Security lessons with a Snyk Ambassador
Andres Haro
October 11, 2022
0 mins readFrom Andres Haro, Snyk Ambassador
Security has been a concern in the tech industry for years now. However, not a lot of companies follow their own protocols or guides when it comes to securing code.
It’s easy to believe that security incidents are uncommon (or unlikely to happen in your own organization), but the latest issue with Uber is one of many examples to the contrary. This incident stemmed from an 18 year old who used social engineering to instruct an employee from Uber to log in to a fake Uber site, allowing them to grab the entered credentials in real time and log in to the real Uber site.
Uber breach & lessons learned
At that time, Uber had MFA enabled — an app that prompted the employee to push a button alert on his/her smartphone at the time of logging in. What the hacker did to bypass this protection was entering the credentials into the real site multiple times. The employee was confused or tired, and eventually pushed the button. At the time the employee pushed the button, the hacker was already in.
Now, imagine Uber as a company that was unable to do anything. Even with MFA, a malicious user was creative enough to get personal information from the company and do some damage. Now imagine what could have happened if they hadn’t taken steps to secure their code.
How to protect your code?
If you are part of the tech community, you probably check Stack Overflow fairly often for open source code and answers to questions. It’s a great tool for collaboration and problem solving, but copying code from a third party site directly into your application can expose you to a lot of potential vulnerabilities.
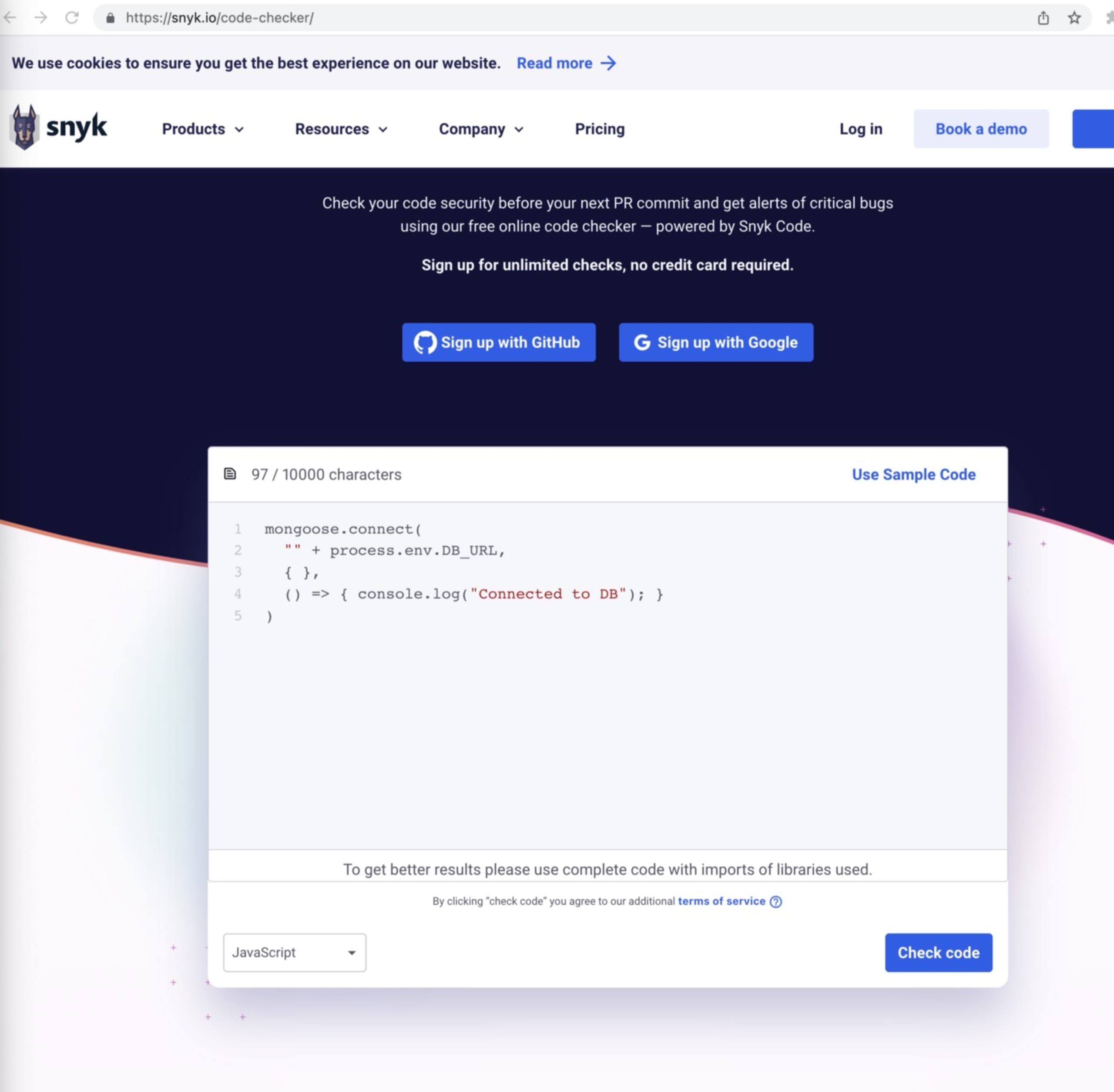
To avoid these potential risks, I recommend using the Code Checker tool from Snyk to scan your chosen code before copying it to a branch in your production environment.

