Securing your open source dependencies with the Snyk Visual Studio Code extension
Daniel Berman
November 23, 2021
0 mins readWe’re pleased to announce new functionality within the Snyk Vulnerability Scanner extension for Visual Studio Code, making it easier for developers to find and fix vulnerabilities and license issues in their open source dependencies!
To help developers take more responsibility for the security of their applications, security tools must be able to integrate seamlessly into existing workflows and the tools developers are using on a day-to-day basis. Used by 71% of developers, Visual Studio Code is one of those tools.
Using one extension to find vulnerabilities in the open source dependencies being pulled into a project and another to find security island quality issues in developers’ code results in context switching and a time drain. Combining software composition analysis (SCA) and static application security testing (SAST), the Snyk Vulnerability Scanner extension for Visual Studio Code makes it simpler for developers to get a unified view of all the various security and quality issues in their code, thus helping them address security across their entire codebase early on in development.
Based on the Snyk CLI, the new extension supports all the languages Snyk Open Source supports, including JavaScript, Java, .NET, Python, Go, Ruby, PHP, Swift, and Objective-C.

So how do you get started? Easy. You can set up the extension from within Visual Studio Code in two quick and simple steps: install and connect!
We'll dive into all that within this blog, but if you want to learn even more, we recommend attending the live streams of Building Secure Apps in VS Code on either YouTube or Twitch on Nov. 29 at 2 p.m. UTC.
Install the Snyk extension in Visual Studio Code
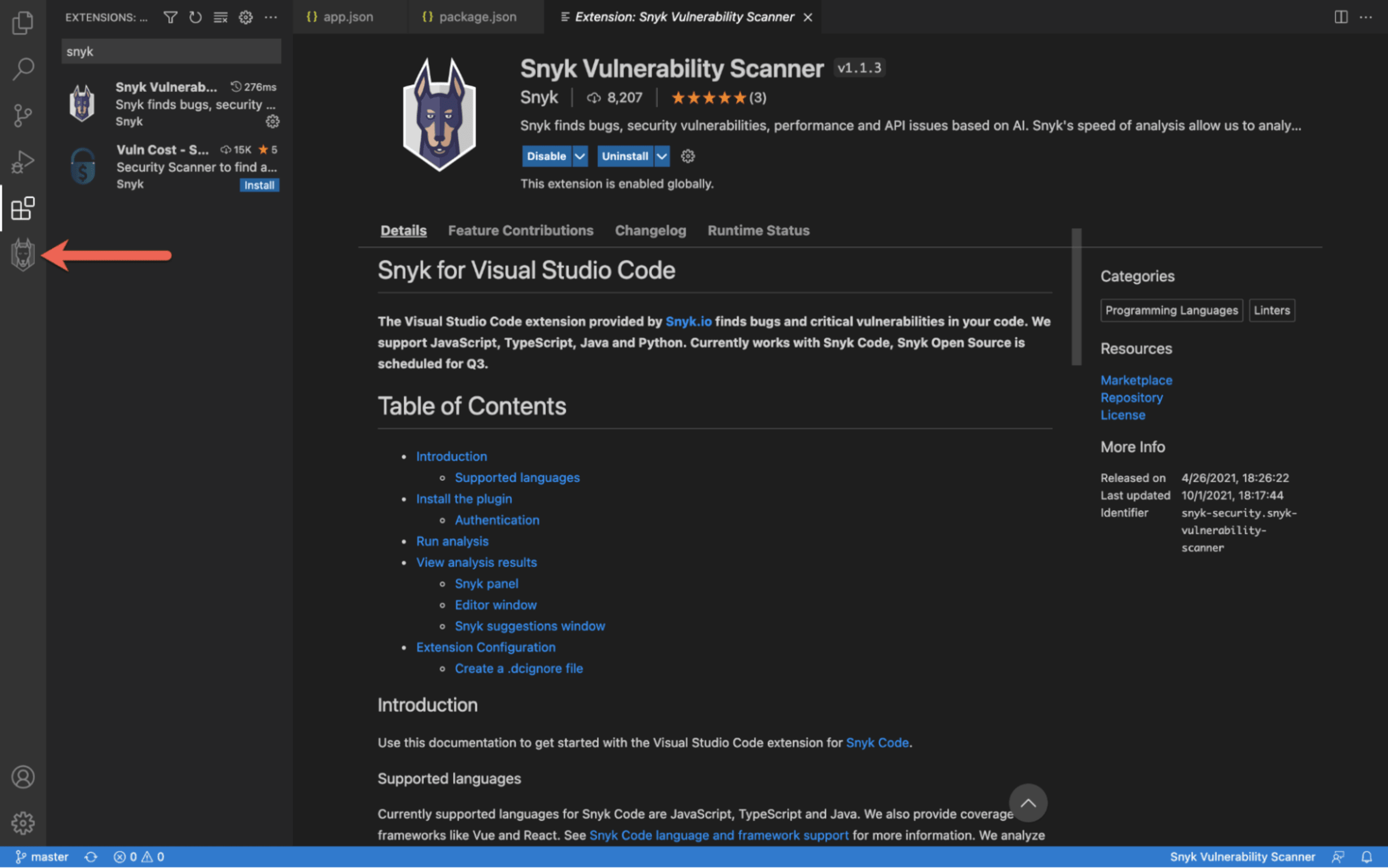
First, go to Preferences, Extensions (from within your IDE), search for Snyk in the Visual Studio Code Marketplace, and click Install to download and install the extension. This should take a few seconds, after which the extension will be added to your sidebar.

Connect Visual Studio Code with Snyk
