Building a Snyk Plugin for VS Code: An Interview with Peter Benjamin
March 16, 2017
0 mins readPeter Benjamin (@pmbenjamin) is a Senior Software Engineer on the Cyber Security Team at Intuit. Peter recently published a fantastic VS Code plugin that brings Snyk test results right into the editor. We decided to ask him a few questions about the plugin to learn more.
Why did you first start using Snyk?
For my team and me, security is a critical element of software development, especially when multiple reports and studies are published every year evaluating the state of security on the web.
I had been a user of the Node Security Platform (nsp) for Node projects and bundler-audit/brakeman for Ruby/Rails projects. They are good in their own right: they scan your manifest files (e.g. package.json, Gemfile) for dependencies and their versions and compare them against their advisory or vulnerability database. But once known vulnerabilities are detected, the developer is on their own. They have to do some research to find if this known vulnerability was reported to the owner of that dependency or if a newer version of the dependency was released that patched this vulnerability, and then patch these vulnerabilities themselves.
When I heard of Snyk, I decided to give it a try on a personal project. I was amazed by what Snyk was could do. Not only does it scan your dependencies/versions and compare them against a vulnerability database, like nsp, but it can also protect and monitor your project on a continuous basis. I can tell Snyk to watch my project and notify me if any known vulnerabilities are found in the future.
Not only that, but I can also set up Snyk to automatically open a PR against my project to fix said vulnerability. As if that wasn’t enough, Snyk helps me manage known vulnerabilities across different ecosystems (namely Ruby and Node for now, but I am sure there is more exciting stuff is coming down the pipeline).
Editor’s note: Indeed, there is. :)
Snyk takes protecting projects against known vulnerabilities to a whole new level, making it embarrassingly easy for developers _not to incorporate it into their normal development cycles.
Why did you end up building the extension for VS Code?
