GitHub Security Code Scanning: Secure your open source dependencies
Daniel Berman
May 4, 2021
0 mins readWe are happy to announce Snyk Open Source support for GitHub Security Code Scanning, enabling you to automatically scan your open source dependencies for security vulnerabilities and license issues, as well as view results directly from within GitHub’s Security tab!
A key ingredient of Snyk’s developer-first approach is integrating Snyk’s security data into the exact same processes that developers are using, whether this is within a developer’s IDE or a Git-based workflow.
Back in October 2020, we introduced the capability to scan GitHub-hosted container images, Kubernetes configuration files, Terraform code, and subsequently view results within GitHub, under the Security tab. This capability — now supporting Snyk Container, Snyk IaC, and Snyk Open Source — uses Snyk’s GitHub actions to integrate Snyk natively with GitHub Security Code Scanning.

If you’re already using Snyk’s GitHub actions, you’ll be able to see results immediately within GitHub Security Code Scanning. If not, or if you’re new to Snyk, here’s how to get started!
Snyk’s GitHub Actions
GitHub Actions was introduced by GitHub to help developers automate their workflows around continuous integration. Snyk’s set of GitHub actions provide you with an easy way to integrate Snyk into these workflows and test your GitHub projects for security vulnerabilities and license issues — all as part of your automated CI/CD workflow and natively from within GitHub.