Now, you may be wondering what Snyk can do for me. Well, in addition to helping you scan code from any platform, Snyk provides insights into what could be wrong with your current repositories and advice on how to fix it.
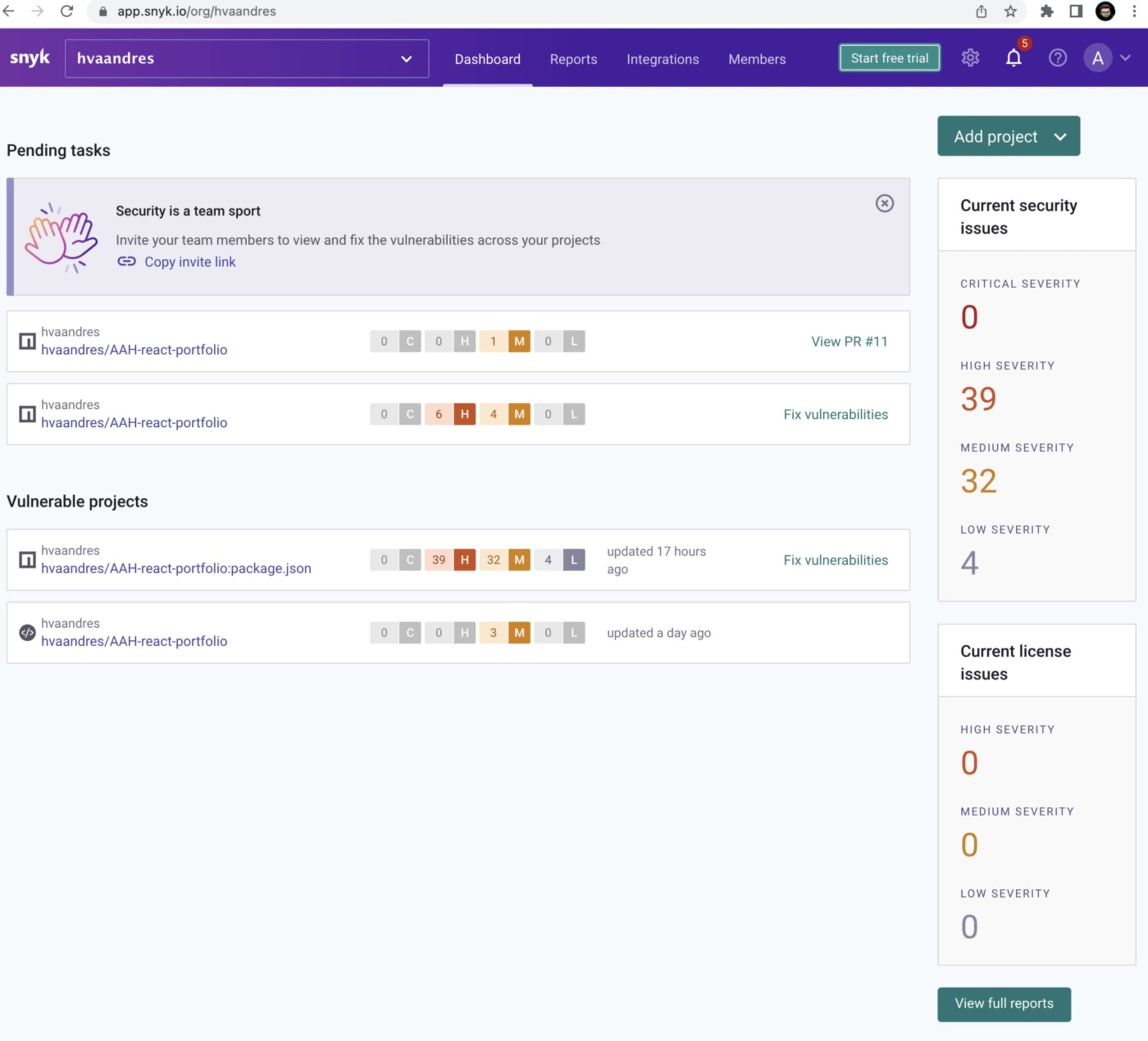
Looking at the picture below, you will see that Snyk is connected to my GitHub account.

Connecting Snyk to your GitHub account will allow you to check what dependencies are not updated, what is corrupting your code, and what needs to be updated.
