Security concerns of third-party JavaScript scripts
André Jaenisch
2020年12月17日
0 分で読めますIn their web security talk at SnykCon 2020, Liran Tal and Eric Graham discussed frontend security considerations regarding the frontend attack surface. They portrayed the risks stemming from security vulnerabilities found in third party dependencies, and then continued to broaden the potential security risk through marketing added third party scripts such as Google’s Tag Manager.
In this article, we look at security risks caused by marketing related scripts added to a website, such as A/B testing services, Google Analytics and others, and show options on how to mitigate them.

What are the security concerns of third-party scripts in web security?
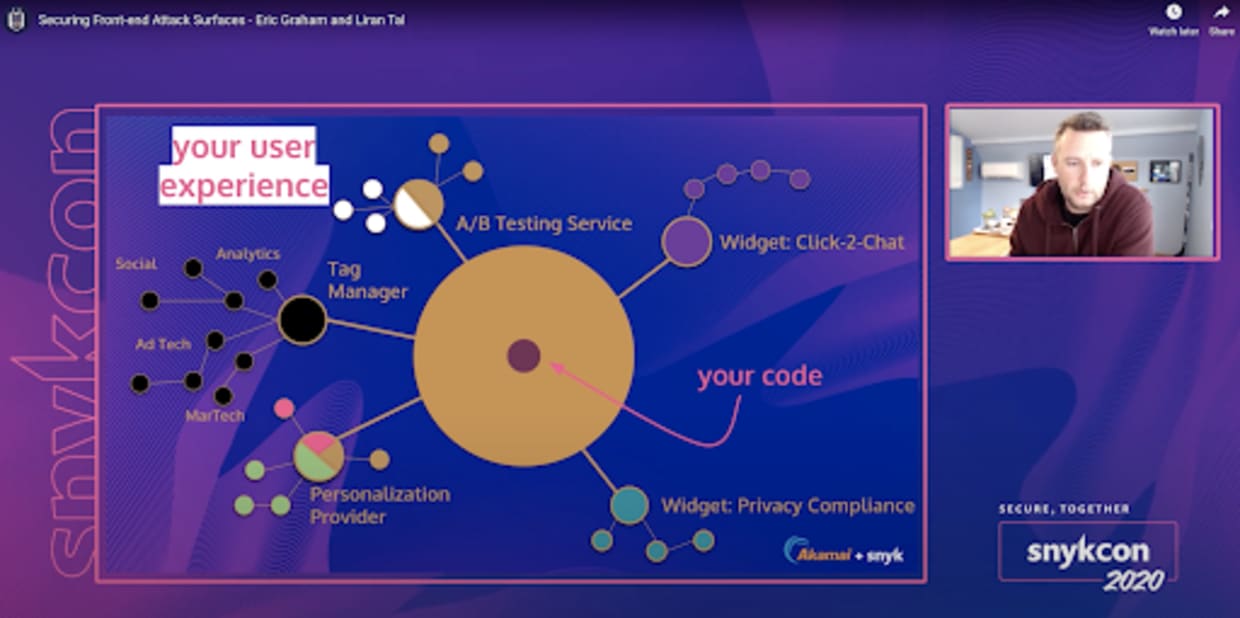
To answer that, in the video Eric Graham explores step-by-step the addition of third-party code to web applications and static web sites. He shows the severe extent to which they include source code originating from different vendors and open source maintainers.

As you can see, code written by developers in your team make up only a small part of the overall code shipped to your customers. Next to it, you find scripts responsible for A/B or usability testing or marketing & sales related aspects such as segmentation of users or improving the sales funnel.
How and why are third-party scripts added to a website?
To make things worse, they are most often added by marketing and web managers, outside of the software development lifecycle and the CI/CD pipeline, and entirely bypass the developers code review and tests. The software used for that is called a Tag Manager. Well known vendors here are Google (GTM) and Adobe using Launch (succeeding its Dynamic Tag Manager or DTM).
Those tag managers, in turn, load other scripts, so even more HTTP connections to different domains are opened. Those domains could be potentially hacked and would cause malware to be deployed. This takes us into the realm of malvertising, if so to say.
Marketers and analytics engineers regularly use third-party JavaScript scripts to extend a website’s capabilities for growth hacking, segmentation of users, and improving the sales funnel. A popular example of this is the bespoken GTM or Adobe’s Launch tool, which is a major improvement over its predecessor Dynamic Tag Manager (DTM).