Snyk provides a different action for different languages or build tools being used. Here’s a partial list (for a full list of the available actions, please refer to the documentation on GitHub):
Now, let’s give it a whirl ourselves!
Note:The instructions below can be applied freely to scan public repositories. To scan private registries though, you will need to be a paying customer of GitHub Advanced Security.
Setting up authentication with Snyk
The Snyk Action uses an environment variable called SNYK_TOKEN. This is your Snyk API token which you will need to retrieve before you configure the GitHub action.
If you don’t have one already, create a Snyk account. You will then be able to retrieve the token in one of two ways:
If you're using the Snyk CLI, retrieve it by running:
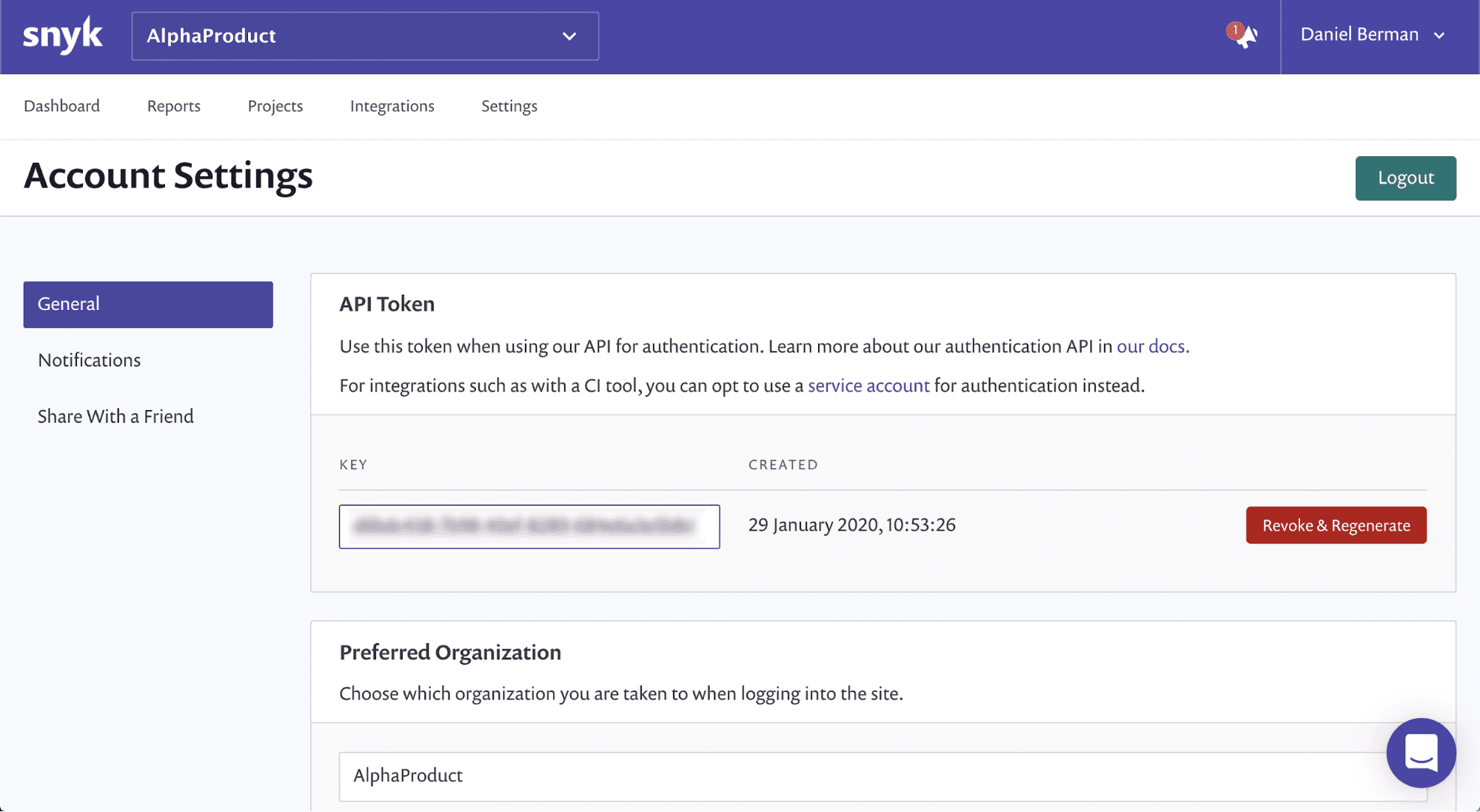