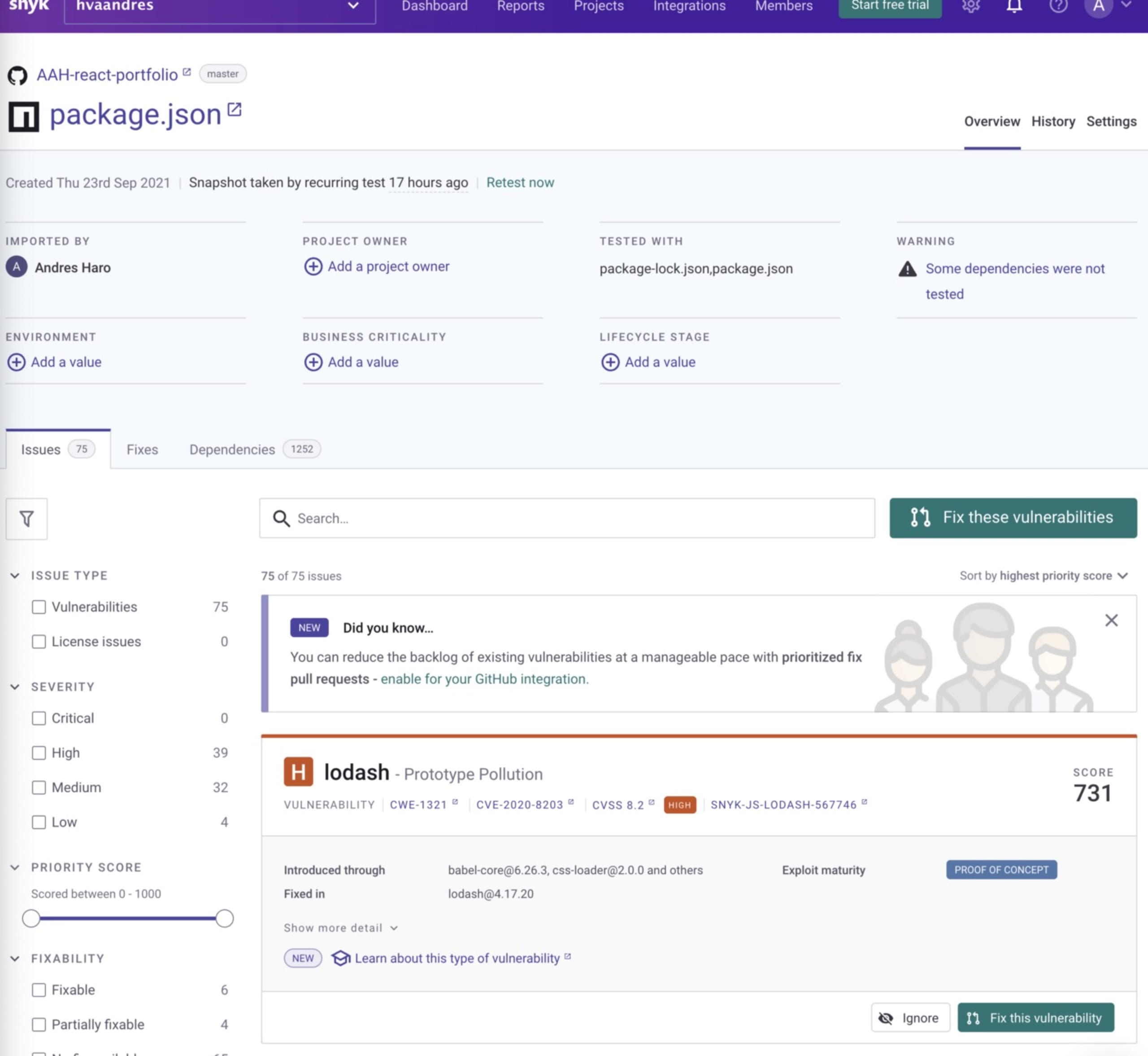
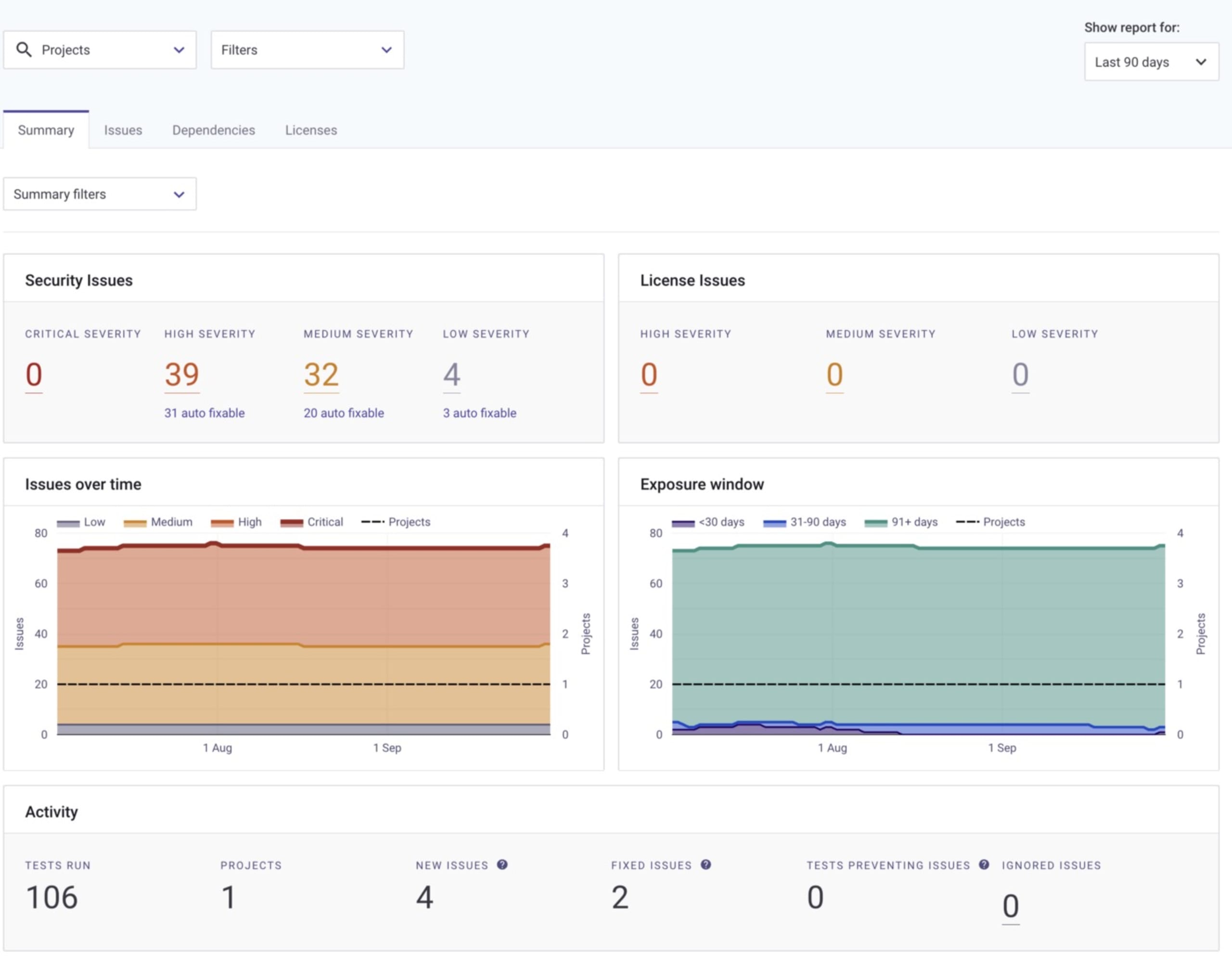
The following image shows a Snyk report, which lists the vulnerabilities found in its scan and categorizes them as low, medium, high, or critical based on severity. Now, you have all the information you need to either ignore the vulnerability or fix it.

As a DevSecOps practitioner, I always prioritize critical vulnerabilities, and encourage teams to look at the scorecard and figure out if this is something that we canfix