Angular vs React: the security risk of indirect dependencies
30. Oktober 2019
0 Min. LesezeitWelcome to Snyk's State of JavaScript frameworks security report 2019.
In this section, we review the security risk of the indirect independencies for both Angular and React, and then we also review the direct dependencies, first for Angular and then for React.
The modules reviewed in this part do not represent a complete list of vulnerable React and Angular modules; some modules may have special naming conventions (such as all modules prefixed ng-, angular-, or react-for example) that would not appear in the pattern-based search we conducted.
The security risk of indirect dependencies
More often than not, projects based on React or Angular are generated with a scaffolding tool that provides a boilerplate with which to begin developing. With React, the developer go-to practice is to use the create-react-appnpm package that creates a pre-configured project starting point, such as by implementing the Jest testing framework, CSS processors and other already built-in tooling. In Angular, this is made possible thanks to the @angular/clinpm package.
To compare the dependency health and state of the security (which reflect the level of overall security risk) for React and Angular boilerplates, we generated a sample project which resulted in rather good news - both of them include development dependencies with vulnerabilities, but neither contain any production dependency security issues.
Following are the security vulnerabilities that are introduced in your code right from the get-go when starting a project by using the Angular or React boilerplate:
Boilerplate | Vulnerable module | Indirect vulnerability | Indirect vulnerability severity | Yearly module downloads | Fixable? |
Angular | ReDoS | low | 94,559,055 | ✅ | |
Angular | ReDoS | high | 70,181,373 | ❌ | |
React | Prototype Pollution | high | 1,005,518,049 | ✅ | |
React | MPL-2.0 License issue | high | 89,291,454 | ❌ | |
React | Prototype Pollution | high | 328,052,052 | ✅ | |
React | Prototype Pollution | high | 629,781,760 | ✅ |
It’s worthy to note that Angular relies on 952 dependencies, which contain a total of two vulnerabilities; React relies on 1257 dependencies, containing three vulnerabilities and one potential license compatibility issue.
A note about software licenses in open source
With regards to licensing, we consider license compliance to be an important factor in overall dependency health, in addition to security issues, and for this reason include license checks in our scans as well. The results we received for licensing were based on the default configurations that were defined for our license policies prior to scanning.
Based on those results, we can see that the generated React project has a dependency on the mdn-data package, which in turn makes use of Mozilla’s copyleft license MPL-2.0. If you plan to distribute your React application with on-prem installations or other similar setups that include the mdn-data dependency, then you should check licensing requirements to make sure your project complies.
Additionally, we advise ensuring your projects are scanned based on the advice you receive from your organization’s unique policies, which may or may not raise flags for additional indirect dependencies of React as well.
Remediating vulnerable paths
