Slidev 101: Coding presentations with Markdown
August 4, 2022
0 mins readAs a developer advocate, I do a lot of public speaking to share my experience and educate fellow developers — which means I spend a lot of time building presentations. This can be a tedious process, especially when considering details such as color scheme, aesthetic visual placements, and storyline. After a while, I wanted to find a method with developer experience built-in to the process.
Thankfully, there’s a better and more programmatic way of building your slides — Slidev, the open source project that allows you to code your presentations.
Slide deck apps vs coded presentations
I’ve built slide decks with Keynote, Google Slides, and Slides.com, and encountered some challenges with each, such as:
Keynote isn’t very portable and requires you to export the slides into PDF for sharing.
Google Slides is good for collaborative editing when needed, and Snyk’s standardized slide deck themes help keep visual work from becoming a time sink. However, Google Slides lacks text animation features, which are great for animating code changes. The other challenge with Google Slides is that you must be “online” for them to work properly — and we all know how slow conference Wi-Fi can be.
Slides.com was built on top of the open source Reveal.js project by the talented Hakim El Hattab. While I like this web-based presentation service for its simplicity, it lacks theming and I often exceed the limits of the free version (and at times the paid version as well).
In light of the above, some of the advantages of coding your presentations are:
Having access to a code-based version history.
The open source nature of GitHub makes it easy to share your slides and collaborate with others.
Code your presentations with Slidev on GitHub
Before diving into Slidev, I should mention that coding your presentation slides isn’t a new concept. Patrick Debois, also known as the father of DevOps, reviewed this concept in his blog post analyzing different concepts as code. Reveal.js and MDX are both examples of projects that have existed for a while.
Let’s start by introducing Slidev and its background. Slidev is an open source project based on Vue.js, and built by Anthony Fu. It aims to simplify the slide building process by using the Markdown syntax as a foundation, while extending the existing feature set by allowing users to build their own components.
Begin by initiating a Slidev project in a new folder:
It will prompt you with several questions about the slides title, folder name, and other details. Once completed, it will scaffold a project with a simple component example, and a main file of slides.md — which contains the entire slide deck.
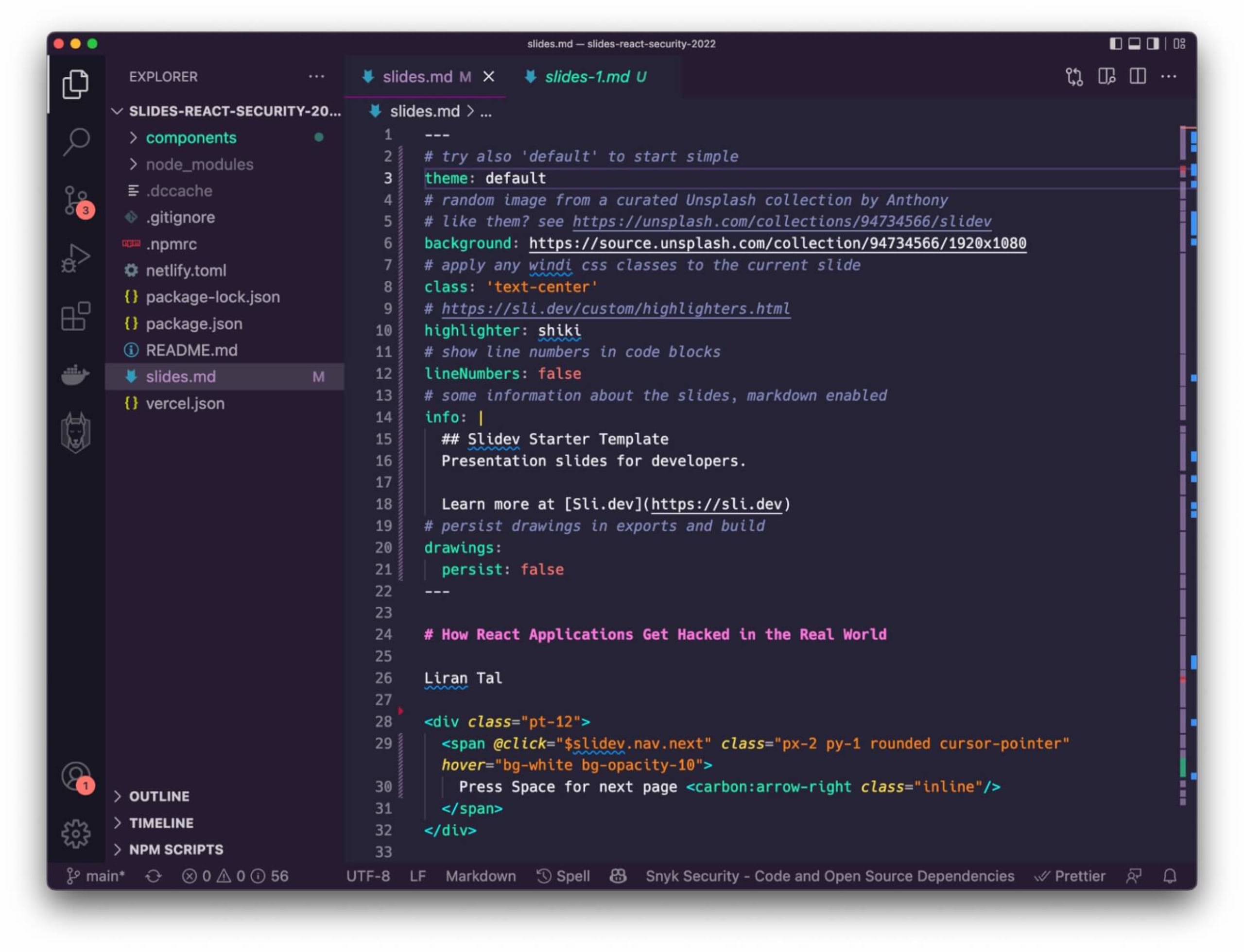
The folder structure and slide deck file should look something like this:

Taking note of the contents of the slides.md file:
This markdown file consists of a YAML Frontmatter configuration that allows you to customize specific slides or the deck as a whole, and is denoted with opening and closing
---characters.Each title on the Markdown file will use a