Next, you need to connect the extension with your Snyk account. If you don’t have one yet, create your free Snyk account .
To do this, click the Snyk icon in your sidebar, and then click the Connect VS Code with Snyk button within the extension’s view.
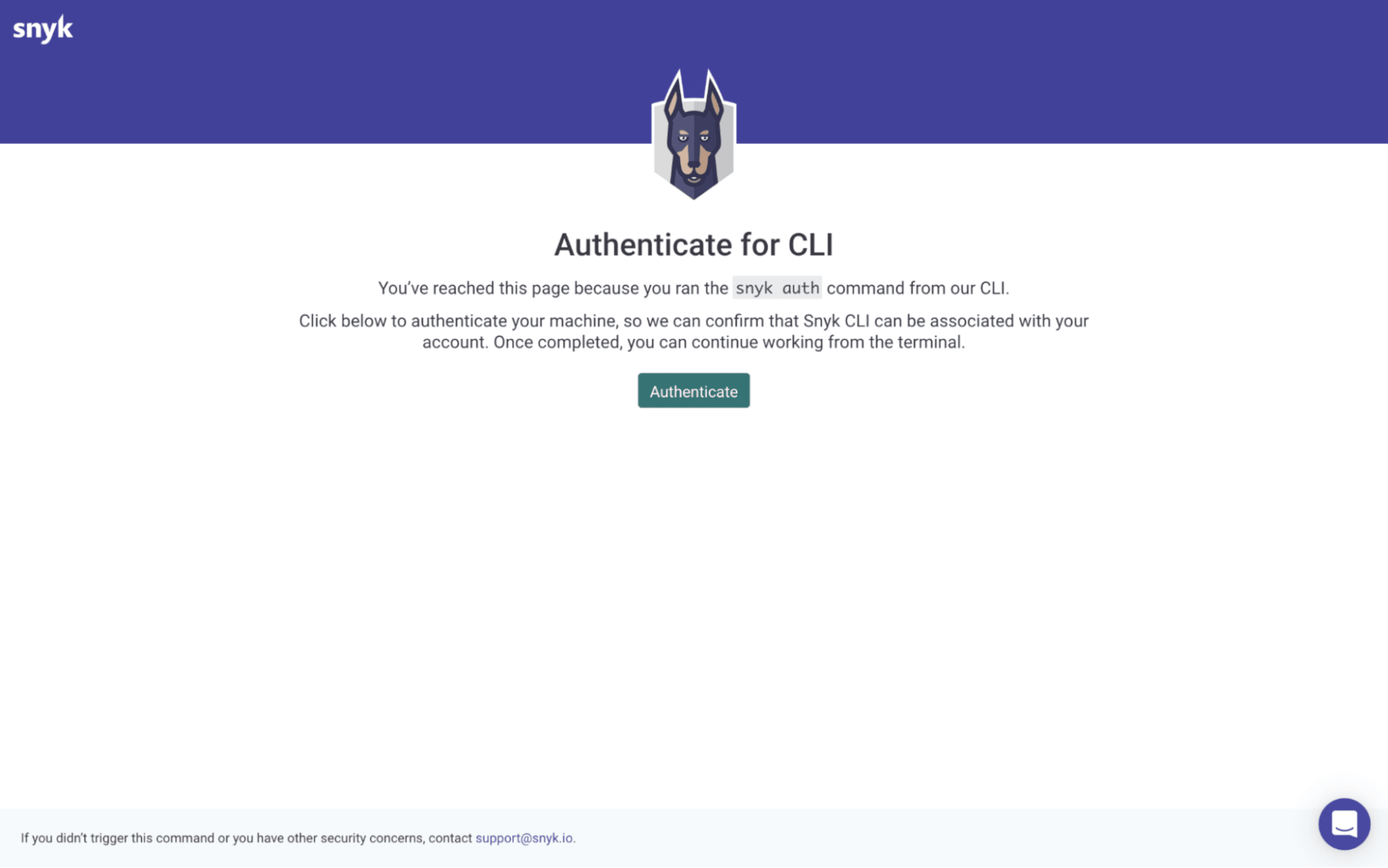
A browser window will open automatically, prompting you to authenticate.

Click Authenticate to complete the process. Once the connection has been established, the extension will automatically initiate your first Snyk scan within Visual Studio Code:

The entire process, from start to finish should not take more than a minute.
Fixing issues in your open source dependencies
The new extension provides a list of all the different types of issues Snyk has identified, bucketed into three categories:
Open Source Security New! - Known vulnerabilities in both the direct and in-direct (transitive) open source dependencies you are pulling into the project
Code Security - Security weaknesses identified in your own code
Code Quality - Code quality issues in your own code
Using the … at the top-right corner of the extension’s view, you can decide to focus on only one category of issues.
