Solve Hack the Box and other CTF challenges with Snyk
Mathias Conradt
2022年9月1日
0 分で読めますHack The Box (HTB) is a platform that gamifies cybersecurity training. It's suitable for aspiring pen testers, as well as developers who want to become security champions — or simply understand the mindset of adversaries a bit better — in order to make their applications more secure.
I believe in the effectiveness of gamification in training and education, because let's be honest — who doesn't know what it’s like to participate in an internal security training or study for a certification exam, and forget all that knowledge half a year later.HTB take a different approach with its hands-on, capture-the-flag (CTF) games, where players break into a machine, typically a Linux or Windows virtual machine, by discovering and exploiting vulnerabilities, in order to catch two flags — first a regular user flag, and then the root user flag through privilege escalation. A flag is simply the content of a particular text file sitting on the machine.
Beside "machines" (the main items of the platform) on Hack The Box, there are also smaller tasks that you can participate in, called "Challenges". These challenges are usually a bit shorter and only ask for a single flag, but often come with a complete set of resource files to download. This can be a pcap file to be analyzed with wireshark, or the complete source code of the application in question, which allows you to analyze the structure and code of the underlying application — which is exactly where Snyk fits in.
Snyk help you find vulnerabilities and possible entry points faster. The Snyk CLI allows you to run SAST (static application security testing) and SCA (source composition analysis) tests against your project, and scans application manifest files, such as package.json, for known vulnerabilities in open source libraries. It even points out POCs.
BlinkerFluids challenge analysis
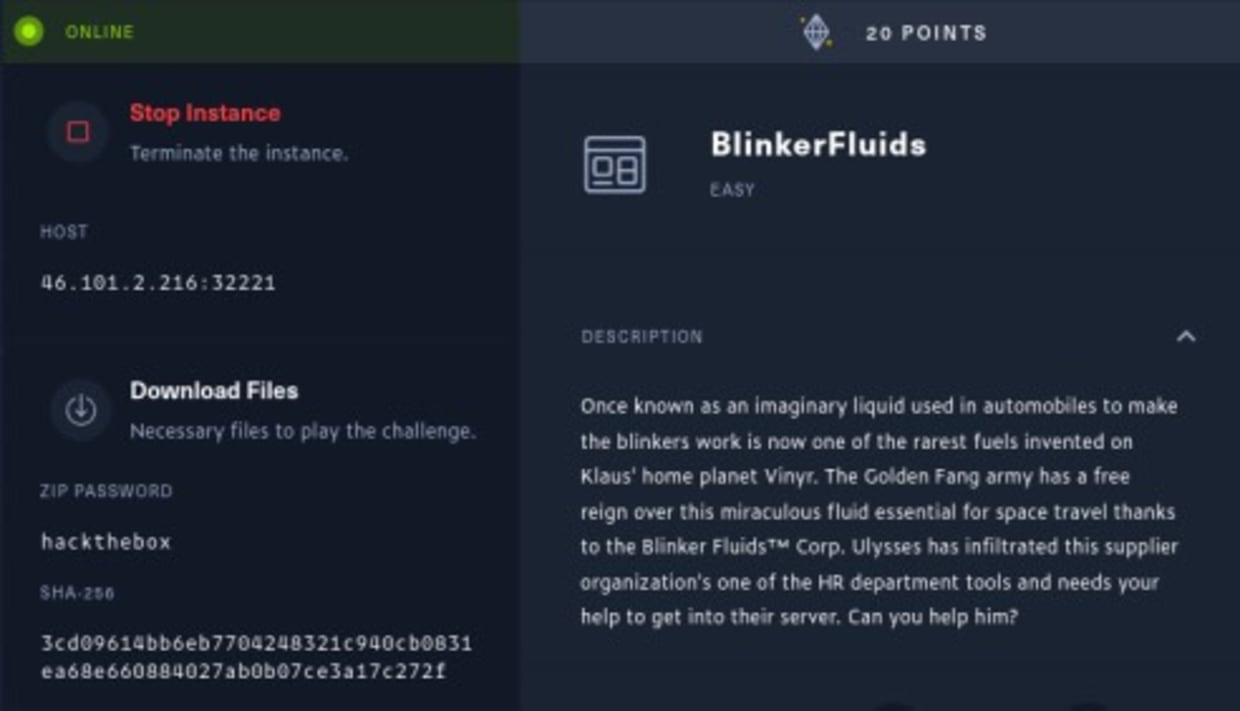
The BlinkerFluids challenge is a great showcase for HTB. Since it's a fairly easy challenge and a good way to get started, I’ll use it as a demonstration in this blog post.

