Top 5 VS Code extensions for security
24. August 2023
0 Min. Lesezeit
Developing quality software applications can be arduous, as many moving parts must come together to create a working solution. That’s why developers need all the help and convenience they can get, especially when securing their applications.
Visual Studio Code (VS Code) is one of the most popular open source code editors for various reasons. It’s compatible with the top three operating systems (OSs) — Windows, macOS, and Linux — and we can easily configure it to our preferences. Most importantly, we can install extensions to enhance its capabilities.
There’s a wealth of extensions for VS Code, ranging from simple user interface (UI) changes to advanced vulnerability detection. This article focuses on the latter, highlighting the top five VS Code extensions to help us write more secure code and maintain security best practices.
1. Keep secrets and passwords safe with 1Password
Including passwords and secrets as plain text in code is a major security risk because it can easily compromise sensitive information. It’s best practice to store these values in an external vault and use variables to access them.
However, when writing code, it becomes tedious to keep swapping from the code editor to the password vault and back again to create new secrets and passwords or check the values of existing secrets. 1Password for VS Code is an extension designed to alleviate this issue by providing vault access directly from the VS Code editor.
Here’s a rundown of the key features offered by 1Password.
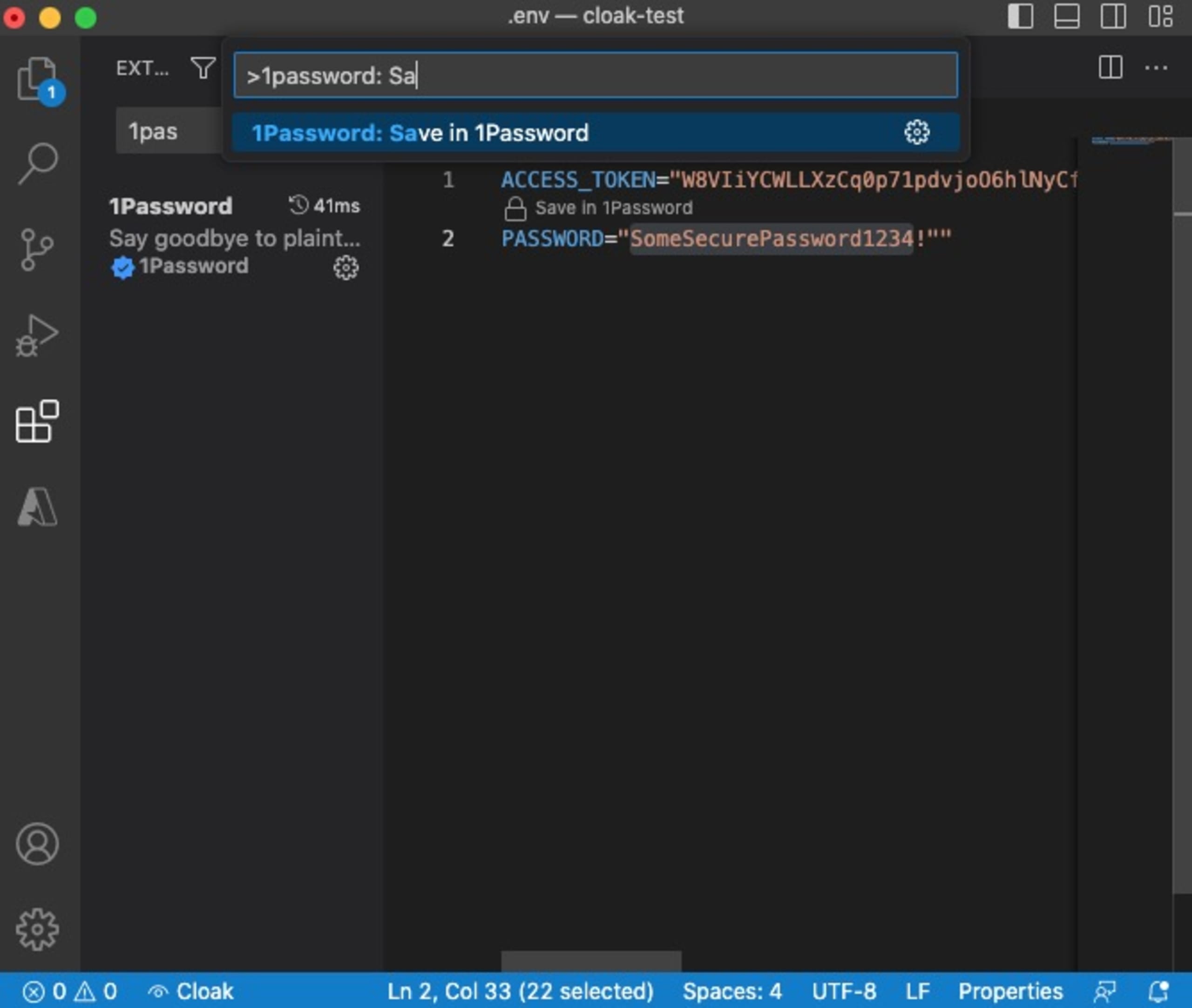
First, you can create a new password from VS Code using the command palette. You simply highlight a value and then run the command `1Password: Save in 1Password`.

This allows you to label the item, store it in 1Password automatically, and replace the reference in the code.