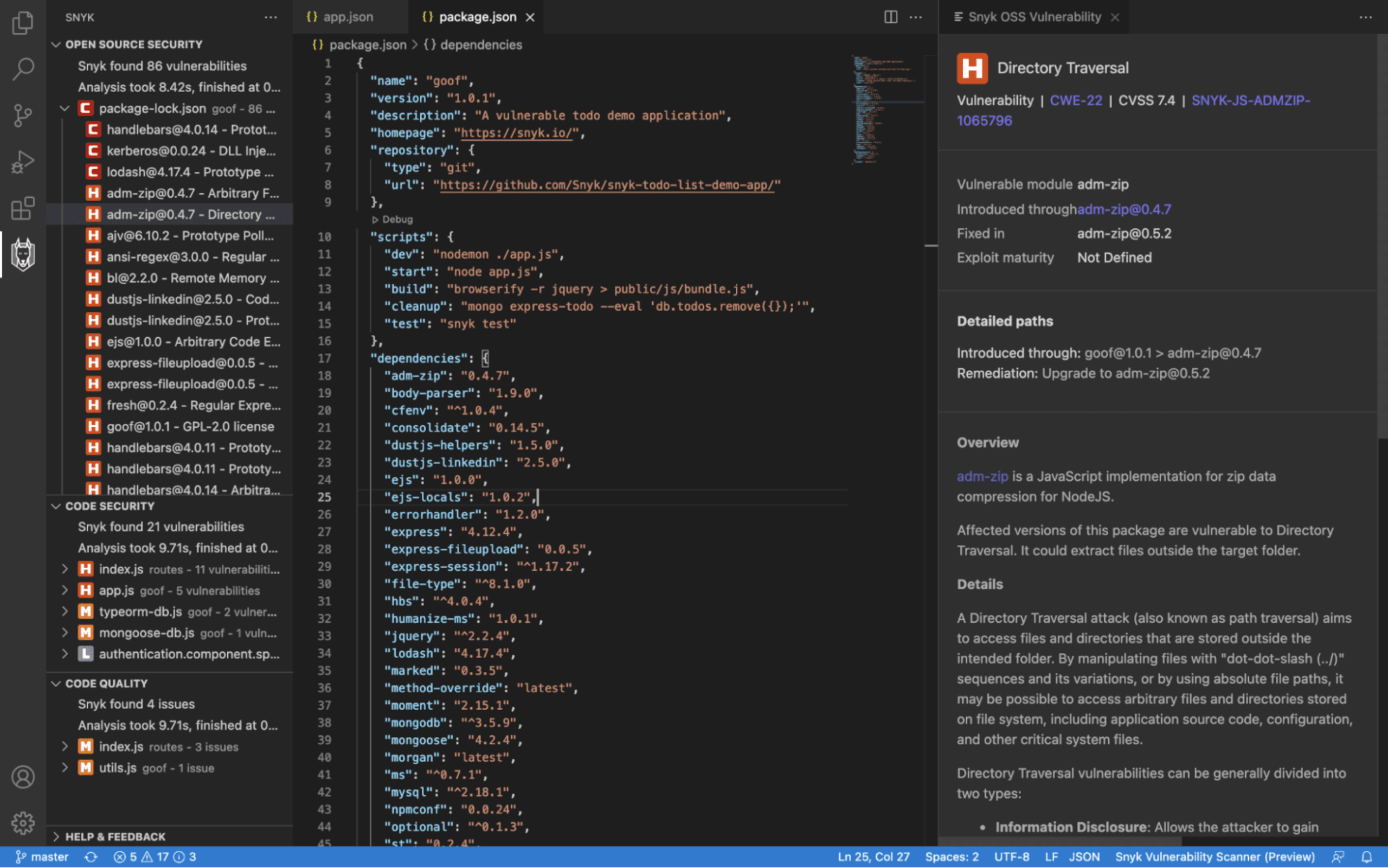
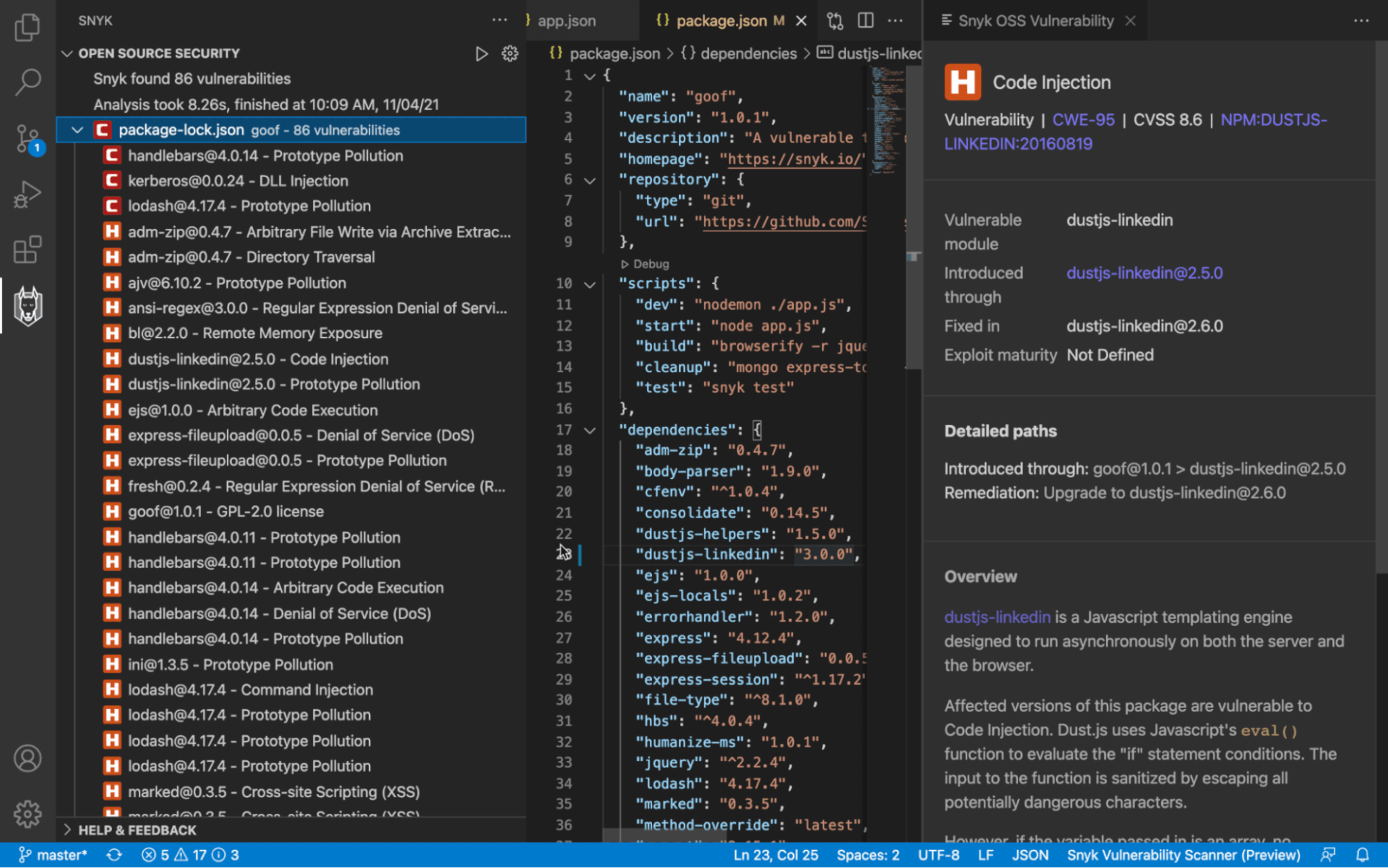
We will focus on the new category supported in the extension — Open Source Security — showing vulnerabilities in open source dependencies. For each of the vulnerabilities identified, the extension displays a wealth of information to help you quickly fix them.
Select one of the vulnerabilities to view this information.

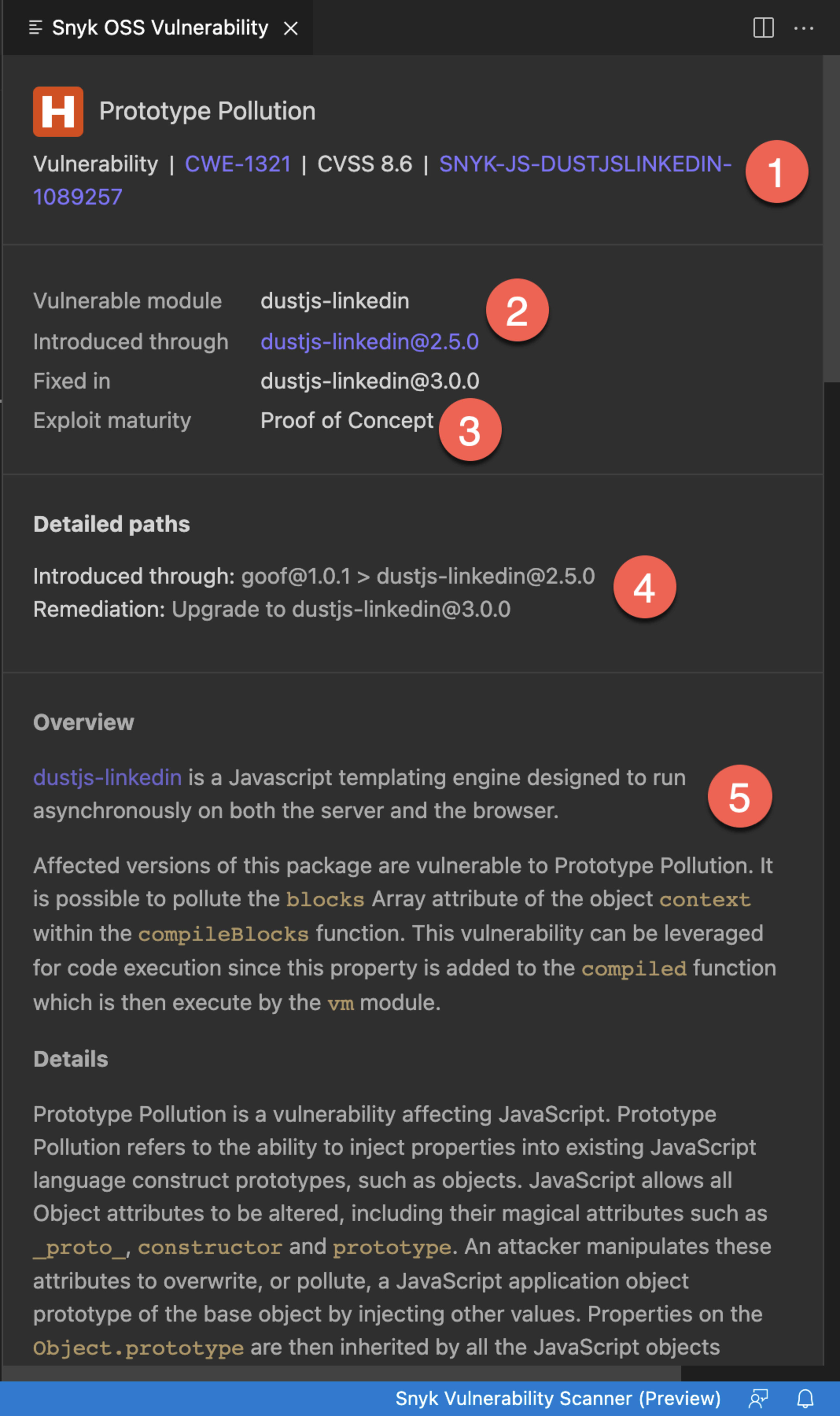
At the top of the vulnerability view that is opened up, you will see standard security metadata about the vulnerability (1), including the vulnerability’s CWE, CVSS score, and Snyk ID.
The extension then explains how the vulnerability was introduced as well as provides the path to remediation by recommending what version of the dependency to upgrade to (2).
The extension also indicates whether the vulnerability has an exploit in the wild and whether that exploit is mature or not (3). In the example above, there is a proof of concept exploit available for the Prototype Pollution issue in the dustjs-linkedin dependency. Vulnerabilities with exploits pose greater risk as they are easier to weaponize.