Due to the business impact these scripts have on the marketing pipeline, a product marketing and analytics team will prefer quick experimentation and injection of such add-on scripts to a website or web application.
Are those third-party marketing scripts audited for security review?
Do these teams remember to remove the third-party scripts from the web application once they’re done with them? That is often not guaranteed and can slip through the cranks. Thus, you potentially run untrusted code and don’t even know about it!
These activities of third-party JavaScript scripts added to a web page completely bypass the DevOps pipeline and any security processes or guidelines that were added during the development process.
Moreover, since they are directly injected into the DOM, third parties will be granted access to all features your developers would also have at their disposal. These can wreak havoc on your customers.
The media has covered several security incidents related to third-party JavaScript scripts being maliciously injected into web applications, and even how hackers hide a web skimmer inside a website's CSS files, which followed previous Magecart scripts related security incidents bundled in favicons, live chat messages, and social media sharing buttons.
Can we fix third-party JavaScript security concerns?
In order to fix our JavaScript security concerns, let’s explore better ways of supporting third-party JavaScript in a website codebase in order to mitigate or reduce the security risks.
Technical approaches
One option is the inclusion of third-party JavaScript within an iFrame, which then gets locked down via allow and/or sandbox attribute. Be aware that this can break the intended functionality.
Another alternative would be to apply subresource integrity (SRI) but that requires the provider of said scripts to share the hash values of the libraries over their content. Alas, the content is often personalized and thus dynamic.
The W3C working group proposed a standard for metrics collection on user behavior and other needs in the following document: Customer Experience Digital Data Layer 1.0. In section 6.11 it declares which group of third-party scripts should access data types. However, the enforcement is deferred to the party maintaining the data layer.
Cultural approaches
Since technical approaches come short, let’s dig into cultural ones.
Should marketing become part of the software development lifecycle process and subject to commit their changes through a DevOps pipeline? Collaboration with engineers is ideal but isn’t an easy task to cross in terms of business prioritization, and cross-departments communication.
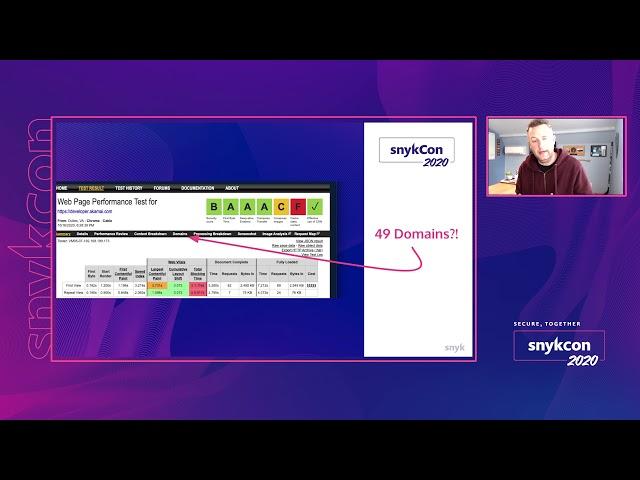
Are you actively monitoring all the HTTP requests made by your web application or domain? You can use tools like Akamai’s Page Integrity Manager or the free and open source WebPageTest web tool to monitor for HTTP requests and even integrate it as part of your Continuous Integration (CI) pipeline.
Lastly, an organization culture could help to further increase a privacy-focused mindset for engineers and marketers when they implement analytics and other third-party JavaScript widgets.
Conclusion
The attack surface on the frontend is broad and starts with your own web application source code and your dependencies and stretches to third-party scripts that are added outside of the development process.
Next to technical approaches, seek a change in culture to stay secure on the Internet.
To learn more, check out these resources:
Explore the trend for event-driven architecture which Jim Gordon details in his blog post: https://jimalytics.com/tag-management/the-event-driven-data-layer.
Read up on Jan Exner in his blog at https://webanalyticsfordevelopers.com in which he explains web analytics for developers on a level engineers can relate to.
Watch Securing Frontend Attack Surfaces talk from SnykCon which details the extent of this security risk.
Capture the Flag を始める
バーチャル 101 ワークショップオンデマンドで、Capture the Flag の課題の解決方法をご覧ください。