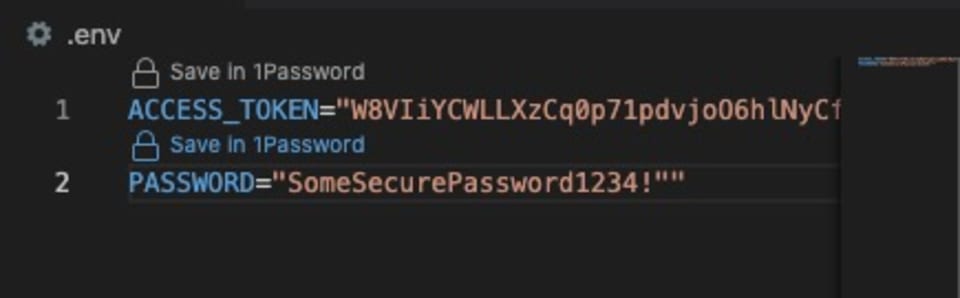
You can take this feature a step further with automatic secret detection. The 1Password VS Code extension detects and highlights potential secret or password values in code or environment configuration files.

VS Code’s CodeLens feature — a powerful tool that displays relationships between code elements inside the code editor — will show Save in 1Password above the highlighted option. As shown in the image above, this option grants us quick access to the `Save in 1Password` command.
It is also possible to retrieve existing items from the vault and create new ones using the commands `1Password: Get from 1Password` and `1Password: Generate password`, respectively. Again, these features reduce friction for developers when working with secret values, as they never need to leave the code editor and interrupt their flow.
Finally, the 1Password VS Code extension allows you to inspect and preview secrets stored within the vault if they're referenced in the code. Hovering the cursor over a secret will show its current value, but only for nonsensitive secrets. Sensitive values such as passwords cannot be previewed to ensure they’re kept secure.
2. Decompile executables with Decompiler
Decompilers are sometimes used to reverse engineer compiled code into its source code so developers can inspect it. Decompilation is a valuable tool in the security field. It allows security experts to assess the security of software and even understand the behavior of malware. To do this, it often requires bespoke — or sometimes different — software, depending on the type of executable.