Below this information, the extension displays more detailed information on how a dependency was introduced into the project and the path to remediate (4).
And last but not least, the extension ends with a detailed description of the vulnerability itself (5) — types of attacks and how to prevent them.
All that’s left to do is update the dependency version in the manifest file, in the case of the JavaScript application used here, the package.json file.
Securing ALL your code, from the very start
As mentioned above, Snyk’s extension for Visual Studio Code provides you with a holistic view of all the issues in your application and will also surface security and quality issues in your own code. The extension highlights specific dataflows and points to the relevant files and lines in the code leading to the issue. In addition to showing what is wrong in the code, the plugin also provides you with examples of how others have fixed the issue to help you take faster action (more information on how to use the extension is available in our documentation).
When testing code from within an IDE, issues are flagged early on in development and before committing code into a source code management system. Instead of finding a critical vulnerability later on in the software development process and having to re-engineer code time and again, testing code from the very moment it is added is simply more efficient and productive.
Developing fast is a business requirement. But so is not exposing the developer, and the organization they work for, to security risk. Snyk’s new Visual Studio Code extension helps developers meet both these requirements without sacrificing either of them. Install the Snyk Vulnerability Scanner extension for Visual Studio Code today.
If you'd like to learn more about using the Snyk Visual Studio Code extension, check out the live streams of Building Secure Apps in VS Code on either YouTube or Twitch on Nov. 29 at 2 p.m. UTC.
Get started in capture the flag
Learn how to solve capture the flag challenges by watching our virtual 101 workshop on demand.