A path describes how an open source dependency is introduced to your project. For instance, let’s say you have two direct dependencies called Project A and Project B. Both of these projects introduce dependency, Project C. Project C is now associated with two different paths, because it is installed by both Project A and Project B. If Project C includes vulnerabilities, a developer must consider both of these paths in order to remediate the vulnerabilities.
With React, the three vulnerabilities spread over 16,293 vulnerable paths. Remediating the vulnerability via package upgrades becomes a daunting task with so many packages in the dependency chain that require an upgrade. In contrast, both Angular’s vulnerabilities are remediated easily via only two vulnerable paths.
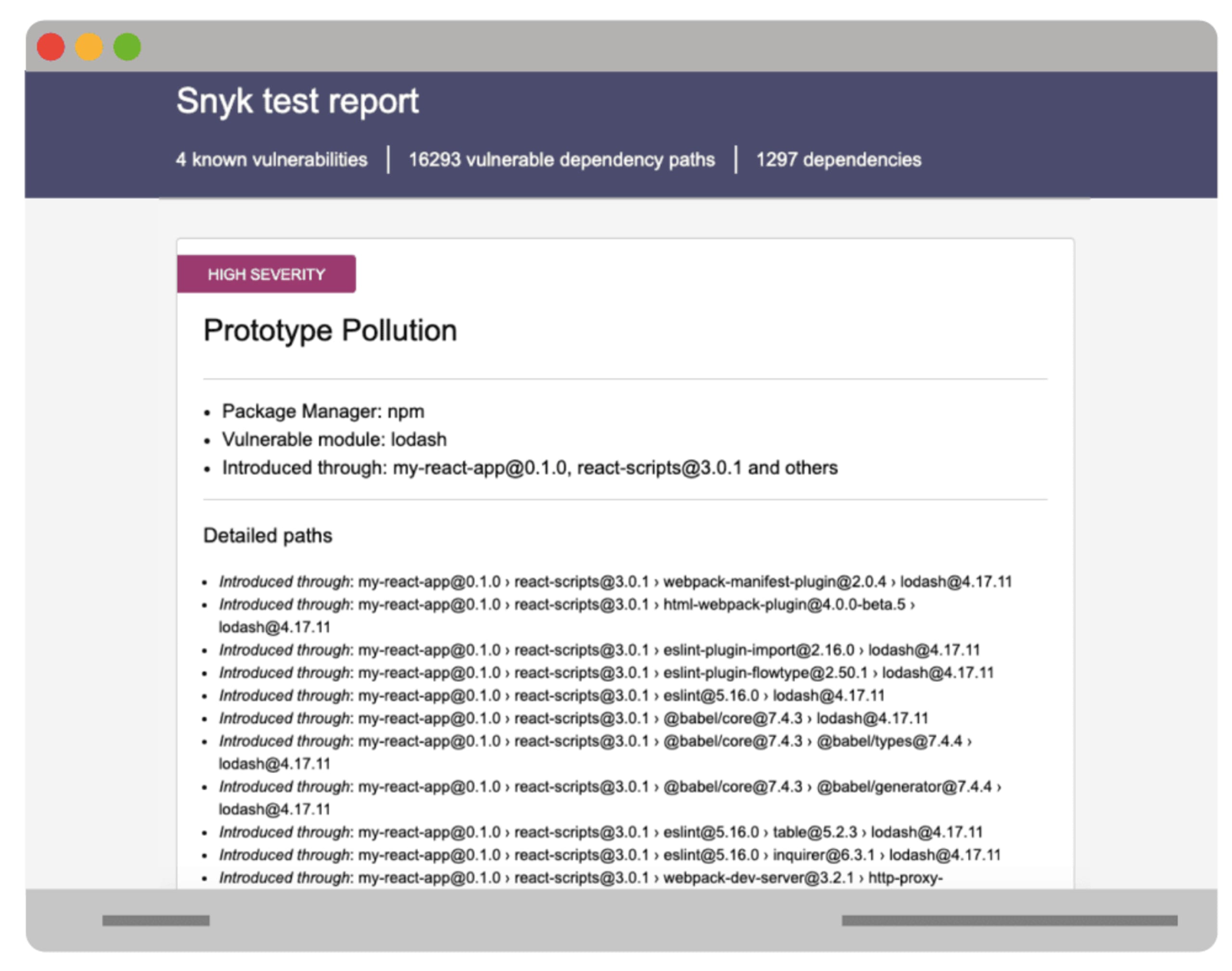
The following image was taken from an August 2019 security scan report for a project generated with React’s create-react-app npm package. The report reveals the dependency chain problem to be addressed for a single security vulnerability.

Remediating the vulnerability requires pulling new versions of lodash from every single one of the affected packages in the entire dependency chain.
Due to the prominent usage of lodash throughout the ecosystem, its vulnerable version is ultimately used by thousands of dependency paths.
Vulnerabilities in the Angular module ecosystem
In the Angular ecosystem, module vulnerabilities manifest themselves in three areas:
Angular ecosystem modules
Malicious versions of modules
Developer tooling When we look at the Angular module ecosystem, we can see the following modules stand out most due to their download counts and associated vulnerabilities:
Module name | Vulnerability type | Number of vulnereabilities | Vulnerability Severity | Yearly module downloads | Fix exists? |
Cross-Site Scripting (XSS) | 1 | medium | 6,275,854 | ❌ | |
Cross-Site Scripting (XSS) | 1 | medium | 2,710,764 | ✅ | |
Cross-Site Scripting (XSS) | 3 | medium | 2,203,913 | ✅ | |
Denial of Service (DoS) | 1 | medium | 580,674 | ❌ | |
Cross-Site Scripting (XSS) | 1 | medium |
| ✅ | |
Access Restriction Bypass | 1 | medium |
| ✅ | |
Cross-Site Scripting (XSS) | 2 | medium |
| ✅ | |
Cross-Site Scripting (XSS) | 1 | medium |
| ❌ | |
Cross-Site Scripting (XSS) | 1 | medium |
| ✅ | |
Denial of Service (DoS) | 1 | high | 4229 | ✅ |
If we line up the vulnerability types based on the number of downloads of the modules that contain them, we can clearly see that XSS vulnerabilities are at the head of the chart, as is also indicated in the OWASP Top 10 web security risks to watch out for:

Malicious Angular modules
In total, we were able to track down three malicious versions published for the following angular modules: angular-bmap, ng-ui-library, ngx-pica.
angular-bmap is perhaps the least interesting as can be observed in its dependency health page — it features eight published versions all date back to September 2017. Nevertheless, a 0.0.9 version of angular-bmap has been published that includes malicious code that exfiltrates sensitive information related to password and credit cards from forms and sends them off to the attacker controlled URL of https://js-metrics.com/minjs. php?pl=. This malicious 0.0.9 version has been yanked off of the npm registry.
Unlike the Angular bmap module, ng-ui-library is still maintained and features over 150 versions published, seven of them in 2019 alone. However, ng-ui-library version 1.0.987 specifically has been found to contain the same malicious code that we’ve seen in angular-bmap. ng-ui-library still gets nearly 400-3000 downloads a month.
