Is your website vulnerable? Let’s fix it!
5. März 2020
0 Min. LesezeitIf you run a website, whether this is a full-fledged SaaS web application or a small blog — built by Gatsby, Wordpress, or an indie GitHub Pages setup — one of the key concerns you want to mitigate is security vulnerabilities.
Security vulnerabilities in third-party JavaScript libraries are probably one of the topmost security concerns since JavaScript is the most popular programming language and developers’ preferred language for building websites, The practice of relying on open source code and modules built by contributors to open source communities is increasing with no sign of halting anytime soon, which also raises some important security issues.
Just recently, in October 2019, Snyk shared that 84% of all websites are impacted by jQuery XSS vulnerabilities based on research data uncovered in the JavaScript frameworks security report for 2019.
This, however, doesn’t come as much of a surprise. Previous reports by Snyk have uncovered similar issues with JavaScript security vulnerabilities being wide-spread on the Internet:
March 2017 report: 77% of sites use at least one vulnerable JavaScript library
November 2017 report: 77% of 433,000 Sites Use Vulnerable JavaScript Libraries
In fact, the problem worsens when we, developers, and website owners don’t take care of updating the versions of our installed JavaScript dependencies, which create an unnecessary risk when security vulnerabilities are discovered for a version we use.
Cloudflare recently shared published a blog post on security concerns uncovered by data collected from their Content Delivery Network (CDN) services, and concluded that JavaScript Libraries Are Almost Never Updated Once Installed.
So, is your website vulnerable?
One easy way to mitigate the security risk of being vulnerable due to third-party dependencies is to detect the libraries and their versions, cross-check with a reliable vulnerability database, and then upgrade the vulnerable dependencies to their fixed versions.