snyk config get apiIn the UI, go to your Snyk account's settings page and retrieve the API token.

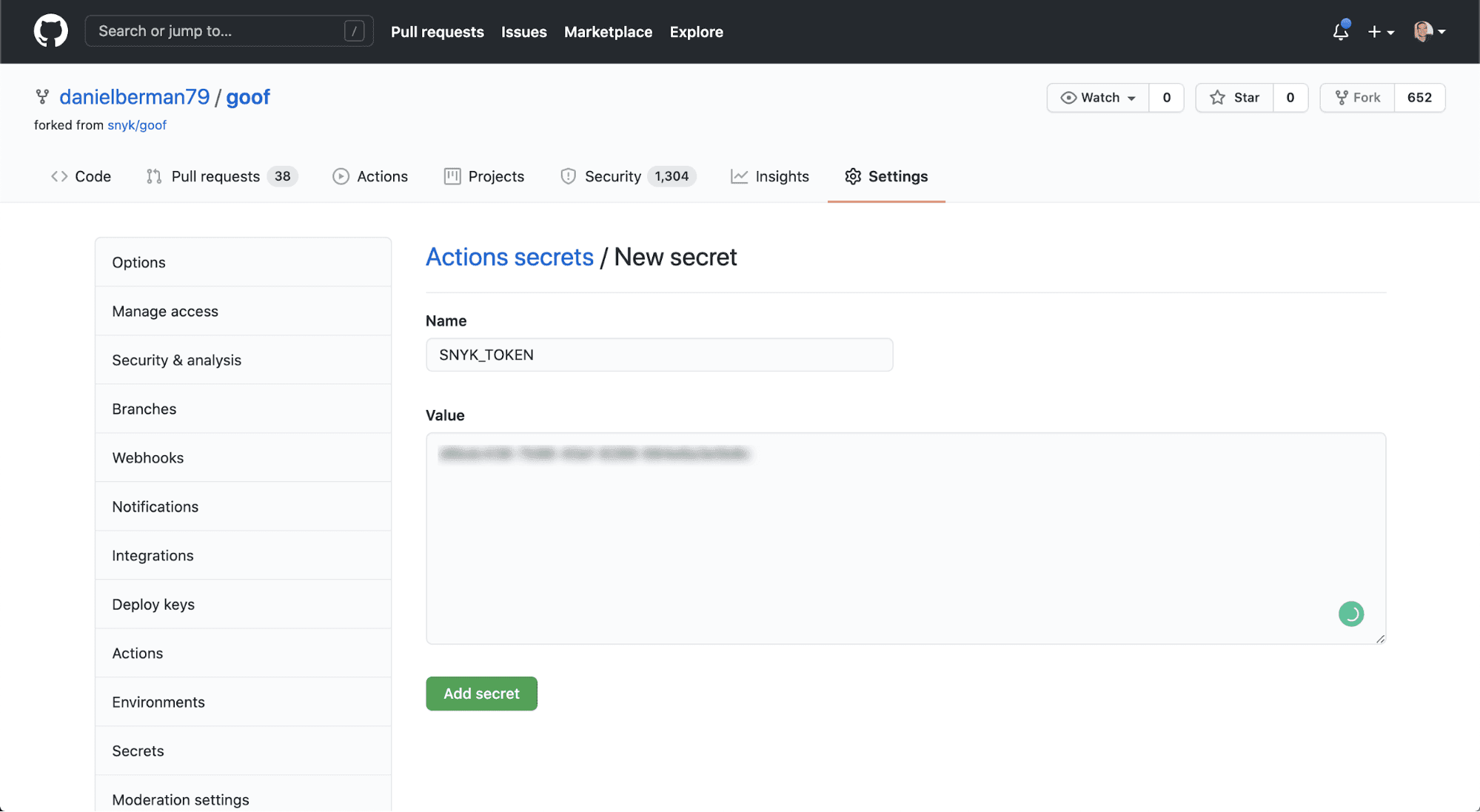
Once you have the token simply define it as a secret in your repository’s settings under Settings | Secrets:

Configuring the Snyk GitHub Action
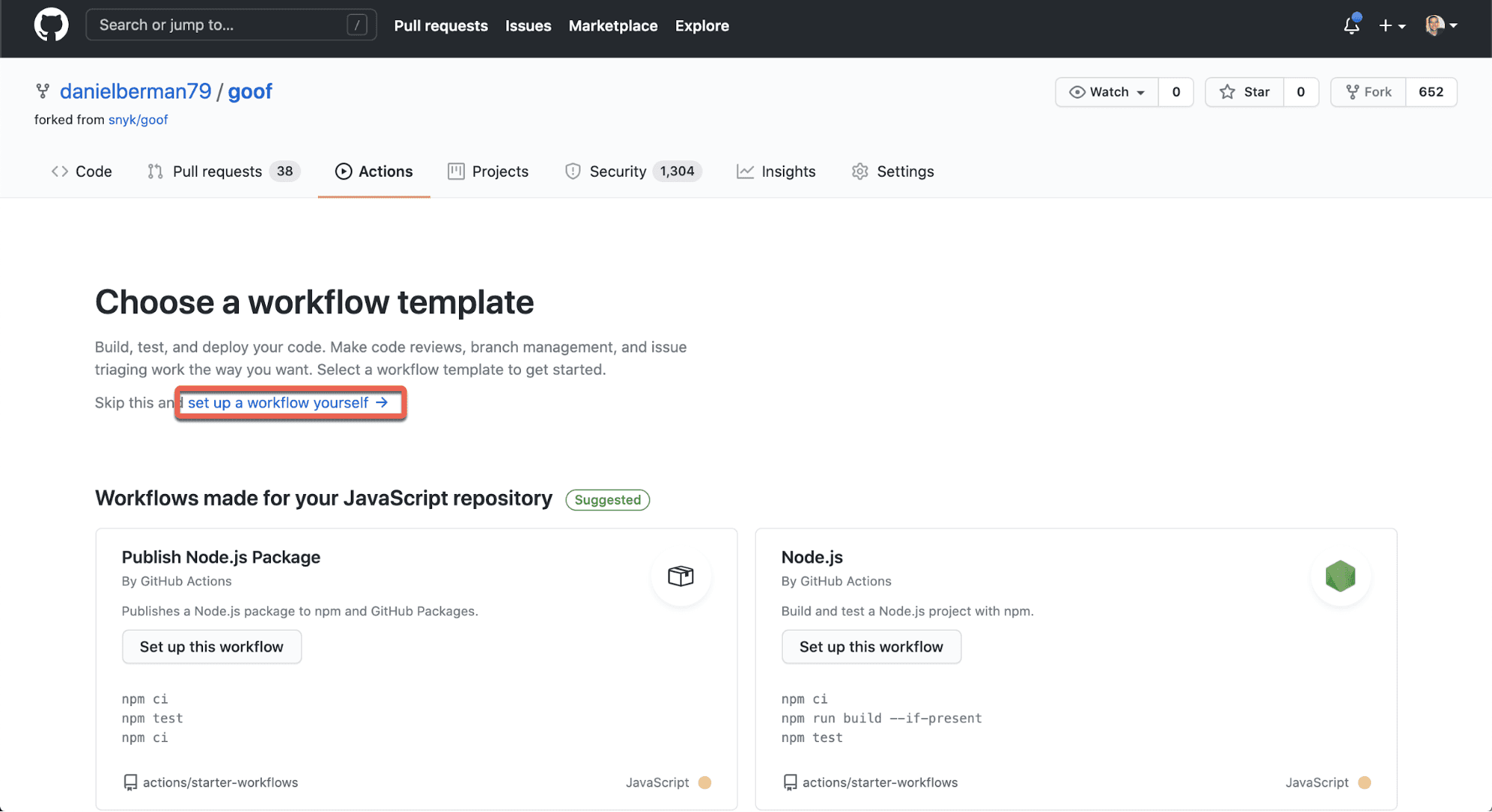
You’re now ready to configure the Snyk Action. In your GitHub repository, open the Actions tab and in the top-left corner click the New workflow button.
GitHub will provide you with a few templated actions based on the repository’s programming language. To configure the Snyk GitHub Action, click set up a workflow yourself at the top of the page:

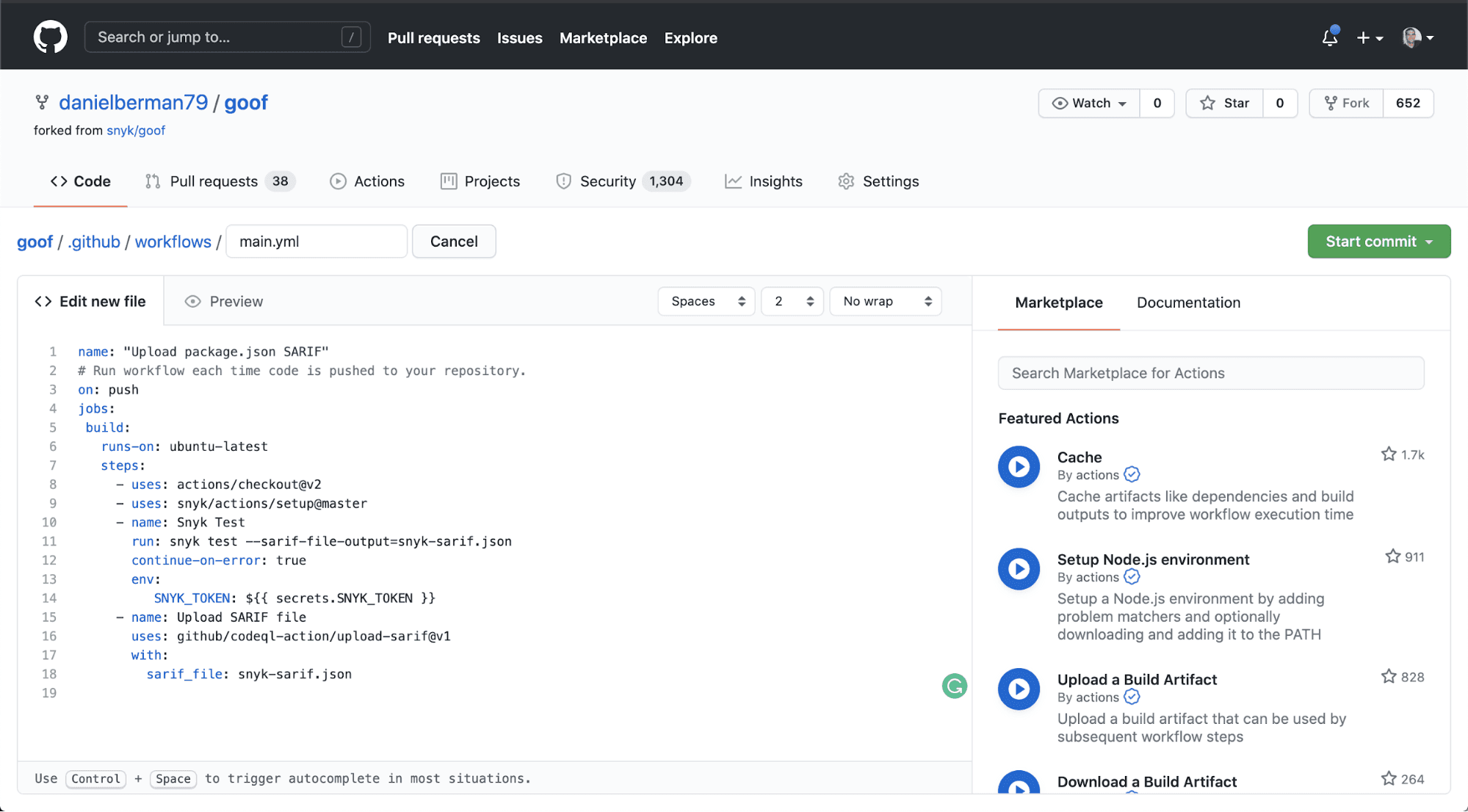
Replace the sample code with this example code:
name: "Upload package.json SARIF"