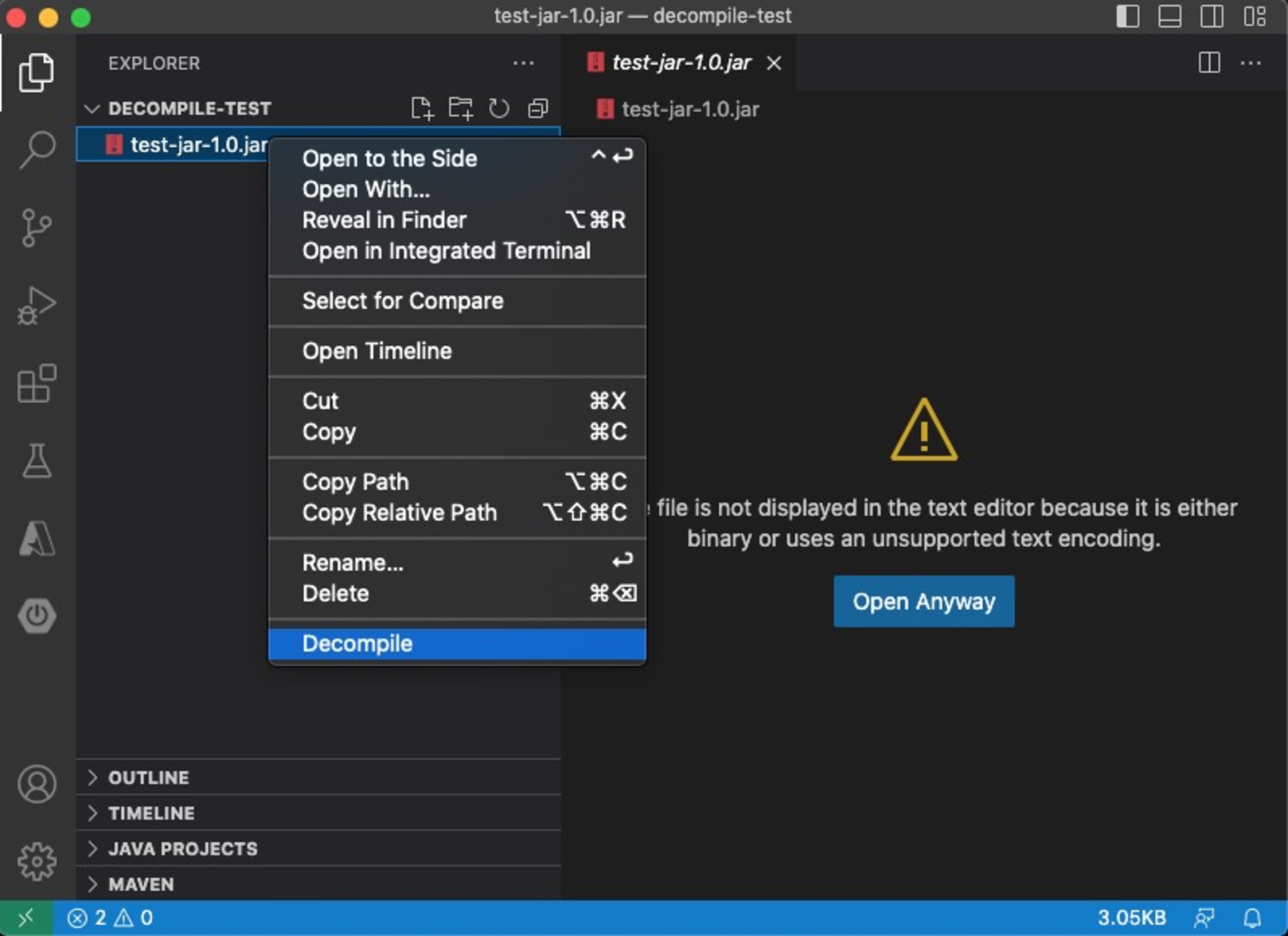
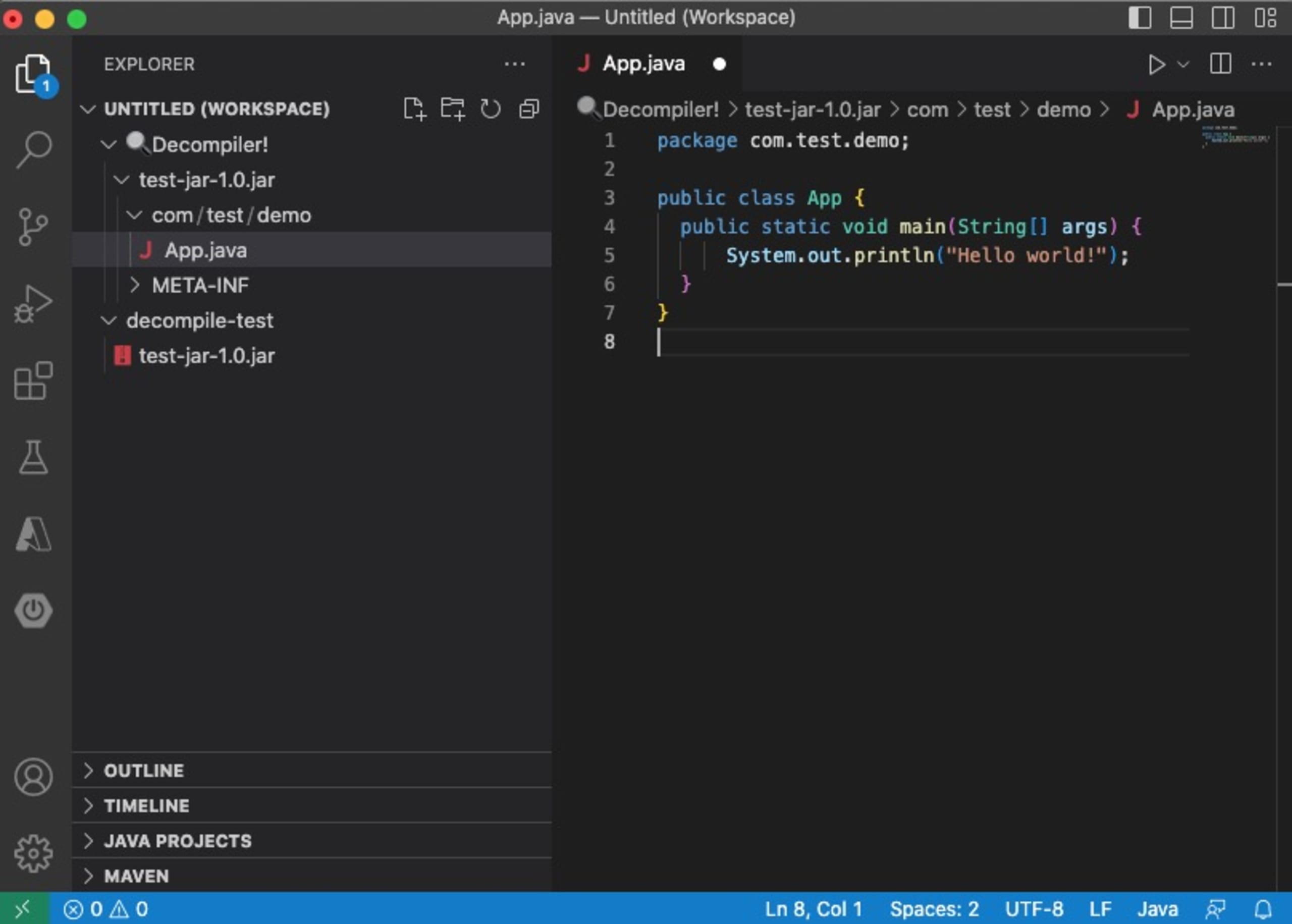
Decompiler is a VS Code extension that brings decompiling capabilities into VS Code. You can decompile binary executables such as Windows PE, Linux ELF, IOS, JAR files, and Android APKs from within VS Code by simply right-clicking on the file and selecting Decompile.

The decompiled files are then made available in a Decompiler folder. For JAR files, this opens the JAR out into the folders and files contained within the JAR, providing access to the original Java files, as seen in the following image.

Decompilation can potentially reveal security vulnerabilities in the code, such as buffer overflows or race conditions. Uncovering these vulnerabilities helps us determine if the software is secure and take measures to fix them before releasing the software.
We can also use decompilation to understand the behavior of third-party code, such as libraries and APIs, which are often distributed in compiled form. Decompiling these components helps us assess their suitability for development projects and identify any security vulnerabilities.
3. Hide sensitive values with Cloak
Developers working on applications with environment configuration files containing secrets and passwords might want to keep these hidden from others. But this is difficult when working in a collaborative environment or an external location, such as a café, where anyone can see your screen. Keeping these values secure by constantly looking over your shoulder or not opening the file is cumbersome and hinders productivity.