# Title heading 1notation to indicate the slide’s title and main heading. Beneath that is the content.Further customization in terms of buttons and visuals on the slide are noted with HTML code for
<div>and<span>DOM elements.
Once we’re done making changes to the default slide deck, we can run the Slidev project in hot-reload mode with:
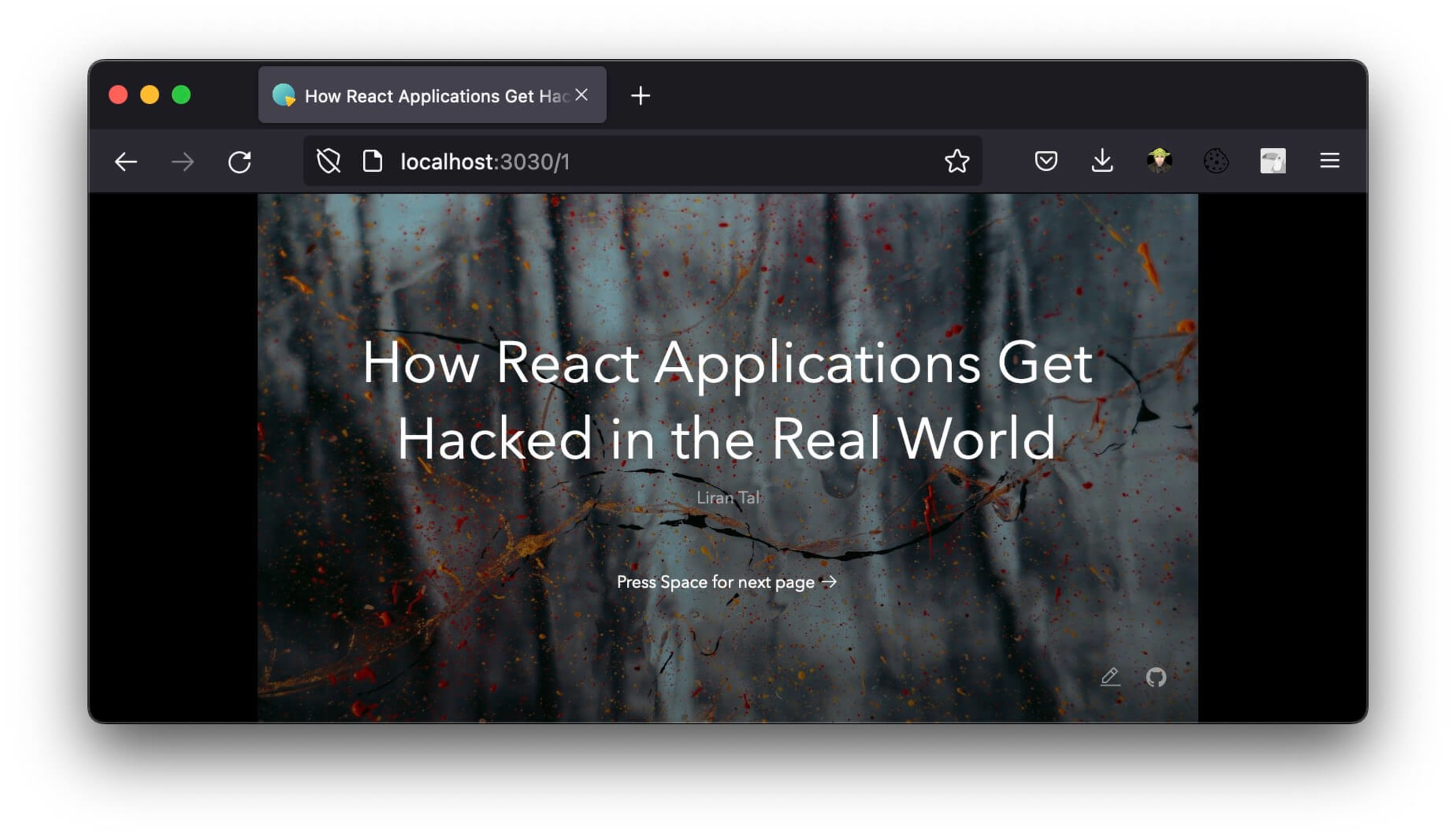
This will automatically build the content into a web page, and serve the content via localhost:3030. It will also open the a browser window to render the content as shown here:

In terms of writing the actual content, it is as simple as writing a README markdown, which most developers are very familiar with. Here’s an example for a bullet list slide:
Let’s break this code snippet into the parts that make up the slide:
The
---begins a new slide page and sets up any configurations required for this slide. In this case, no specific Slidev customization was needed.The markdown header noted with
# What is Slidev?sets the corresponding slide's title.The slide body follows the title and is typed like any other Markdown code syntax. Note how you can include HTML line breaks using
<br>and emojis or Markdown-style links at the end of the slide.The HTML comment block doesn't appear in the slides, since it’s reserved for speaker notes. That’s a nice way of capturing your thoughts within the content!
The inline style tag is used to override the theme’s own title heading style (which is simply a white text color), and apply a gradient color.
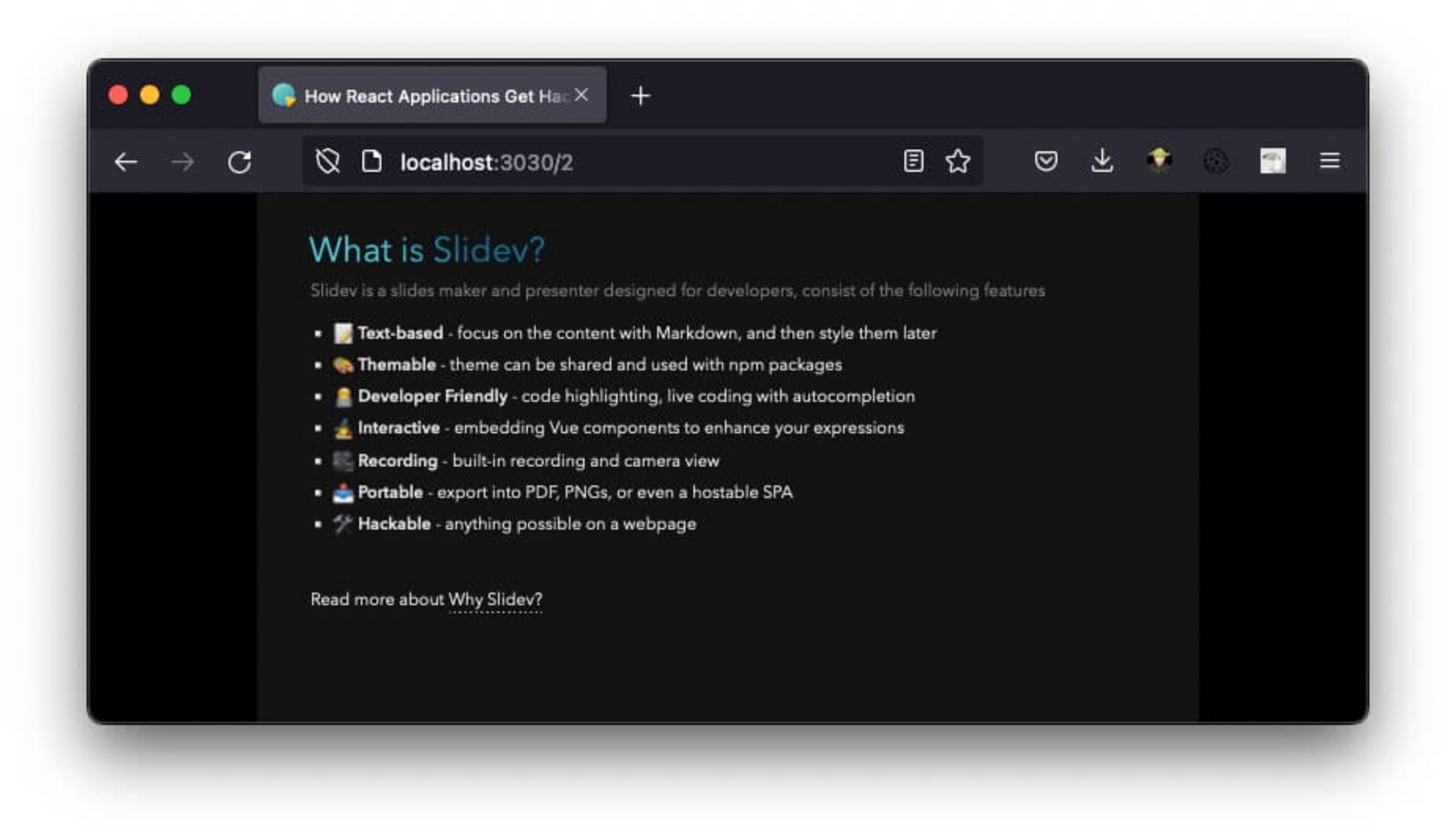