# Run workflow each time code is pushed to your repository.
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: snyk/actions/setup@master
- name: Snyk Test
run: snyk test --sarif-file-output=snyk-sarif.json
continue-on-error: true
env:
SNYK_TOKEN: ${{ secrets.SNYK_TOKEN }}
- name: Upload SARIF file
uses: github/codeql-action/upload-sarif@v1
with:
sarif_file: snyk-sarif.json +++ CODE_WP_BLOCK_END +++
As can be seen in this example, the Snyk action is configured to run the workflow each time new code is pushed in the repository. The workflow uses snyk test to scan your open source dependencies for both security vulnerabilities and license issues, and then uploads a SARIF file containing results to GitHub Security Code Scanning.
The continue-on-error flag is configured to true but you can change that to fail builds when issues are identified.
Click Start commit to commit the workflow file into your repository and trigger the first automated Snyk action. A complete GitHub CI workflow starts off with creating the GitHub Action file at the root of the repository path: .github/workflows/main.yml
The action will run for a few seconds and you can monitor the process as it progresses.
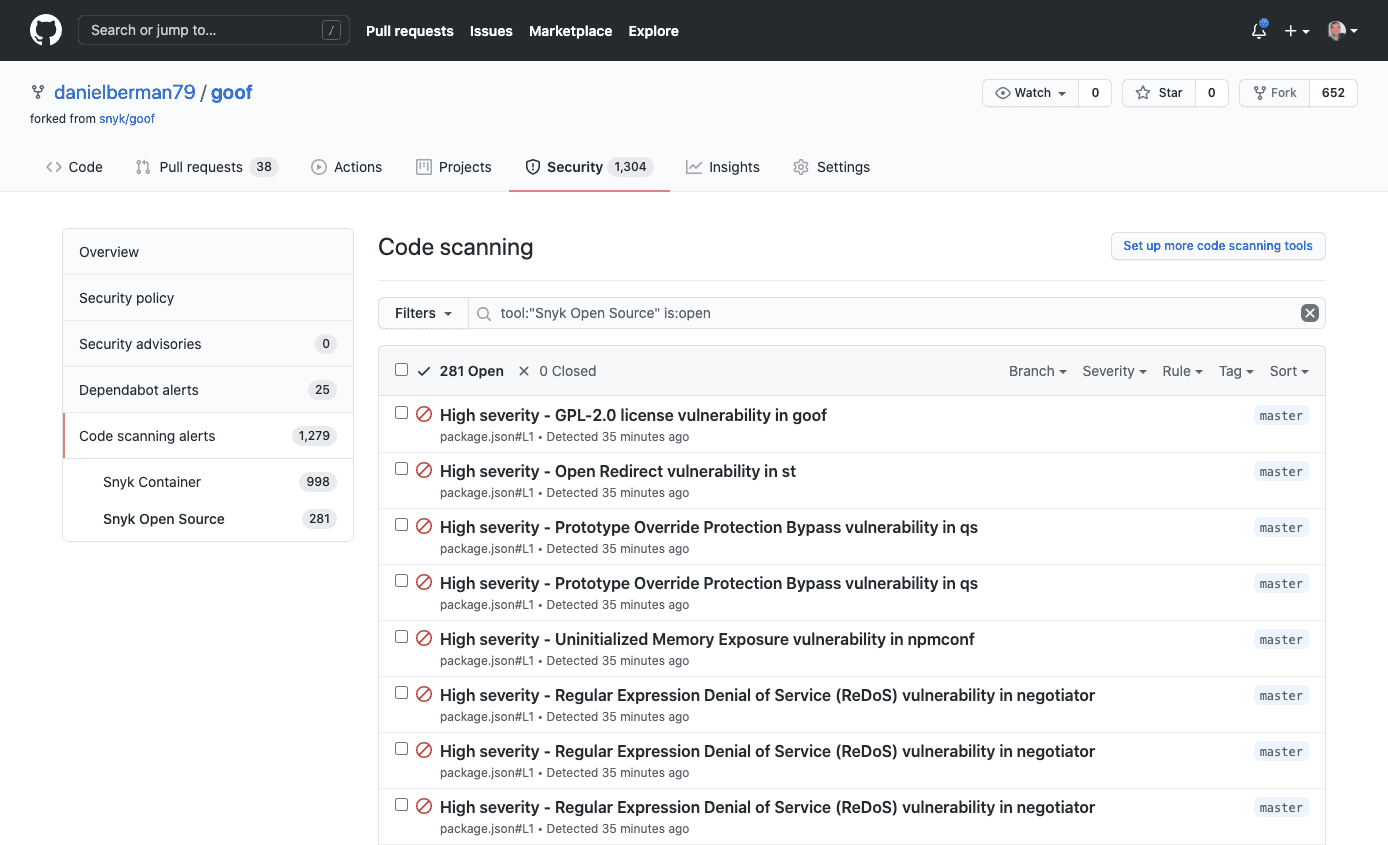
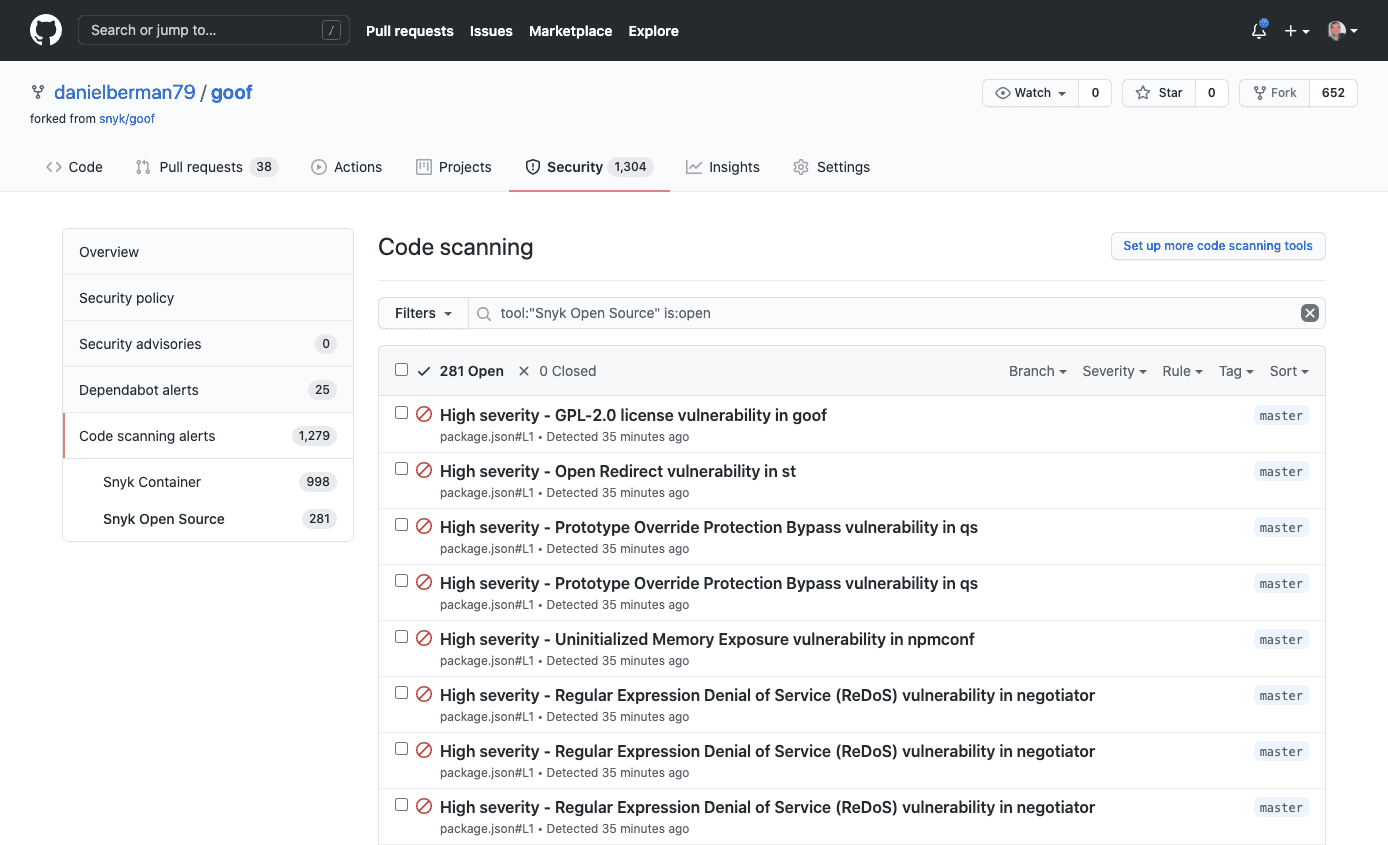
When completed, open GitHub’s Security tab. Results of Snyk’s scanning are displayed under Code scanning alerts:

From this point onwards, each time you push new commits to your GitHub repository, a new job will be added in the repository’s Actions tab and scan for issues.