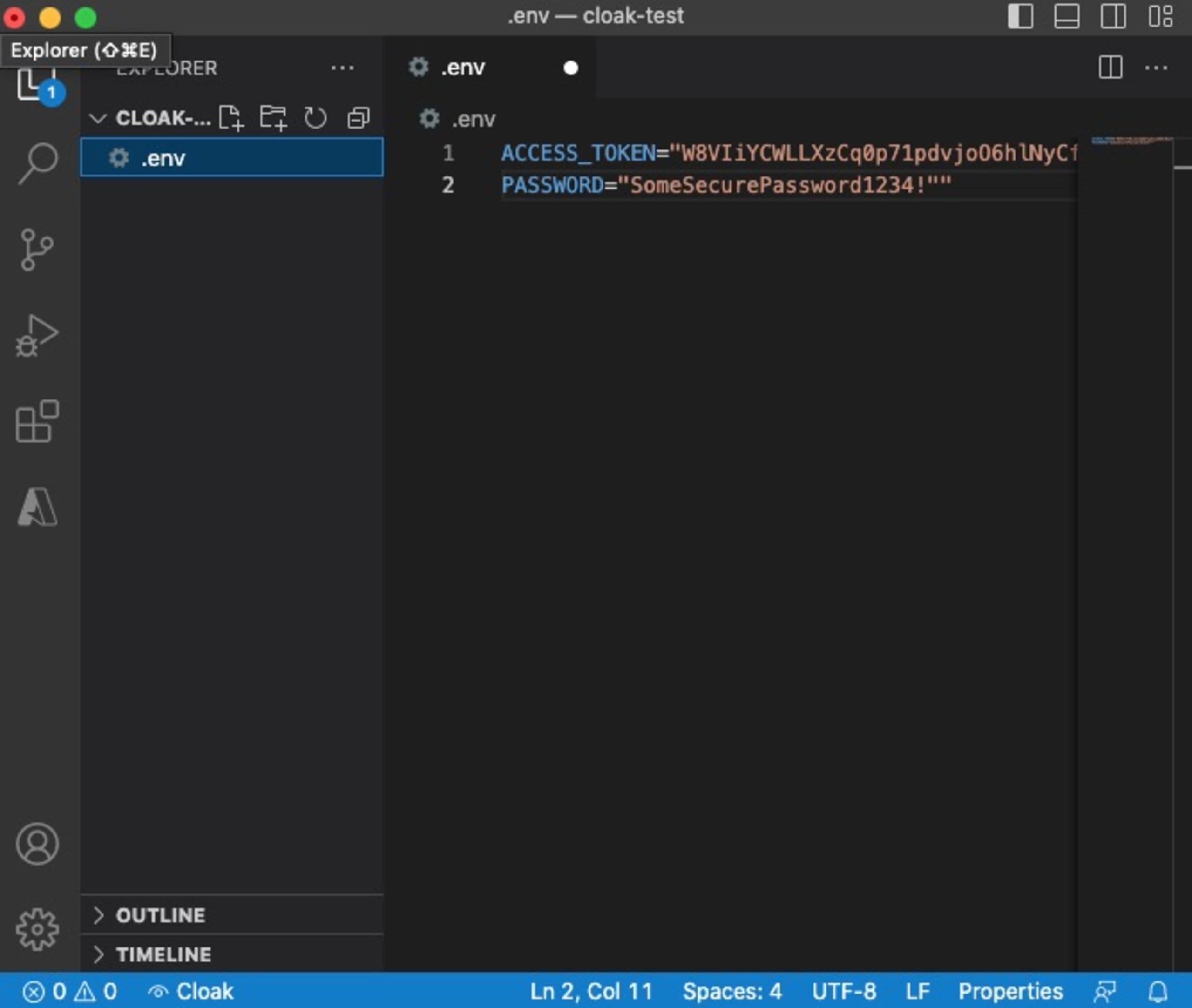
Here’s an example of a .env file that contains an API key and a password. The contents of these variables can be read by anyone who can see the screen:

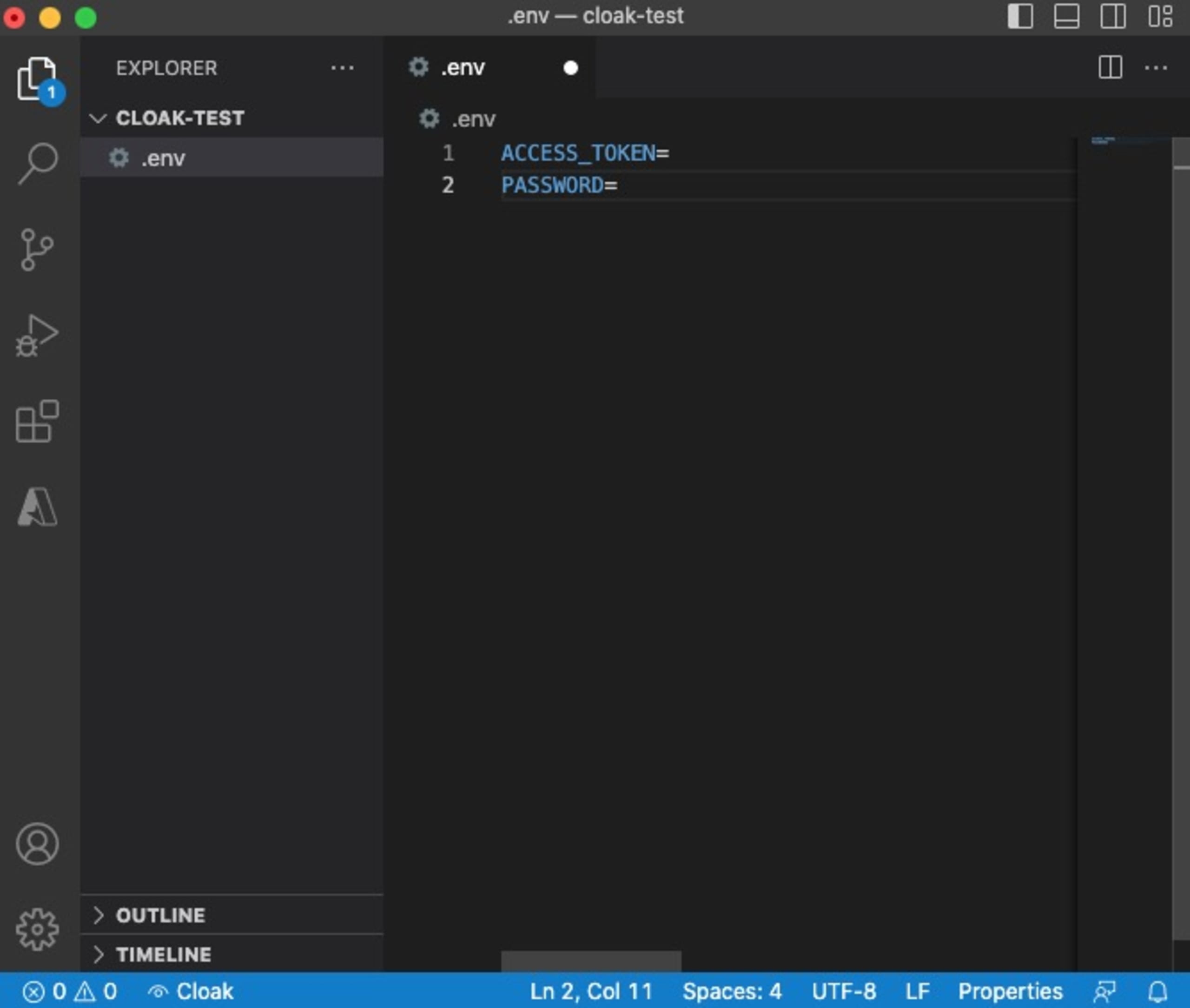
To overcome this, we can use the VS Code extension Cloak. Cloak is designed to hide secret values from being displayed on the screen when we have an environment configuration file open. To activate Cloak, use the VS Code command palette and run the `Cloak: Hide Secrets` command. This will blank out the values on the screen:

This extension doesn’t modify the files in any way. It just masks the values of secrets so that they aren’t displayed. Cloak keeps unwanted eyes from viewing secrets and passwords in external environments, allowing us to continue working while maintaining the security of our applications.
4. Security best practices with ESLint extension
When securing JavaScript projects, most modern extensions do little more than detect security flags. However, developers often require tools that can be integrated into software delivery pipelines to automate security checks.
The ESLint extension is an open source linting utility used in VS Code when writing JavaScript. JavaScript’s dynamic and loosely-typed nature has made it notoriously prone to developer error. ESLint mitigates this tendency by analyzing code to ensure it’s syntactically correct and conforms to best practices and standards. It highlights syntax errors in the code, making it easy for us to spot and fix them quickly. Additionally, it helps detect bugs and potential code vulnerabilities, ensuring a higher level of code integrity.
ESLint is a suitable way to enforce code standards, especially on group projects. With the help of this extension, every team member follows the same automated set of common styles and standards.