Joining the same malicious code that harvests credit card information is a malicious version of ngx-pica, which is an Angular v5 and Angular v7 compatible module to resize images in the browser, featuring about 800 monthly downloads.
Interestingly enough, all of these malicious versions were only found recently. They were all disclosed in June 2019, even though the malicious code was pushed in a month-old release by that time.
Angular developer tooling
As part of the module ecosystem findings, we spotted one module that is used as a general- purpose HTTP server for serving single-page application resources for projects built with Angular, React, Vue and others.
The module angular-http-server was found vulnerable to directory traversal - twice. Both vulnerable versions are a year old and there are already a half of a dozen newer versions published. Even though the module maintainer clearly states that it is not recommended to use this tool as a production-ready service, downloads for it have been ramping up this year with a recorded downloads count of 20,670 in May 2019.
Due to the growing adoption of this Angular HTTP server developer tool we should point out that there’s a public exploit for this vulnerability.
Vulnerabilities in the React module ecosystem
As with Angular, we found that the React ecosystem includes several malicious modules published at some point. The following represents the distribution of security vulnerability types and their counts across all vulnerable modules that we found, highlighting specifically four malicious packages react-datepicker- plus, react-dates-sc, awesome_react_utility, react- server-native.
All four malicious modules have the same malicious code that harvests credit card and other sensitive information; this attack compromised modules on the React ecosystem as well.
This goes further to emphasize that as a maintainer of an open source project it is critical to enable multi- factor authentication such as 2FA support that the npm package registry supports, to avoid putting your users at risk of someone else compromising your account and publishing malicious versions of your package.

If you haven’t done so yet, we urge you to enable 2FA on your npmjs.org developer account and follow other npm security best practices.
Notable vulnerable modules that we tracked in React’s ecosystem:
A high severity XSS vulnerability in react-marked-markdown which has no fix available, but this react component wrapper around the marked JavaScript markdown library still gets thousands of downloads, totaling 65,790 in the past 12 months.
For the preact users among you, the preact-render-to-string library is vulnerable to Cross-Site Scripting in all versions prior to 3.7.2. This library is growing in usage across the last 12 months and totaling in 3,228,049 downloads for this time-frame.
If you’re doing tooltips in your frontend React application you might be one of the users of react-tooltip which received just shy of one million downloads (994,903) in July 2019 alone. This library however is vulnerable to Cross-Site Scripting attacks for all versions prior to 3.8.1 as was disclosed in September 2018.
If you are working with SVGs a lot, good chances you are using react-svg which features 1,446,442 downloads in the past 12 months. In April 2018 a high severity Cross-Site Scripting vulnerability was disclosed by security researcher Ron Perris affecting all versions prior to 2.2.18.
A CSV Injection vulnerability in mui-datatables disclosed in March 2019. This react library provides a table data related UI component based on the material ui framework and features more than 350,000 downloads in the past 12 months.
When we track all the vulnerable React modules we found, we count eight security vulnerabilities over the last three years with two in 2017, six in 2018 and two up until August 2019. This calls for responsible usage of open source and making sure you find and fix vulnerabilities as quickly as possible.
Spotlight: Next.js security vulnerabilities
Next.js is the popular React framework delivered from ZEIT, empowering web developers to harness their knowledge of React in order to build SEO-friendly web applications, Server-side rendering applications, Progress Web Applications (PWA) and even Electron-based applications, all based on the Next.js framework.
Next.js continues to gain developer adoption, with 8,414,925 downloads over the past 12 months. As the project continues to grow it becomes increasingly important to take a look at its security status.
We tracked three high Directory Traversal vulnerabilities, and two medium severity Cross-Site Scripting vulnerabilities impacting the Next.js React framework during the course of 2017 through 2018. We should also point out that the ZEIT Security team swiftly addressed all five security vulnerabilities and provided a fix through an upgrade path for the Next.js framework within a week’s time.
Overall, ZEIT employs strong security practices that should be replicated by other open source projects. Particularly notable includes:
The team responds quickly to security disclosures by releasing timely security fixes. This translates into a small window during which time there is an actual security risk; ZEIT provides users with an upgrade path so they can quickly mitigate the vulnerability.
To avoid security regressions the team has written security unit tests to ensure that security mistakes do not repeat themselves.
Release notes clearly communicate security-related information, its impact and any steps users are required to follow in order to stay up-to-date with a security fix.
The project maintains a mailing-list dedicated to security reports, a responsible disclosure policy and a dedicated email contact for reporting issues.
ZEIT and their management of the Next.js framework is a great example of good open source security policies; ZEIT takes matters seriously and demonstrates a true commitment to the overall security of their users with policies and actions that should be adopted by others.
Continue to the next section highlights:
2019 Side by Side Comparison of Angular and React Security Vulnerabilities
84% of all websites are impacted by jQuery XSS vulnerabilities
Or download the full version of the report in its digital format.