immediately. Why do I say this? Because your Software Engineers will have to be brought up to speed on the vulnerabilities that were discovered and see if there’s room in their current sprint to resolve them. On the other hand, some teams will decide to fix high or critical vulnerabilities on the same day they’re discovered — it all comes down to the resources and personnel your organization has. Snyk is an especially helpful tool because it supports either decision and gives you the ability to fix a vulnerability later or immediately create a PR.
If you click in fix this vulnerability, you will see the following:

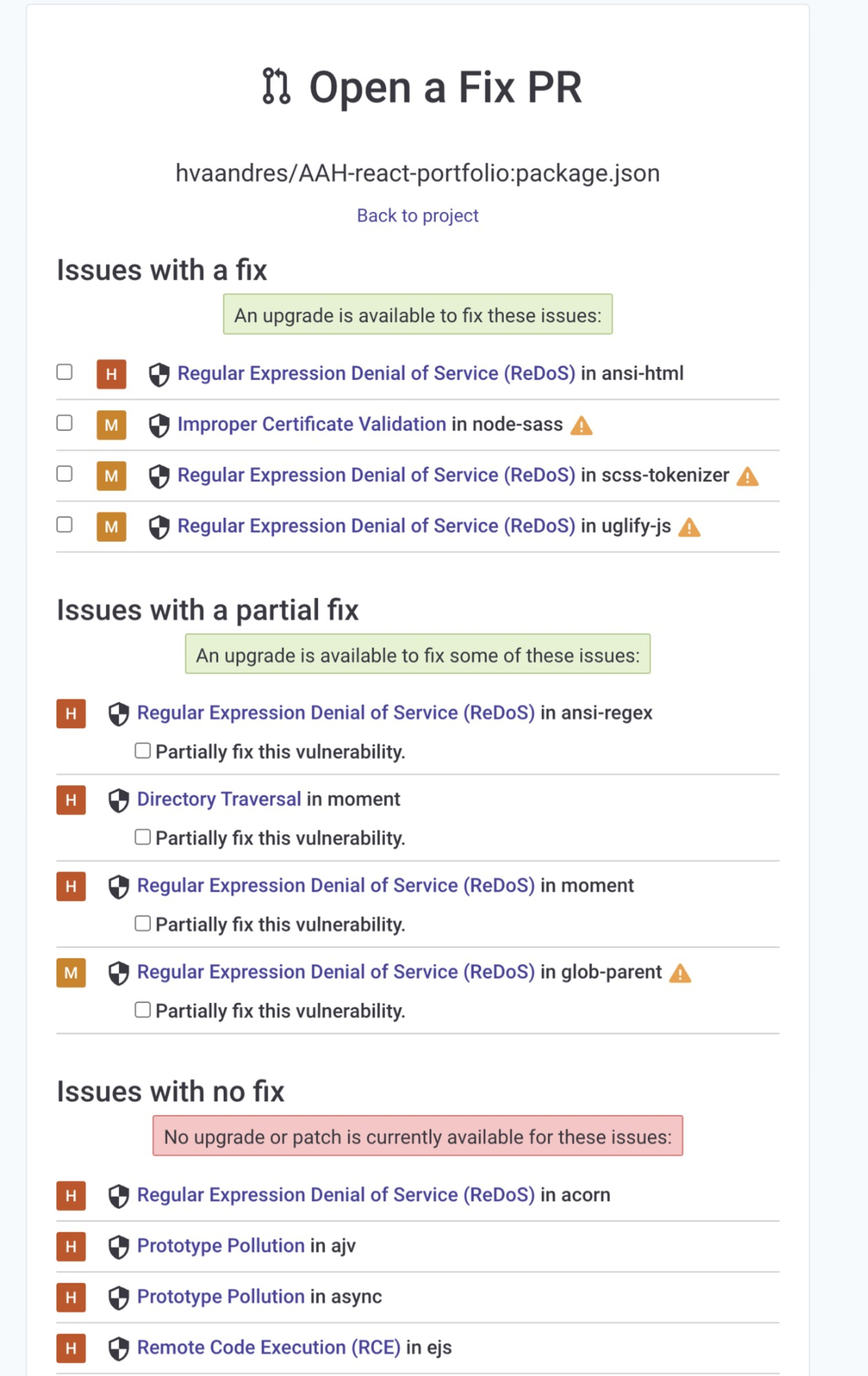
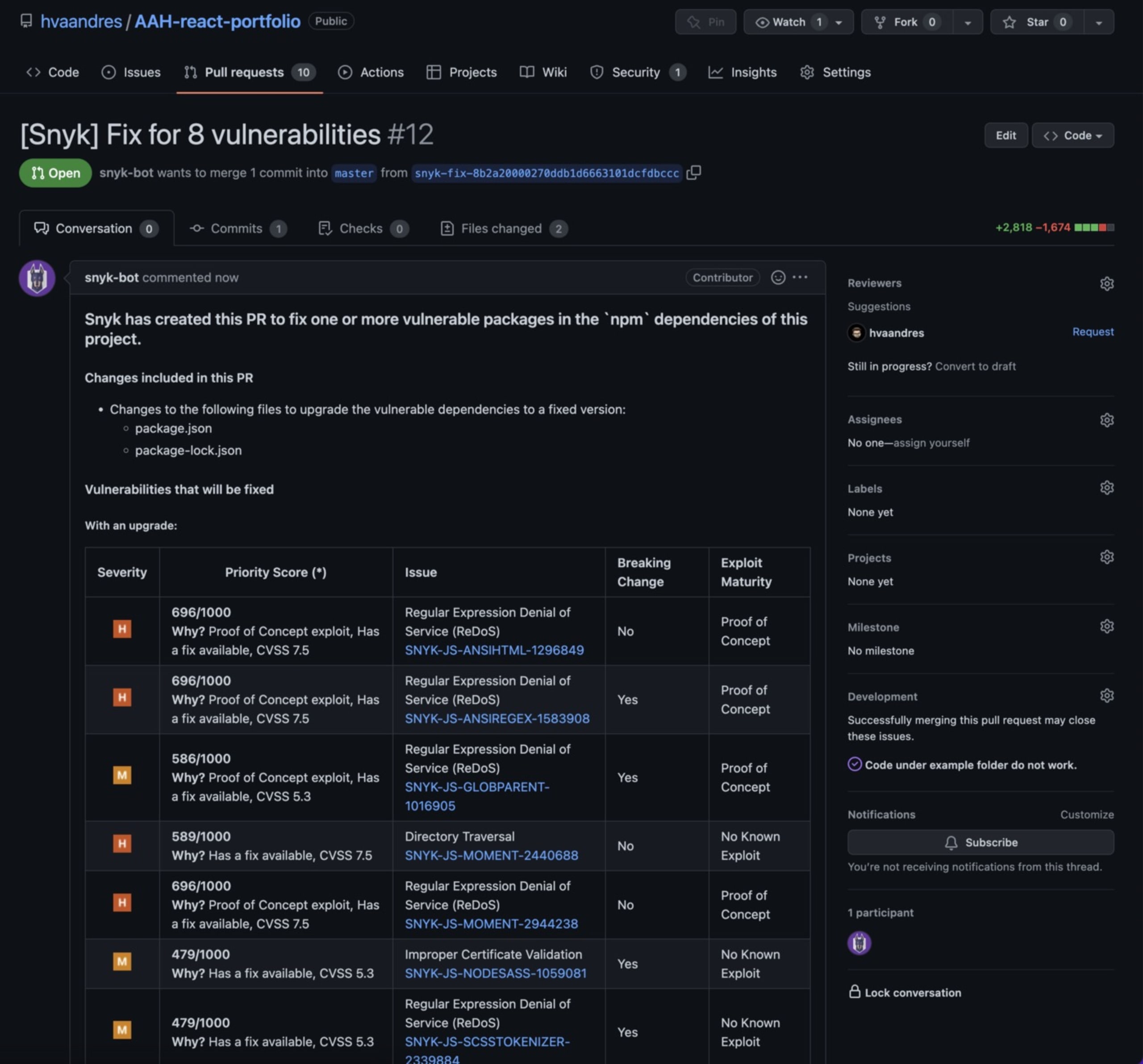
The Open a Fix PR screen lists all the vulnerabilities found in the scan — and might leave you with some specific questions. For more information about a specific issue in the PR list, click on one of the vulnerabilities. In this case, we will click on Regular Expression Denial of Service (ReDoS) under Issues with a fix.