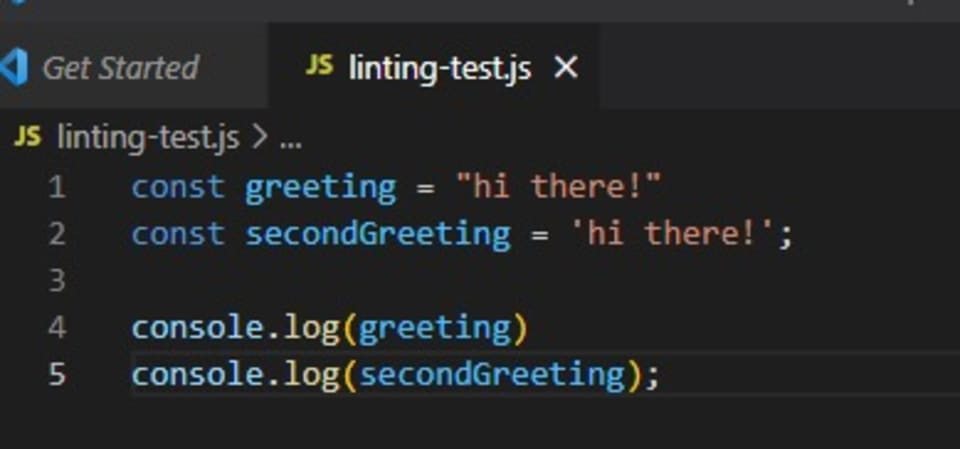
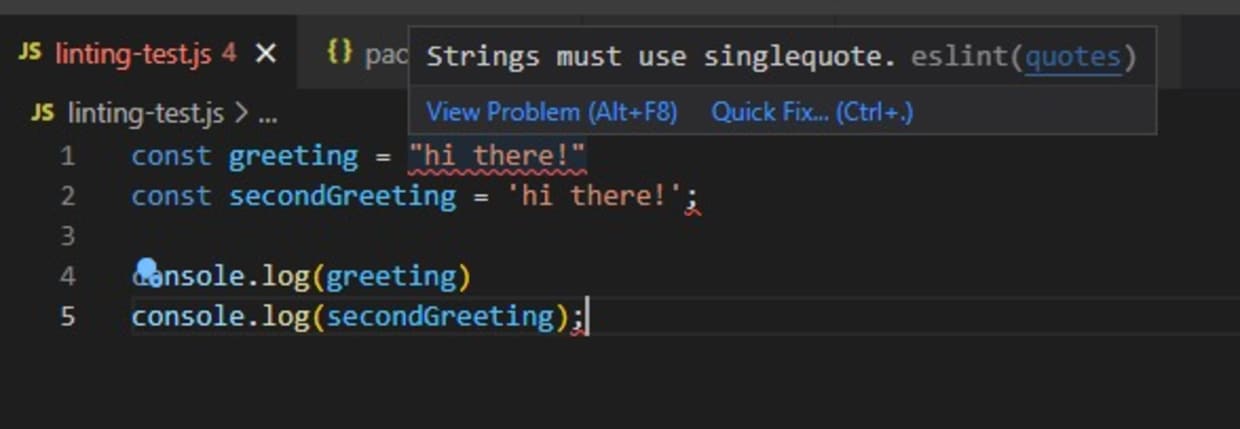
Let’s take the code snippet below as an example:

Here, the greeting constant uses double quotation marks, while `secondGreeting` uses single quotes. Also, notice that some lines end with a semicolon while others do not. This code will run appropriately despite these slight variations because the lines are syntactically correct.
However, when working on a shared project, it’s important to maintain consistent conventions across all team members. We can use ESLint to enforce this by defining rules or using the default linting settings with the ESLint package. We can also choose to customize these settings:

ESLint also has its own set of plugins, such as the security plugin, that can spot bad security practices, including using unsafe regular expressions or the `eval` function. We can use this plugin within VS Code to check code as it is being developed, ensuring the application is secure and issues are resolved before the code is run through build pipelines.
5. Scan code and third-party packages with Snyk