Viewing scan results within Code Scanning
Snyk Open Source scans the open source dependencies in your repository, both the direct dependencies and the transitive dependencies, for security vulnerabilities and license issues. Once identified, they are displayed with full context to drive fast remediation. The more context surrounding vulnerabilities, the easier it is to prioritize fixing them.
In our example, Snyk Open Source has correlated our project’s manifest file (package.json) with the Snyk Intel vulnerability database and found 281 vulnerabilities.
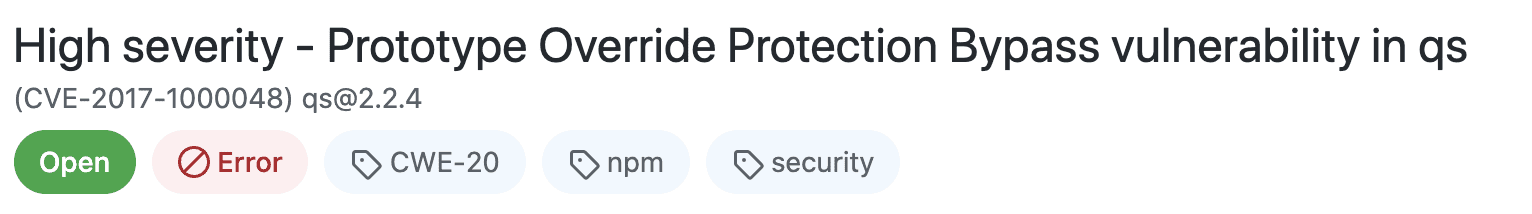
Let’s examine one of these — a high severity Prototype Override Protection Bypass vulnerability in the qs dependency.