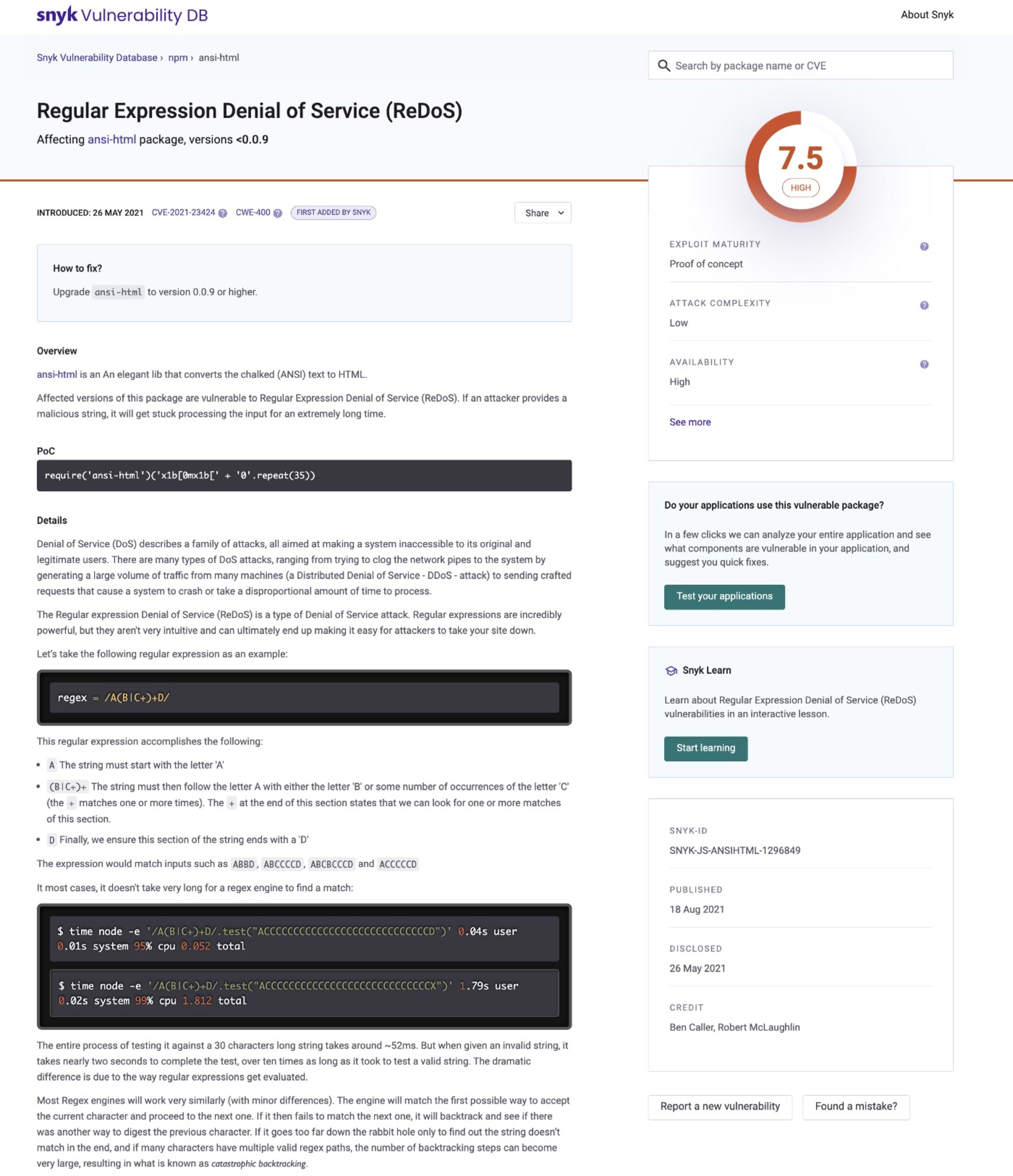
This will give you a full breakdown of what you’re dealing with, and if isn’t real or was flagged by mistake, you can always report it by clicking “Found a mistake?” — which will take you to another screen where you can share the details.
If you’re unfamiliar with a certain vulnerability, you can learn more about it on Snyk Learn. For our current example, head over to the ReDos lessons page.