I once read that Snyk co-founder Guy Podjarny likes to make application security tools that make security easier to manage for developers. I firmly believe in this philosophy as well. The easier the tooling is for developers, the more adoption it will get, and as security professionals we know how desperately this industry needs to adopt better and more secure practices.
One thing I needed was a quick way to test my dependencies at a given moment in time in my editor, without having to switch to another pane, window, or terminal to run snyk test.

I found a gap, and I filled it with the vscode-snyk extension.
Can you describe the process of developing the extension?
The process of building the plugin was relatively painless. I started with Microsoft’s extension boilerplate generated via yeoman, and I was off the races from there.
I wasn’t quite familiar with Snyk’s programmatic API, and there wasn’t any documentation published, so I fired up the Node REPL (Read-Eval-Print-Loop) and poked around until I figured out what I wanted and how to get there.
From that point, it took me about 2-3 hours to have a prototype working on my machine and 1 hour to clean it up before publishing.
So how are you using the extension?
Snyk is an integral part of my development process in my personal projects as well as my work projects. As soon as I pull in any production dependency in my project, I run snyk test to ensure my project is free of known vulnerabilities.

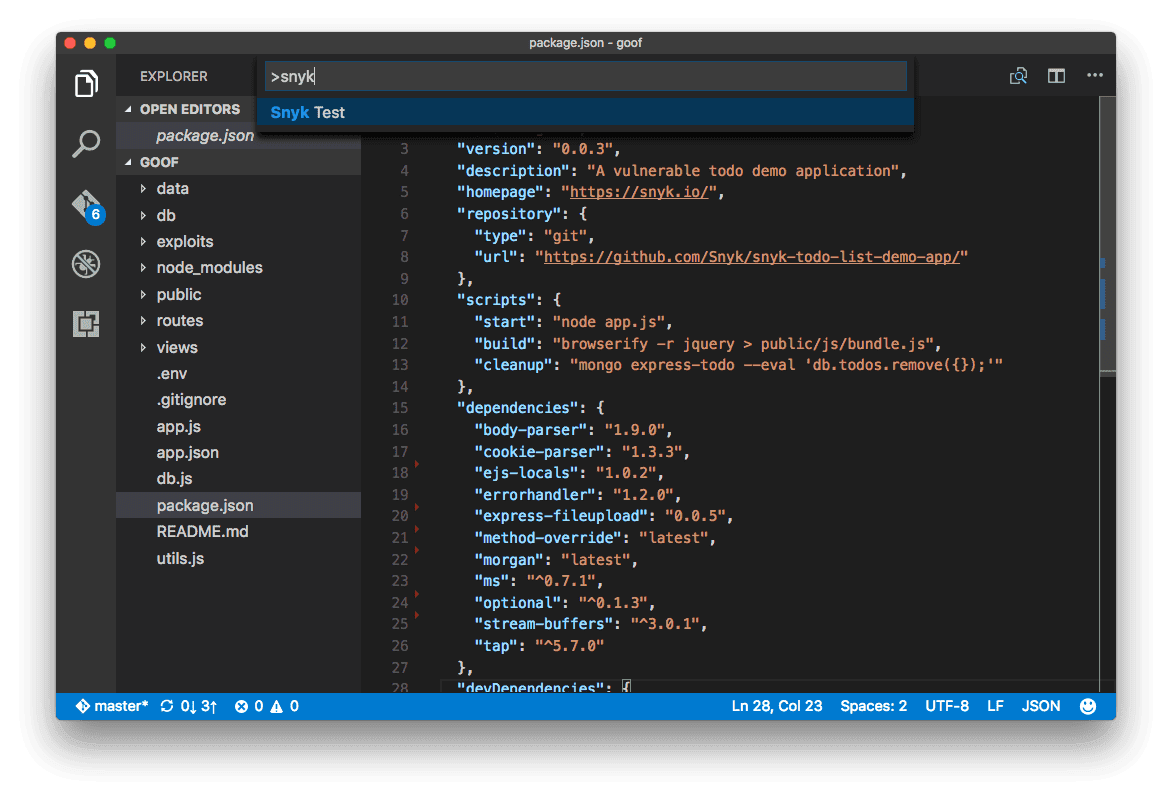
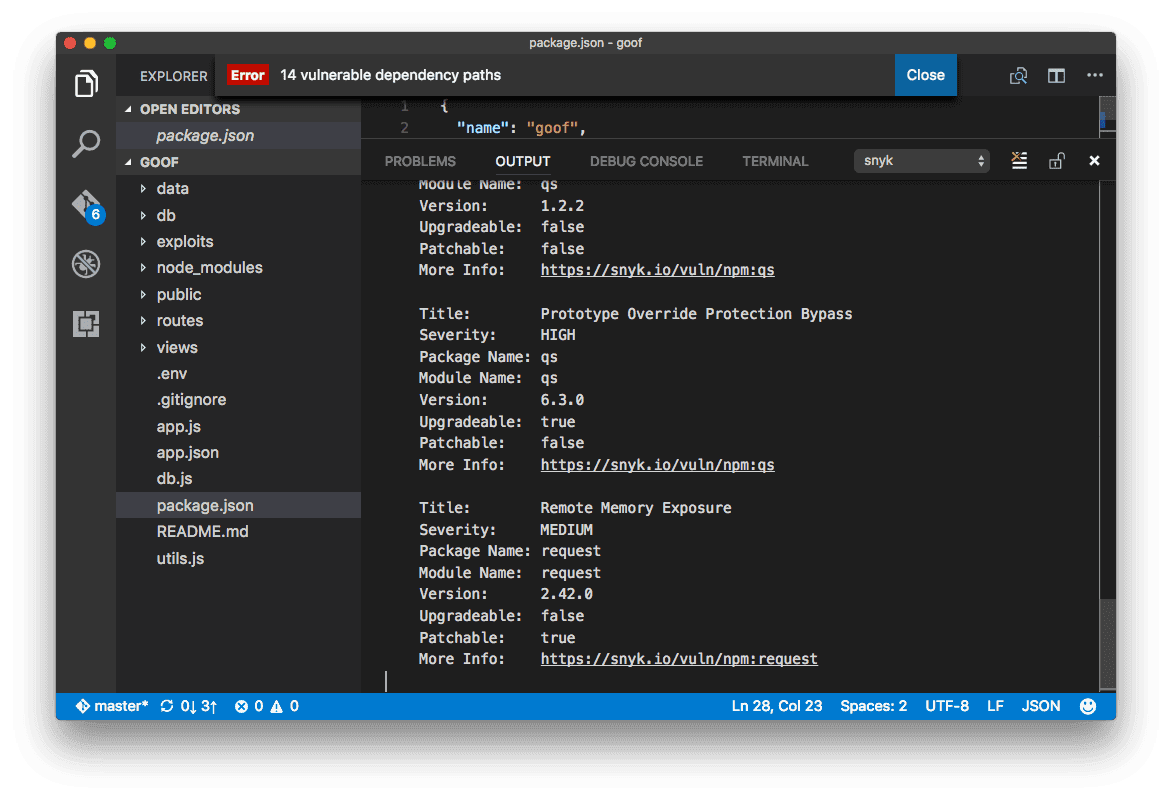
With the VS Code plugin, it’s as simple as “CMD + SHIFT + P”, type “snyk”, then “enter”.
If people want to give the task a try, where can they find it?
The canonical method to install the plugin is directly through the editor, either by typing ext install vscode-snyk or by opening the Extensions pane and searching for “snyk”.
If people want to help contribute, vscode-snyk is open source and available on GitHub. I’m open to feedback, feature requests, or any contribution from the community.
Live Hack: Exploiting AI-Generated Code
Gain insights into best practices for utilizing generative AI coding tools securely in our upcoming live hacking session.





