Here’s a screenshot of how that slide layout is rendered:

When you spend a lot of time going through source code snippets — like I do when presenting points around vulnerable code and security best practices — code highlighting is a nice feature to have.
Consider the following Slidev code:
This slide begins with a specific customization, as specified within the opening and closing --- YAML block. It sets up the layout to display an image on the right, and specifies the URL for that image.
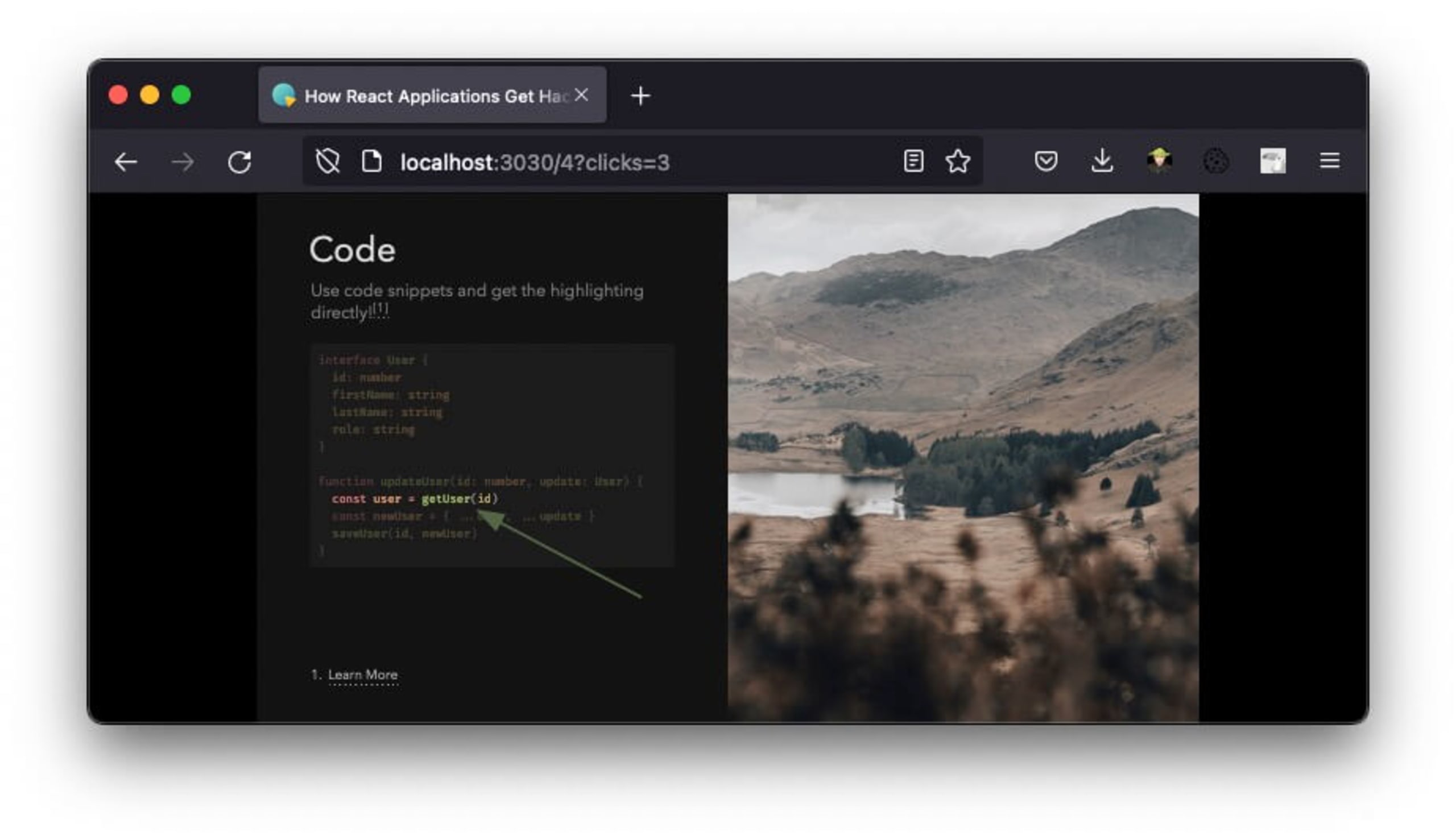
Then, it describes the title and content for the slide, which makes use of code highlighting. The code snippet responds to mouse clicks and follows this animation pattern throughout:
At first, Slidev highlights the entire code block, as denoted by the
ts {all}directive that opens the code block.Each mouse click to advance the slide animation highlights a specific part of the code: line 2, then lines 1 to 6, then line 9, and ending with everything highlighted again.
The
<arrow>component is then used to point to a line of code using x and y coordinates (which I admit, is somewhat unfriendly). It is specifically triggered when the 3rd mouse click takes place, as denoted by thev-click=”3”attribute.Finally, it includes footnotes, which are a nice way to attribute picture credits or references you made throughout the slides.
The following screenshot shows this slide in action:

I’ll wrap up this getting started guide by reminding you that, since Slidev built on top of the Vue.js framework, you can define and use any Vue component directly within the Markdown syntax in your slides — including those provided by themes that you import. Learn more about Slidev’s Vue components in the documentation guide.
Slidev export, themes, and other slide deck capabilities
We discussed how to get started with Slidev and Markdown. But Slidev has many more features baked in, which I’m looking forward to exploring as part of my public speaking needs. Here are a few of the ones I'm most excited about.
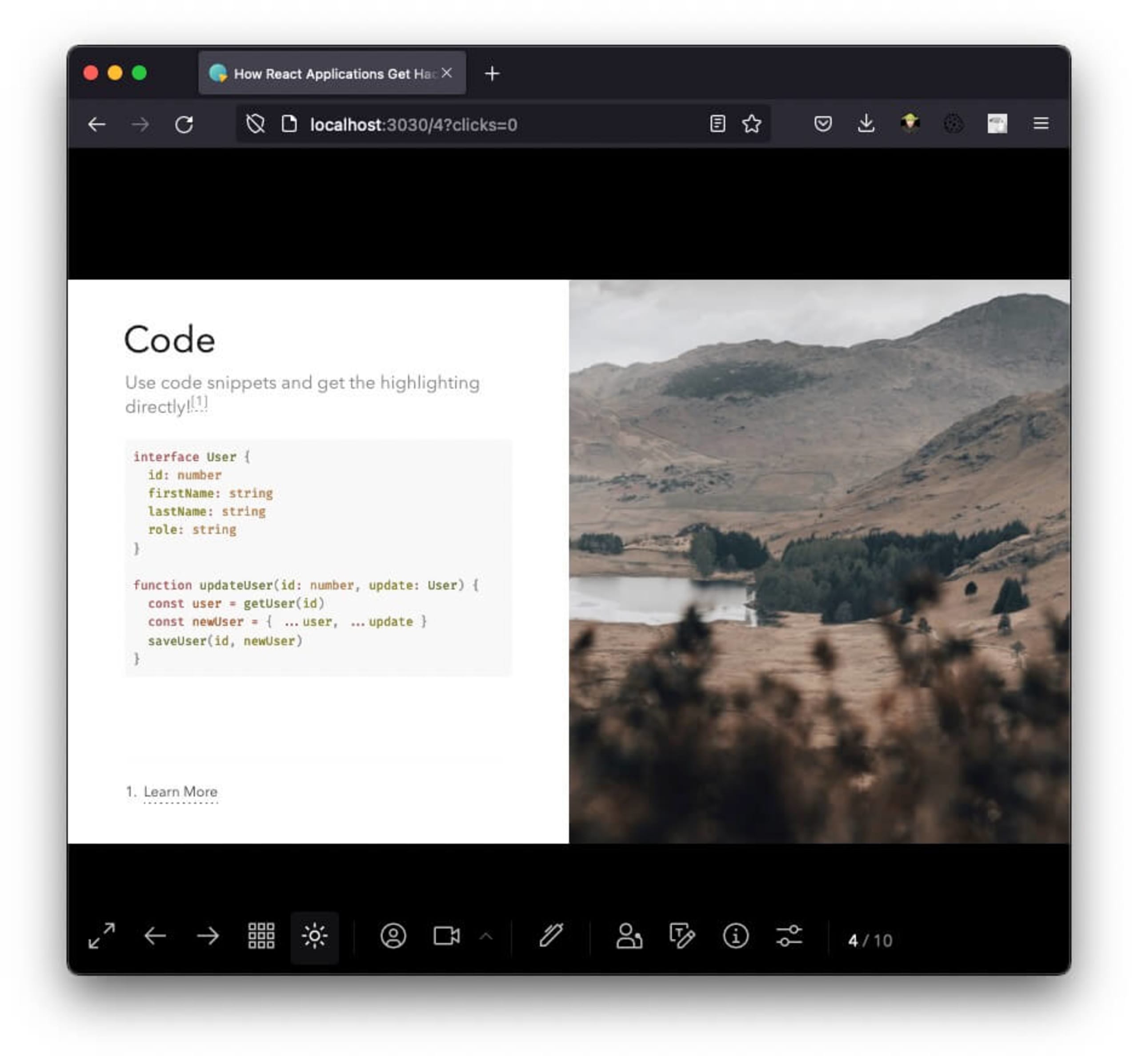
Slidev themes and switching between light and dark modes
Imagine spending so much time building your slide deck, only to realize that the lighting in the conference venue is not what you were aiming for. You’re forced to present with the grief of knowing much of the content was unreadable. That’s hard.
With Slidev, the solution is simple. The Dark mode toggle button in the slides toolbar allows you to switch between a light mode and dark modetheme, removing concerns about lighting and readability. You must make sure this feature is available in the theme that you’re using, but I’ve found it in Slidev’s default theme, as well as a few others that I’ve used. Overall, it’s nice to see that theme designers are including it in builds.

There’s already a handful of curated themes over at the Slidev Themes documentation page, but you can search the npm registry for packages published with the slidev-theme tag to find more.
Presentation mode made easy with Slidev
Another useful feature a presenter mode that's available by browsing to a specific URL. Unlike other slide deck applications — where the presenter mode is built-in to the Presentation view toggle — with Slidev I can access presenter mode in a browser and review my notes or next slides by opening the link on my mobile device or tablet.
Slidev export or just an online version of your presentation
Exporting your Slidev presentation to PDF or PNG requires rendering throughPlaywright — which essentially entails screen capturing a headless browser.
It’s fairly easy and far simpler than it appears to be, but it’s worth noting how this works. The Slidev Export documentation page lays out all the details, including how to toggle between light and dark mode for slides, as well as click animations.
However, I’ve been thinking about sharing my Slidev deck with the following steps:
The slides are hosted on a GitHub repository.
A CI kicks in for every commit and produces a static live website that deploys to Vercel or Netlify.
The same CI also produces the Slidev PDF export as part of the build, which GitHub Actions can store as an artifact. However, artifacts are only retained for a period of 90 days, so we’d need another way of going about it. One option would be to commit the generated PDF file to the GitHub repository.
Code your presentations with Slidev
That’s all folks! Thank you for reading up on my journey of coding your presentations with Slidev. I hope it inspires you to consider a similar route, or to come up with an even better way, to build programmable and customized presentation slides.