Now that we feel more confident and informed, we can proceed to create the PR. It should look something like this inside GitHub:

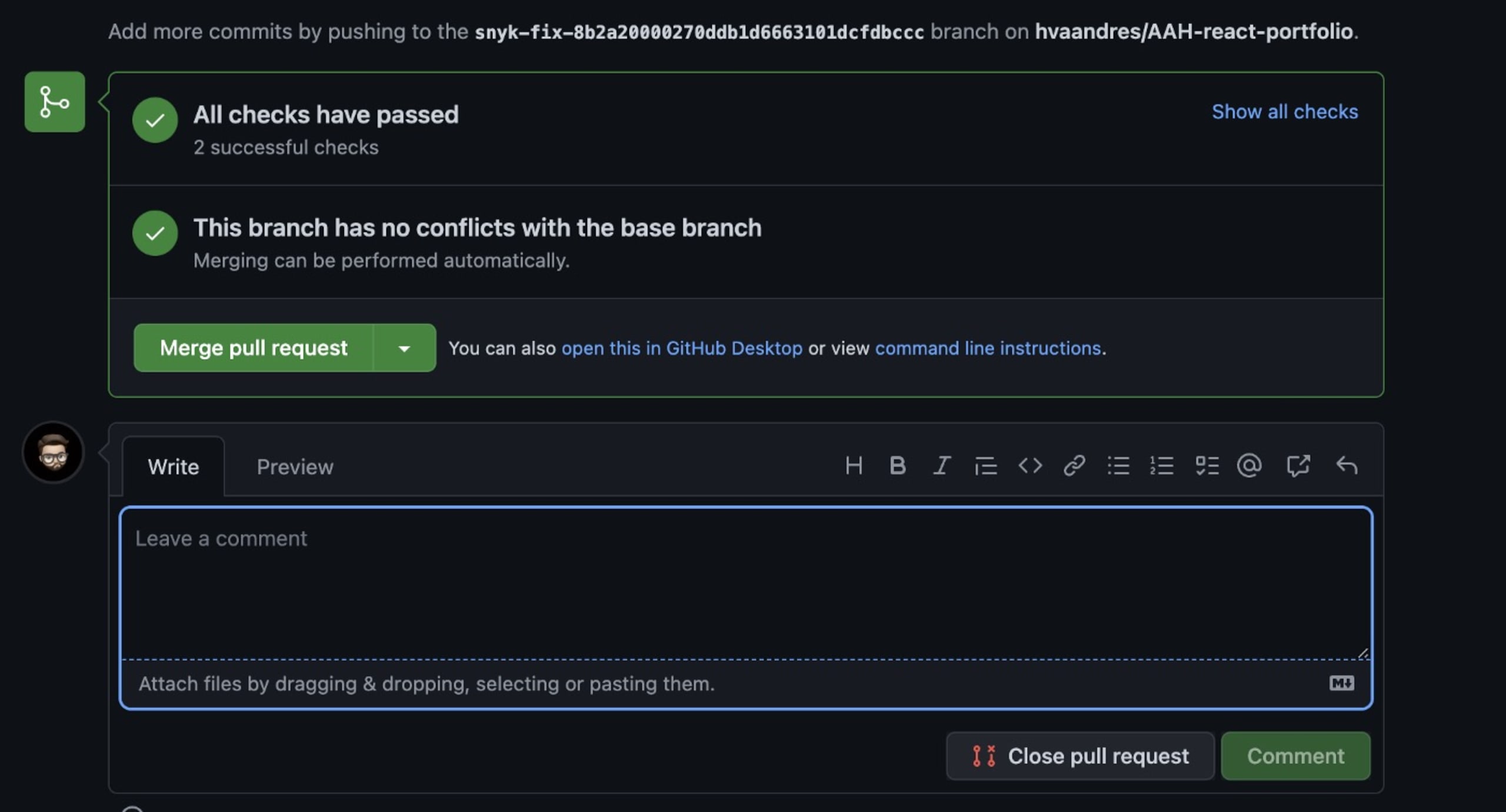
After that, you will have an option to merge the new PR and new branch with all the fixes.

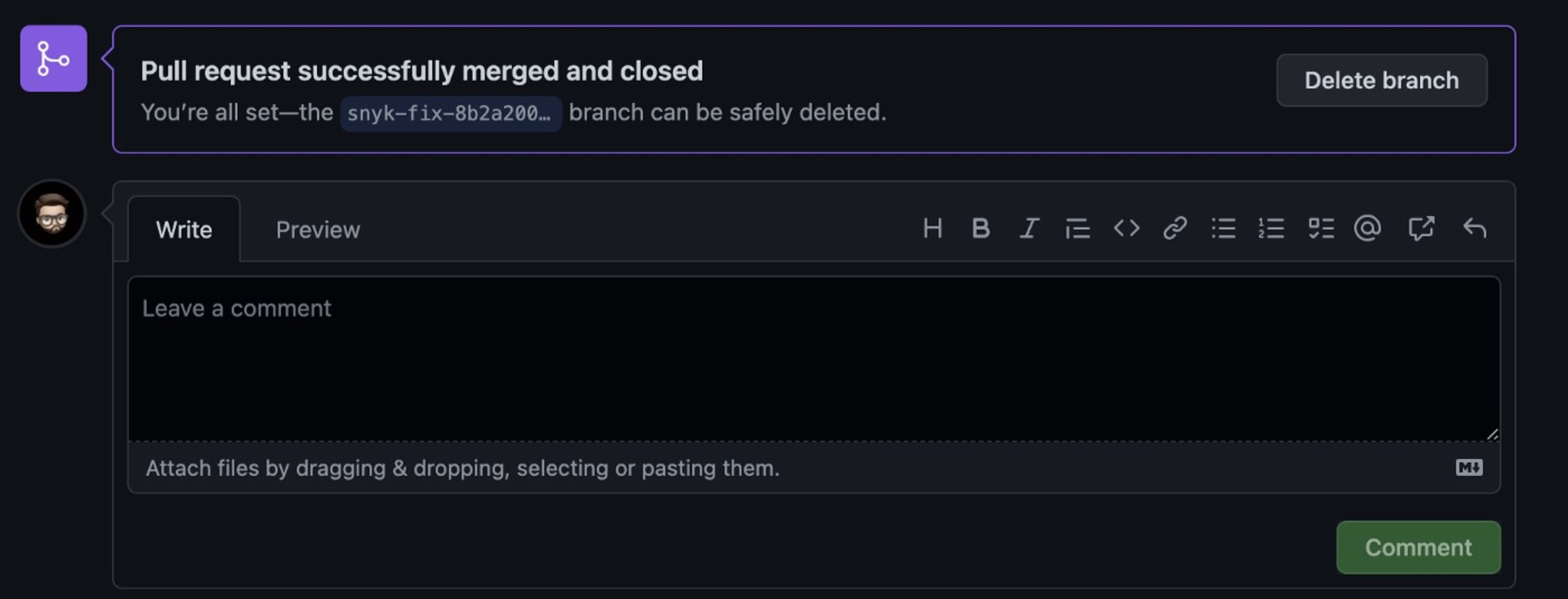
If you decided to Merge, you will see the following:

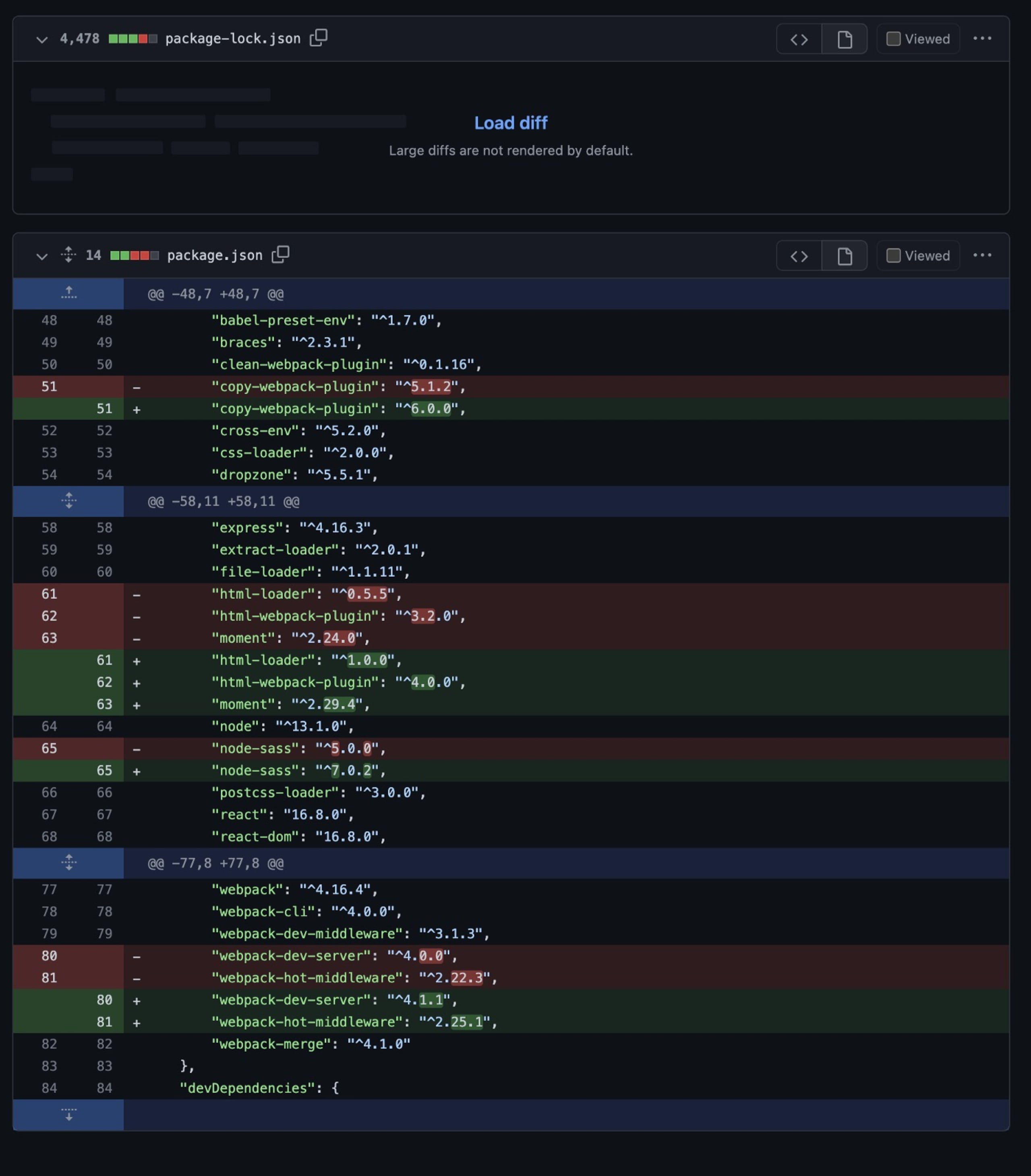
If you want to learn what changed in your repo, you will have to look at files that changed inside of GitHub:

As you can see, we had some updates to be able to be up-to-date. Now, we can go back and check our Snyk dashboard to see if everything has been fixed. If you ever need to send a report to management, I suggest adding those people to your Snyk account and sharing this type of report with them.

Expanding your security expertise with Snyk
If you’d like to learn more about developer security, check out Snyk Learn — there are lot of interactive lessons exploring vulnerabilities across a variety of languages and ecosystems. Or, if you’re more of a video person, head over to the official Snyk Youtube channel. If you ever need security advice, feel free to reach out to any of the Snyk Ambassadors — they’re a group of really lovely people with a wealth of cybersecurity knowledge, and the club is always growing!