Detecting and fixing vulnerabilities in code is crucial for building secure software systems. We must quickly address these issues before malicious actors can exploit them. However, constantly switching between the code editor and the vulnerability scanner can be tedious and time-consuming.
The Snyk VS Code extension alleviates this issue by providing vulnerability scanning and remediation directly from the VS Code editor. This extension scans for the following types of issues in code:
Open source security — security vulnerabilities in the open source dependencies used in our projects.
Code security — security vulnerabilities in our code.
Code quality — the quality of our code.
Infrastructure as code (IAC) security — configuration issues in IAC template files, such as Kubernetes and Terraform.
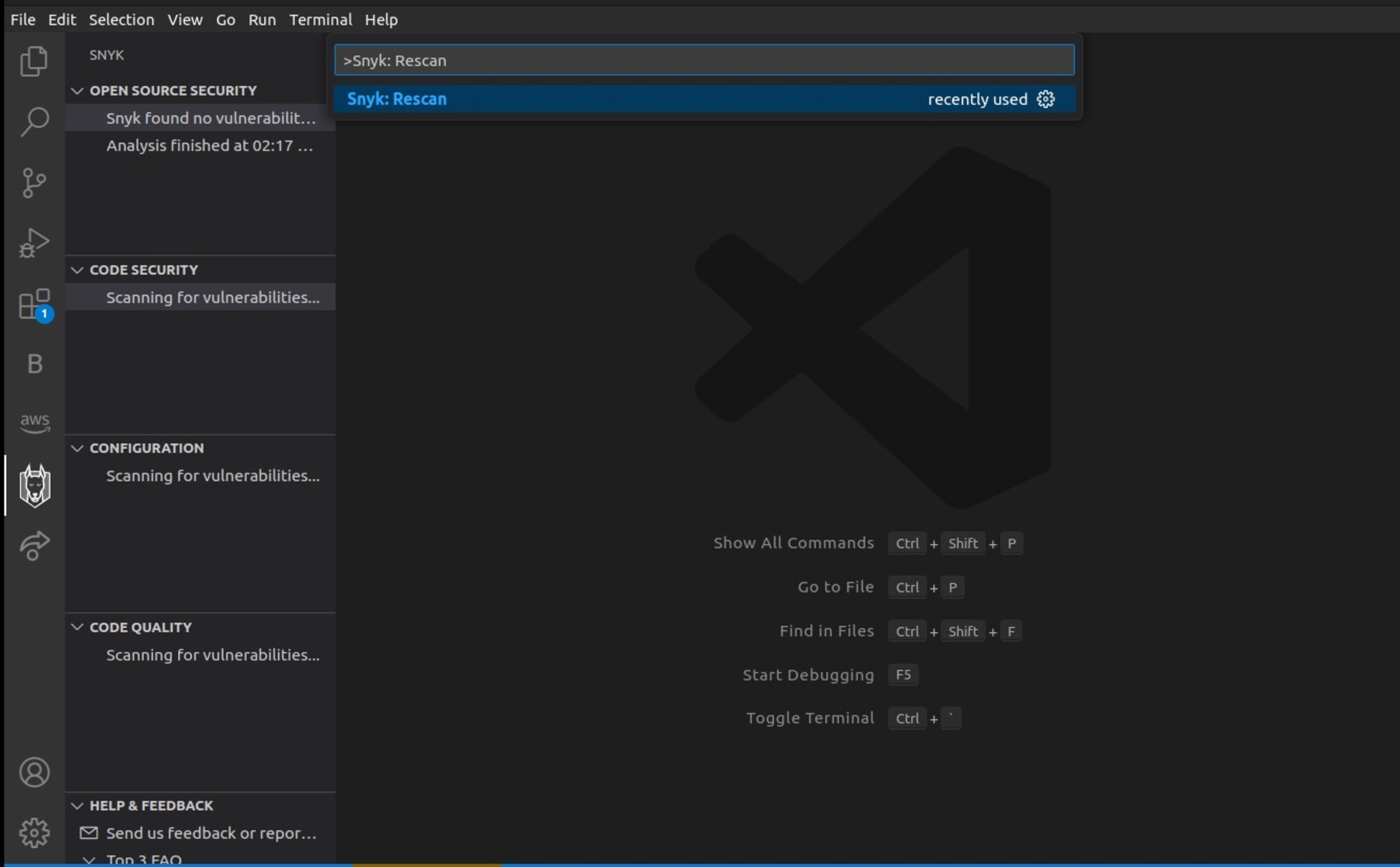
Snyk code analysis runs automatically when we open a project folder. We can also easily perform manual scans by running `Snyk: Rescan` in the command palette.

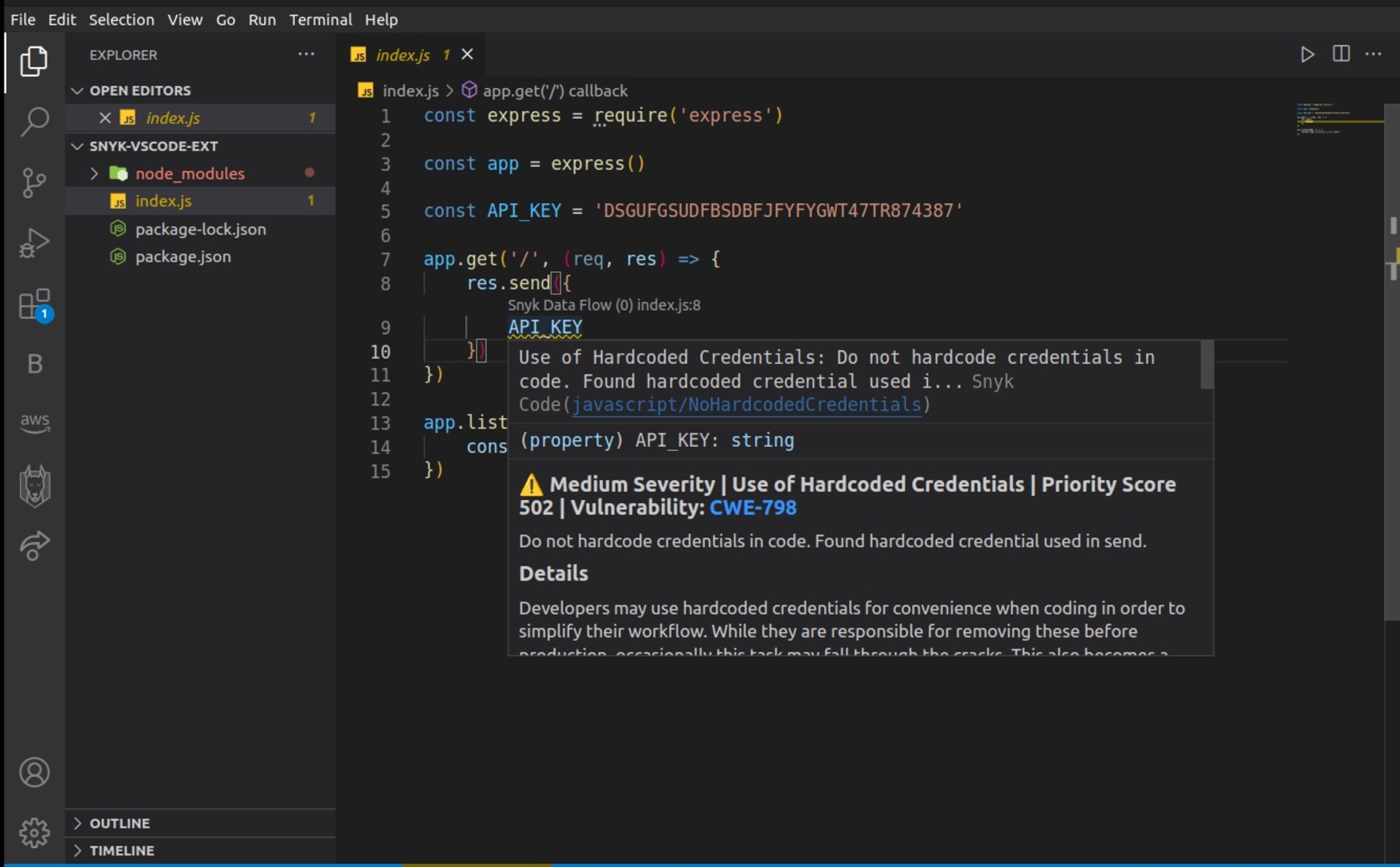
The Snyk extension also offers vulnerability detection that highlights potential vulnerabilities in our code as we write it. It describes the issue and its severity level, along with some best practices for prevention.

