2019 side-by-side comparison of Angular and React security vulnerabilities
30. Oktober 2019
0 Min. LesezeitWelcome to Snyk's State of JavaScript frameworks security report 2019.
In this section, we review the impact that security vulnerabilities can have by looking at the severity, CVSS scores and more over the years for both Angular and React. Furthermore, we look into the time it takes for the vulnerabilities in each framework to be fixed and released, showing how this trends over the years.
Angular vs. React: comparing vulnerability severities
We can gain further insights into the overall risk posed by the security issues that were found for React-based and Angular-based frontend projects by exploring their severity scores.
What is CVSS?
To do this, we should briefly review the scoring system (CVSS). Similarly to the way in which general bugs in source code are associated witha severity such as high or medium, security bugs, which we refer to as security vulnerabilities, are also associated with a severity that contributes to determining the potential risk for an organization.
Security vulnerabilities are assigned severity through the Common Vulnerability Scoring System (CVSS), which is employed as the de-facto standard by the FIRST organization and is widely used to score Common Vulnerabilities and Exposures, often referred to in short as CVEs.
To easily compare vulnerabilities, the CVSS translates its numerical scores into ranges, associating each range to its severity type.
An in-depth explanation of CVSS and its challenges is available at https://snyk.io/blog/scoring-security-vulnerabilities-101-introducing-cvss-for-cve/
Throughout the report, we refer to CVSS v2 scoring, which is shown in the following table:
Severity | Score |
|---|---|
0.1 - 3.9 | low |
4.0 - 6.9 | medium |
7.0 - 10.00 | high |
Angular and React: CVSS results
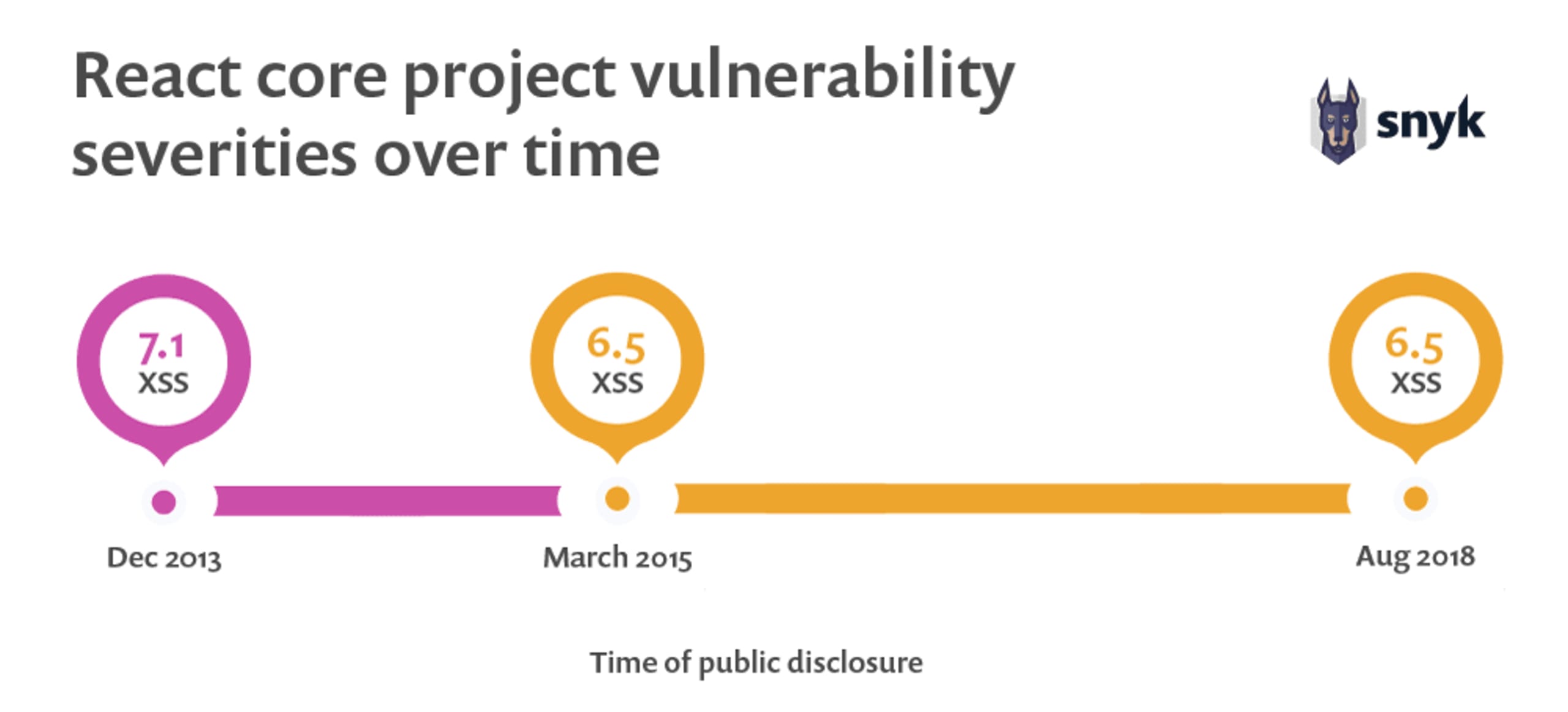
While very few vulnerabilities have been discovered within core React packages, they are all Cross-Site Scripting vulnerabilities and have been steadily disclosed every couple of years. Their CVSS scores range between 6.5 and 7.1—or, in other words, they are all medium to high severity vulnerabilities.
The following shows React core project vulnerability severities over time:

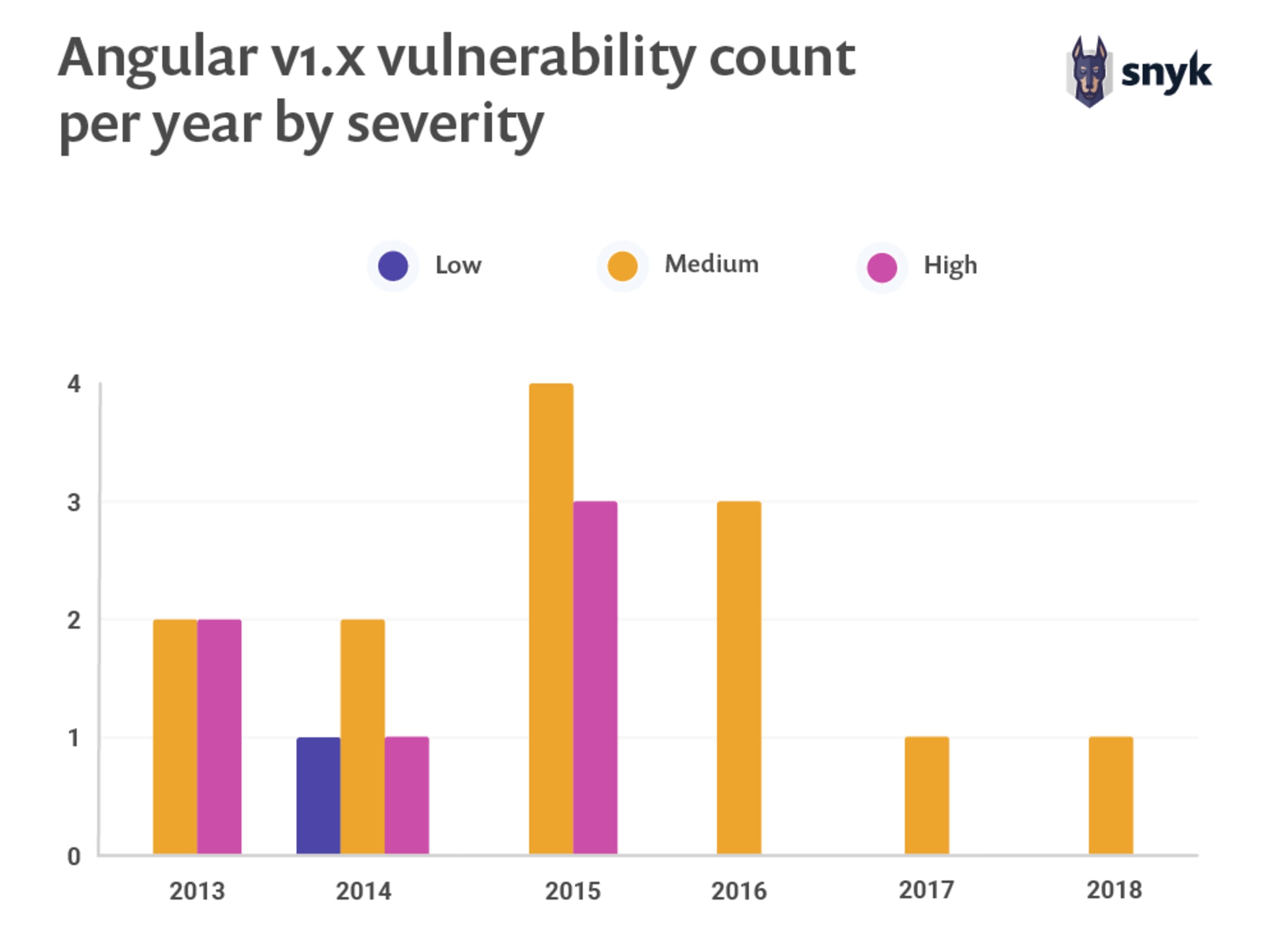
Looking into Angular v1.x security vulnerabilities, we can see that Angular v1.5 exhibits the most vulnerabilities, with seven vulnerabilities in total-three high and four medium. Luckily, the vulnerabilities further decrease as the version matures, in terms of both severity and count. In 2019, we haven’t yet seen any newly disclosed vulnerabilities for any Angular versions at all!
The following shows Angular v1.x vulnerability count per year by severity:

The variety of vulnerability types disclosed across all Angular 1.x versions is hardly a concern but rather, security risks manifest themselves in other aspects. Most notable is the severity of its most common vulnerability type, repeatedly disclosed across versions. In fact, Cross-Site Scripting (XSS) vulnerabilities are a great security concern across the frontend world. And this is no different for Angular. This is reflected in the data wefound here, with ten XSS vulnerabilities in total appearing across the Angular 1.x versions.

Time-to-fix, time-to-release
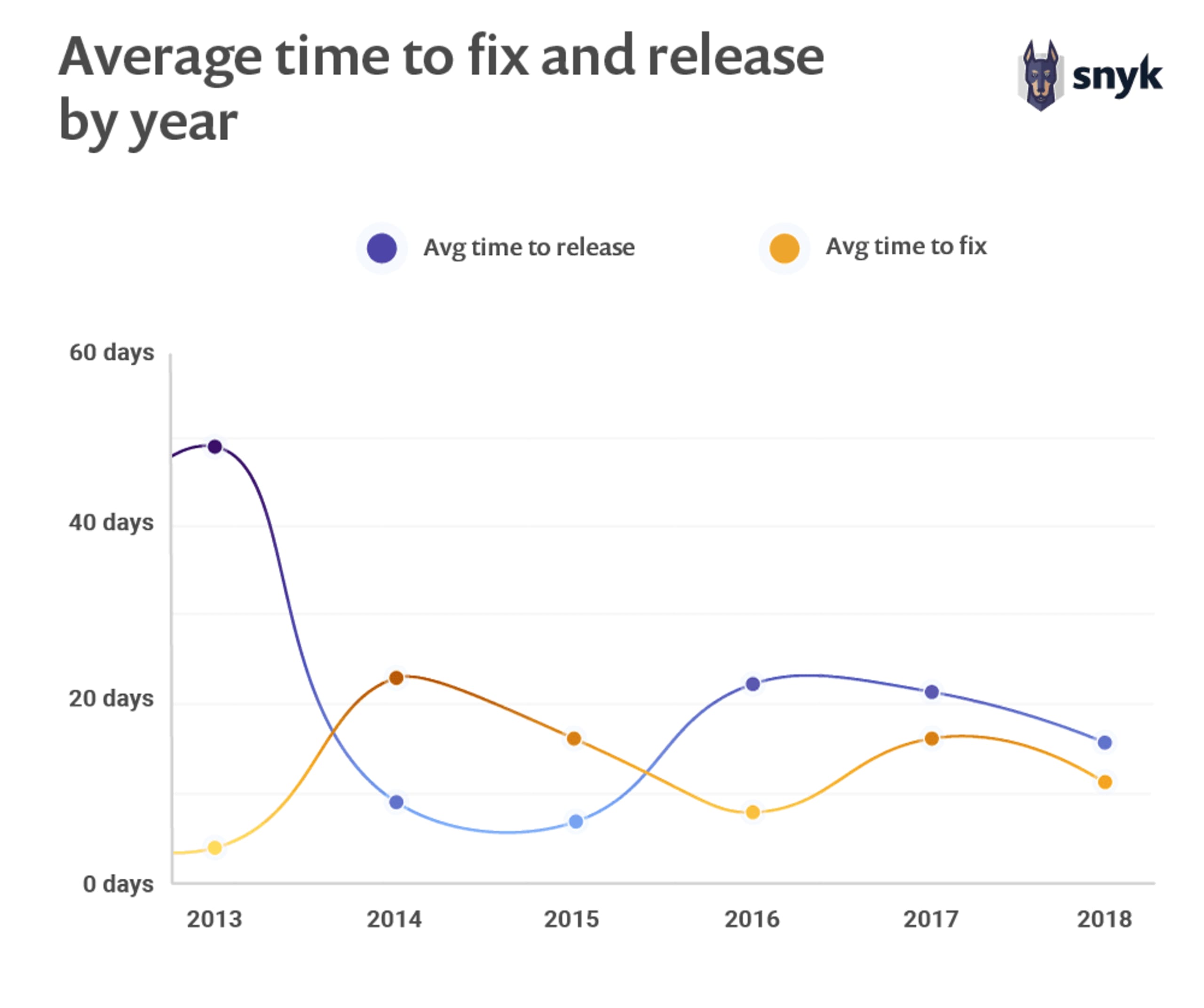
An important factor to weigh for the security posture of open source projects is how quickly maintainers and collaborators are able to respond to security vulnerabilities with timely fixes and to publish releases for their users. We looked at both the Angular and the React core projects for these metrics, tracking the history of known vulnerabilities that have already been handled in each in order to chart this data.
Starting with Angular v1.x, the following chart is sorted by the time period in ascending order, starting from as early as June 2013 for the AngularJS first vulnerability and up until June 2018. The chart shows the number of days it took to fix a vulnerability from when it was reported publicly to the project and until the time it took for the team to release a version that included the fix to which downstream users could upgrade. Low time-to-fix numbers show that the development team could respond to a security report quickly, and low time-to-release numbers show that the team could quickly spin up an official fix for upgrade by users.

As we can see, the first vulnerability reported for Angular received a fix in the code repository within a single day, but it took 74 days for that fix to be published as an official release to which users could upgrade.
With Angular v1.x releases we observed an average of 7.47 days to fix a security vulnerability, and an average of 20.5 days to publish a release that included a security fix.
An exception to the data on the previous page is one JSONP Callback Attack vulnerability that took 570 days to remediate with an actual fix, and 64 days from the fix committed to the source code repository, and until it was officially released.
React has significantly fewer vulnerabilities, with a mere three security vulnerabilities affecting the core project. Two out of the three vulnerabilities were reported and handled internally within the React team and so the time-to-fix appears as 0 days, with only one day to publish an official release. The third vulnerability is a Cross-Site Scripting security vulnerability, dating back to React v0.4 and v0.5, which took a significant amount of time-to-fix (176 days), followed by a 27-day delay to release a security fix.
We highly recommend downloading the full version of the report in its digital format, but have also made the following general sections available as blog posts:
2019 Side by Side Comparison of Angular and React Security Vulnerabilities
Angular vs React: The Security Risk of Indirect Dependencies
84% of all websites are impacted by jQuery XSS vulnerabilities