Snyk and Secure Code Warrior: adding more context to GitHub code scanning alerts
8. Oktober 2020
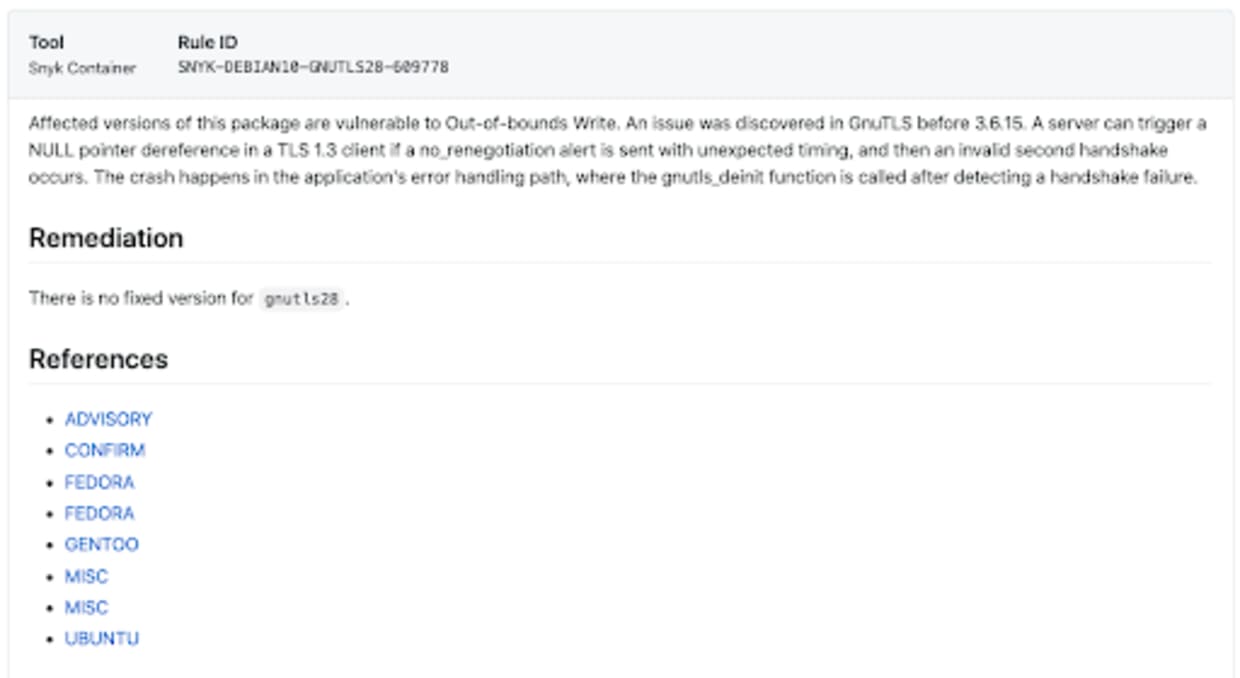
0 Min. LesezeitYesterday we announced full support in Snyk Container and Snyk Infrastructure as Code for GitHub code scanning. Now you can easily show vulnerability information from Snyk natively in GitHub’s Security tab.

While Snyk provides lots of details for each of the vulnerabilities we discover, and references to published advisories and associated CWEs, not everyone is a security expert. What is an Out-of-bounds Write? What are the risks around a NULL Pointer Dereference?
Context and Secure Code Warrior
The more context developers have for the vulnerabilities, the more they’re able to understand the risks, prioritize fixing the most pressing issues, and ultimately preventing them in the first place. That’s where Secure Code Warrior® comes in. Their mission is to empower developers to write secure code from the very beginning through fun, engaging, and framework-specific training, helping them think and code with a security mindset to achieve rapid improvements in security compliance, consistency, quality, and development speed.
Pairing integrations from Snyk and Secure Code Warrior with GitHub code scanning is a powerful combination that gives developers security information and education that is both insightful and actionable.
John Leon, VP of Business Development, GitHub
We're all about empowering developers with the skills and knowledge to prevent vulnerabilities in the first place. Our new GitHub Action adds secure code training to industry-standard SARIF files within your GitHub workflow - delivering developer-centric contextual learning when they need it most, ultimately making it easier for developers to release quality code faster.
Matias Madou, CTO, Secure Code Warrior
Secure Code Warrior® has built a GitHub Action that brings contextual learning to GitHub code scanning. This means you can use the Snyk Container Action to find vulnerabilities, and then augment the output with hyper-relevant learning from Secure Code Warrior. When combined, not only does Snyk show the details about the vulnerability, but then Secure Code Warrior helps to build a developer's secure coding knowledge and skills.

You can watch a short video to better understand the vulnerability or try a hands-on coding challenge to better identify, locate, and fix vulnerabilities in your own code.
How to add Secure Code Warrior information with GitHub Actions
Adding this extra information is as simple as adding another Action to your workflow. Building a container image and scanning it for vulnerabilities with Snyk looks like:
Snyk will by default create a SARIF file called snyk.sarif containing the vulnerability information. The Secure Code Warrior Action reads that file and adds additional contextual information.
Finally, we upload the combined file to GitHub Code Scanning:
Now, when this workflow runs, what’s pushed into GitHub code scanning not only contains the vulnerability information from Snyk, but also contextual learning from Secure Code Warrior.
Next steps
Successfully shifting security left, and involving development teams in addressing security challenges, need a focus on developer-friendly tools as well as educating developers. By using Snyk and Secure Code Warrior together you can do both, and by providing that education in context, at the heart of the development process, around a specific vulnerability discovered in your application, it’s even more relevant.
You can try out the GitHub Actions for both Secure Code Warrior and Snyk for free today.
Beginnen Sie mit Capture the Flag
Lernen Sie, wie Sie Capture the Flag-Herausforderungen lösen, indem Sie sich unseren virtuellen 101-Workshop auf Abruf ansehen.