The vulnerability’s header informs us upon the severity of the vulnerability, it’s CVE and CWE. The severity of the vulnerability is mapped as follows:
CVSS | SARIF |
|---|---|
Low | Note |
Medium | Warning |
High / Critical | Error |

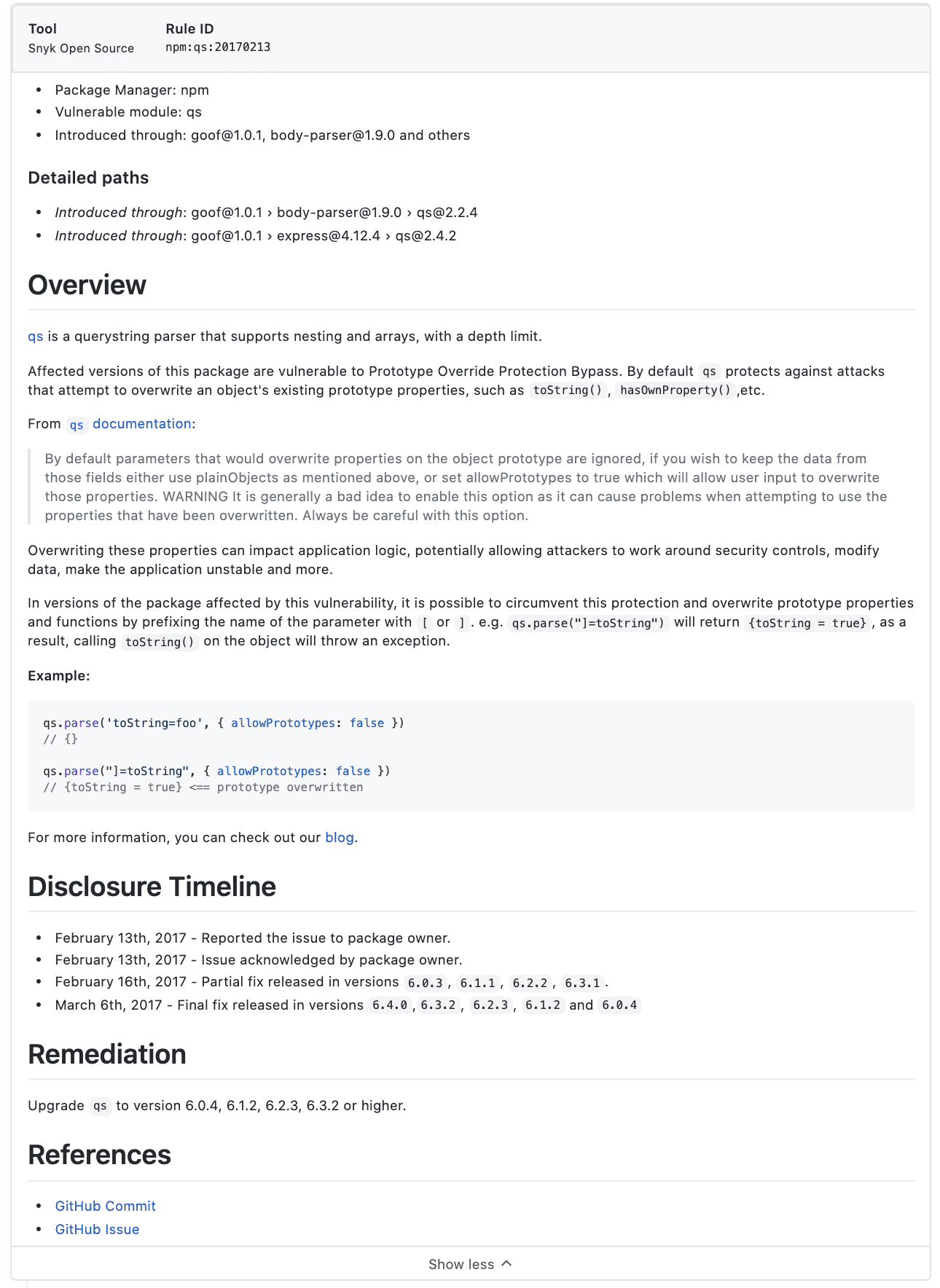
Below, Snyk also provides us with a full description of the vulnerability, how it was introduced, exploitability examples, a disclosure timeline and most importantly — remediation advice.

Investing in GitHub-native security
Developer-first security tools must integrate into development workflows in the easiest way as possible. This reduces a lot of the friction often associated with integrating security and helps developers to take more ownership of security.
Over 2.2 million developers worldwide are using Snyk to secure their applications. A large number of them use Snyk’s integration with GitHub which is why we continue to invest in improving this integration point. Try out Snyk’s GitHub Actions and the new support for Snyk Open Source in GitHub Security Code Scanning and let us know what you think!
Get started in capture the flag
Learn how to solve capture the flag challenges by watching our virtual 101 workshop on demand.