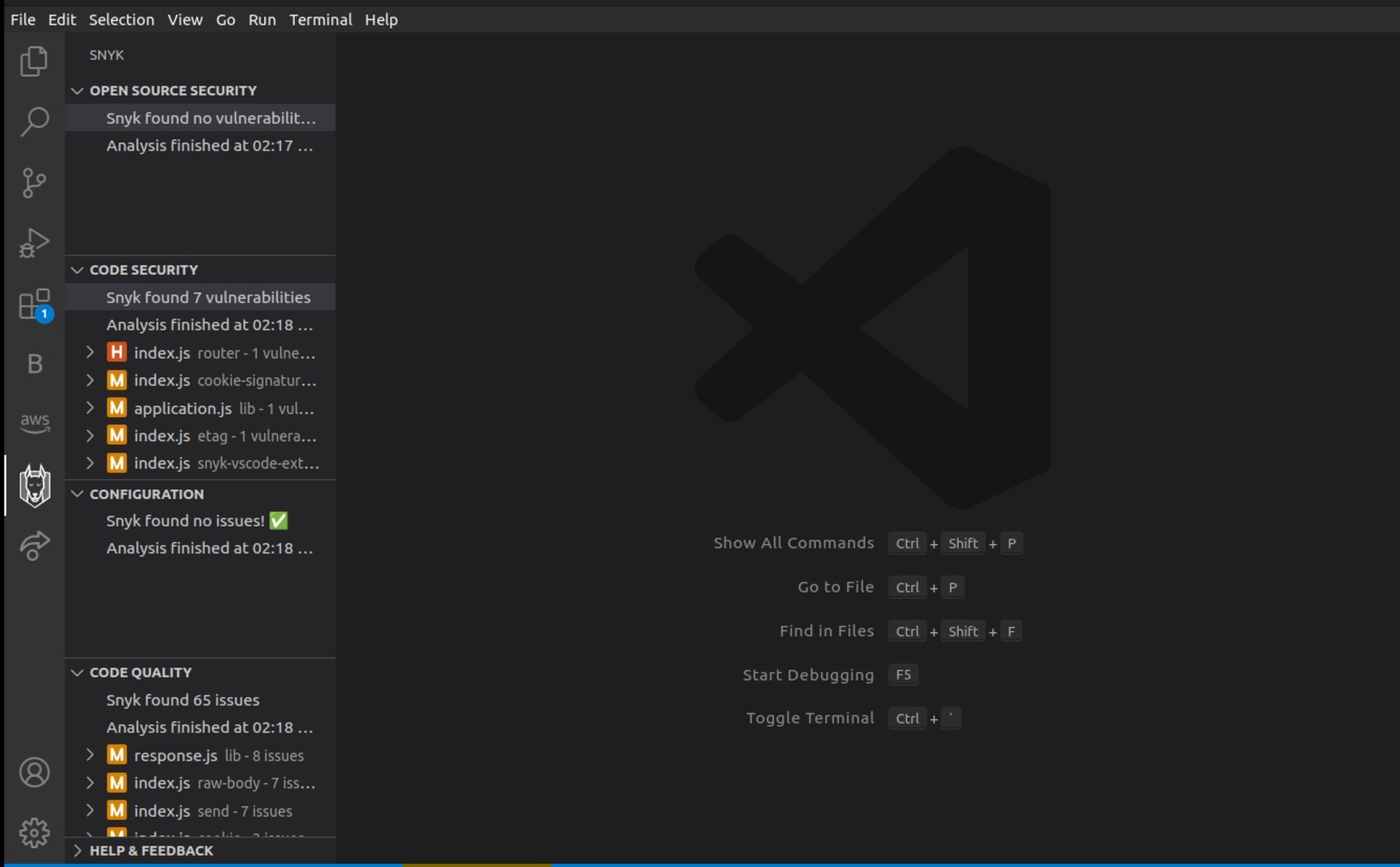
This extension also provides an overview of the results of various scans performed on our code:

With real-time vulnerability detection and detailed remediation steps, Snyk VS Code helps us prioritize security without disrupting our workflow.
Conclusion
The best developers aim to write secure, clean, and maintainable code — and these five extensions can help us do just that. 1Password keeps passwords safe from third parties, so they’re not stored in code. ESLint helps write syntactically correct code that’s free from bugs and conforms to best practices. Decompiler allows us to assess the source code of executables to ensure they’re free from malware. Cloak hides sensitive values from being displayed on the screen. And finally, the Snyk VS Code extension quickly and accurately scans code for vulnerabilities.
Before installing VS Code extensions, it’s important to research the extension and the company behind it. Extensions can help with security, but a bad one can compromise our application secrets and passwords.
Inherently trusting a third-party with password storage delegates the responsibility of safety to that third-party. So, it’s important to verify the third-party before installing any extensions, especially those related to password and secret management.
There’s no one-size-fits-all solution for creating more secure applications. Depending on the project, some of these extensions may be more applicable or relevant than others. However, each has unique advantages that can make the VS Code editor even more convenient.
Try out these extensions today and see the difference they can make.