This is much easier than it sounds.In order to make the information of vulnerable libraries on a website accessible and easy to detect, I created an open source project called is-website-vulnerable. This project relies on the Snyk vulnerability database of frontend security vulnerabilities, along with the Snyk Lighthouse integration.
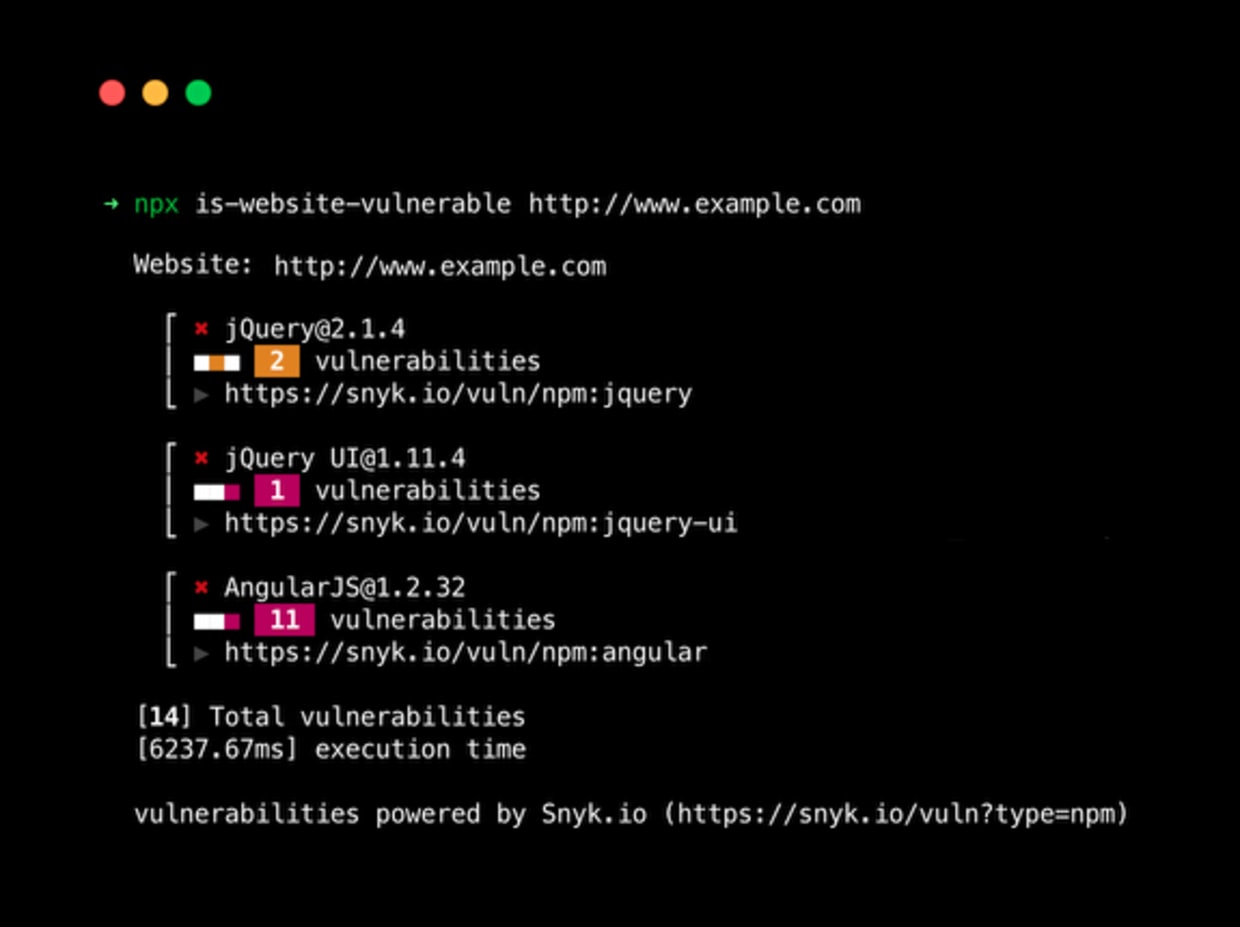
Use is-website-vulnerable to find publicly known security vulnerabilities in a website's frontend JavaScript libraries:

It’s a command line (CLI) application that you run and easily test your website.
My website is vulnerable, how do I add security tests to prevent this next time?
Running a dynamic website security scan, whether automated or manual, is often very time-consuming, costly, and requires relevant security experience and application context to be set up properly for the website or web application to be tested.
A tool like is-website-vulnerable is a good way to quickly discover potential JavaScript vulnerabilities in outdated or unmaintained libraries. With this tool, you add tests that run fast and advise you to upgrade your vulnerable versions to reduce the overall security risk of using them.
If you use GitHub Actions, make use of the is-website-vulnerable tool to automatically scan your website in a continuous integration pipeline and fail the build if the website is running vulnerable JavaScript versions.
To do so, create the file .github/workflows/is-website-vulnerable.yml with the URL of the website that you want scanned:
1name: Test site for publicly known js vulnerabilities
2
3on: push
4jobs:
5 security:
6 runs-on: ubuntu-latest
7 steps:
8 - name: Test for public javascript library vulnerabilities
9 uses: lirantal/is-website-vulnerable@master
10 with:
11 scan-url: "https://yoursite.com"For anything other than GitHub Actions as a CI use the Docker image for is-website-vulnerable or, alternatively, install the CLI and invoke it directly in the CI step.
My website is vulnerable, how do I fix it?
Knowing about a security vulnerability in a JavaScript dependency you use is a great step to start with but being able to fix it, and proactively receiving automated security fixes to your source code repository, is another level of greatness!
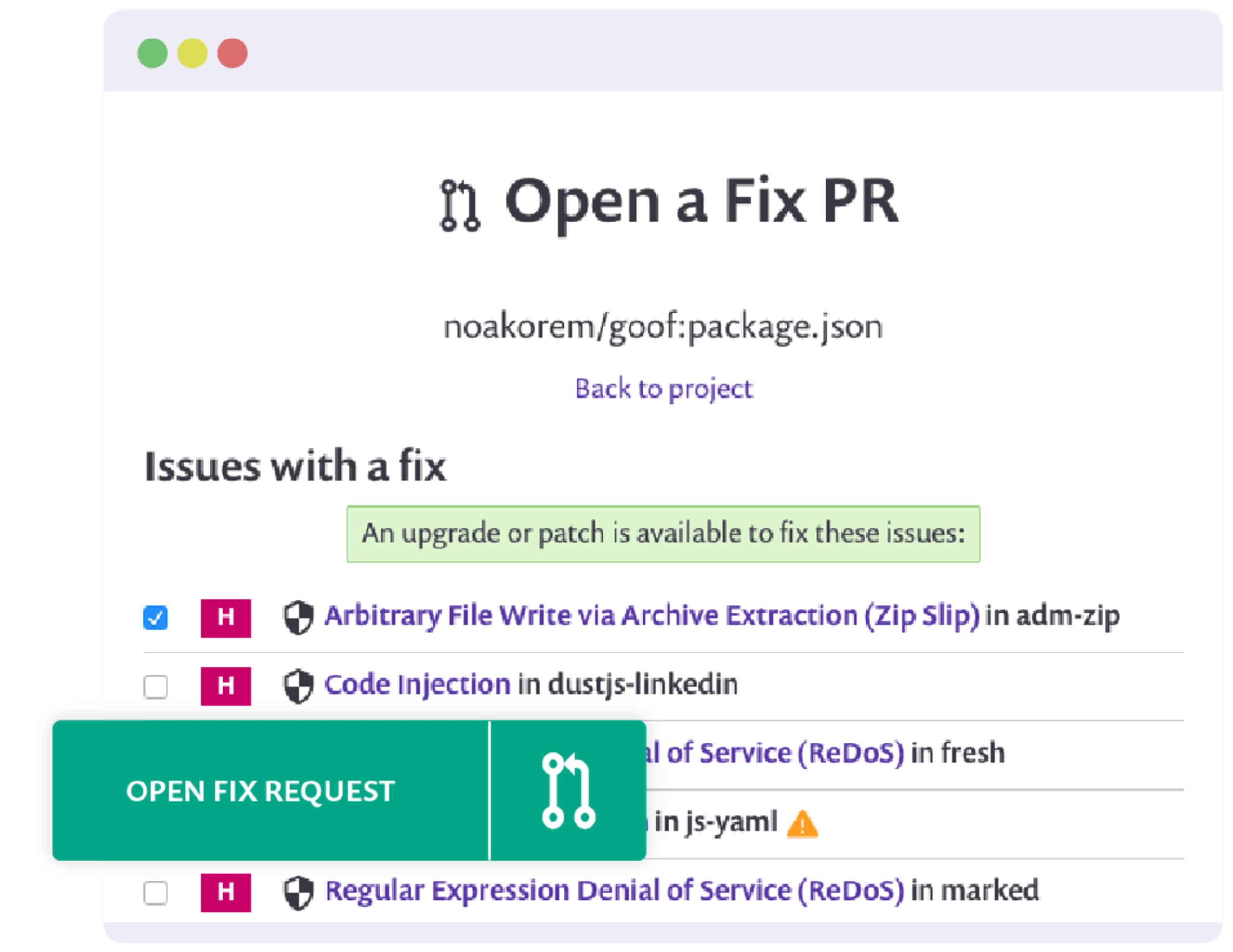
Snyk is free for open source projects and even for private packages (with some limits on usage). Connect your source code repository to Snyk to monitor the open source dependencies you use in your project and, better yet, when a vulnerability exists in a project that Snyk monitors and is able to fix, it proactively creates a Pull Request to the repository to suggest an upgrade.
The benefits of using the Snyk open source security fixes are:
Snyk identifies the minimal upgrade required in order to clear a vulnerability and notifies you when there is a risk of breaking the code.
Accelerate triaging of transitive vulnerabilities with the Snyk fix suggestions for the direct dependency.
When upgrading is too disruptive (or not available), fix quickly and precisely with the Snyk proprietary patches (developed in collaboration with the maintainer).

Beginnen Sie mit Capture the Flag
Lernen Sie, wie Sie Capture the Flag-Herausforderungen lösen, indem Sie sich unseren virtuellen 101-Workshop auf Abruf ansehen.