Once you spin up for the challenge, you’ll get the host IP and port (46.101.2.216:32221 in this example), which when opened in a browser, will display a website with a simple interface.

Let's see what's behind this target URL by opening http://46.101.2.216:32221.
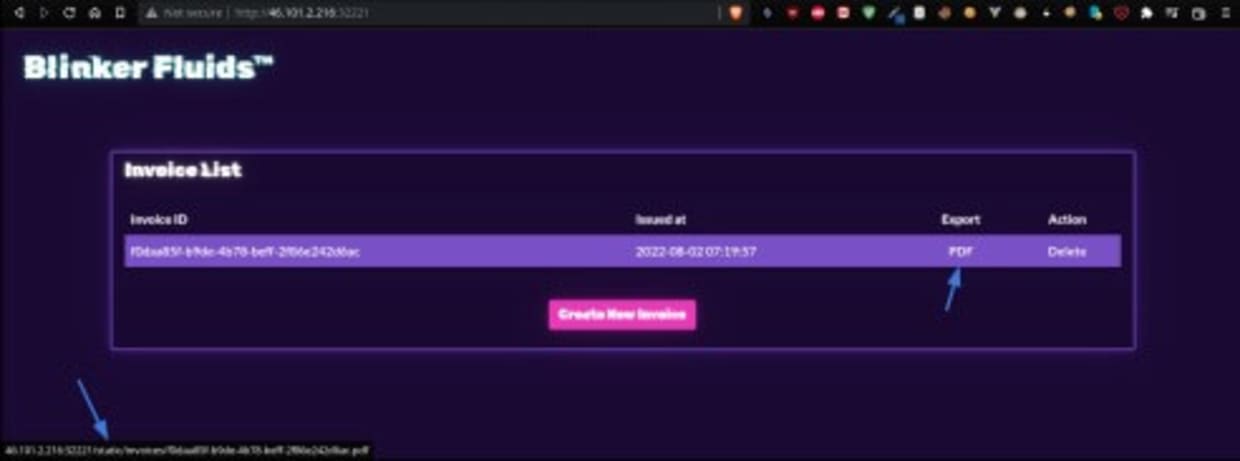
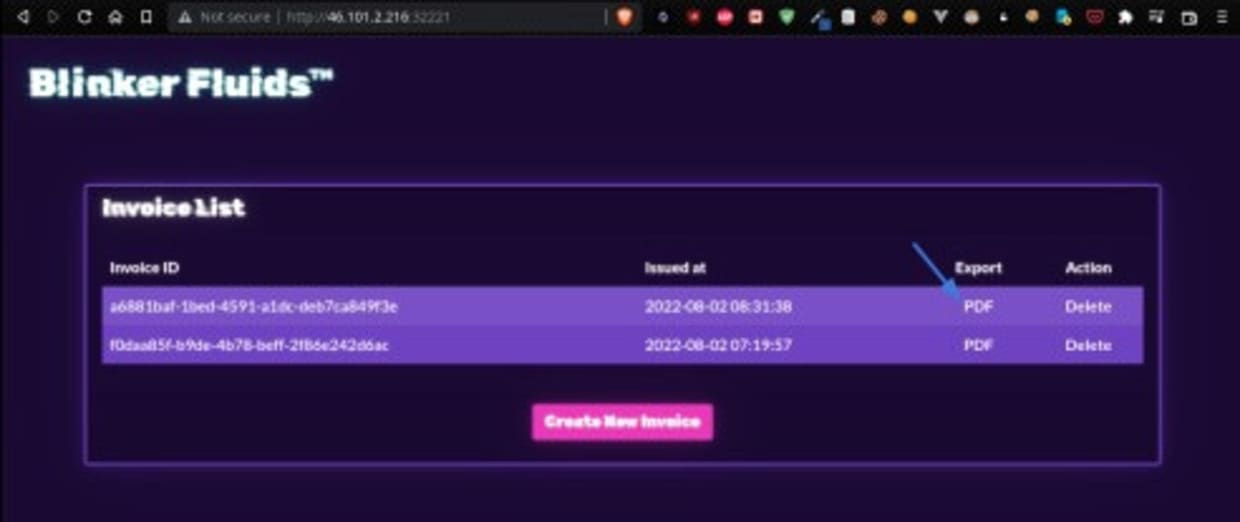
The application consists of a single page with a list of invoices, and the ability to export invoices as a PDF, delete them, or create new ones.

Hovering over the PDF export link, we see that the PDFs are served from what seems to be a static assets folder.

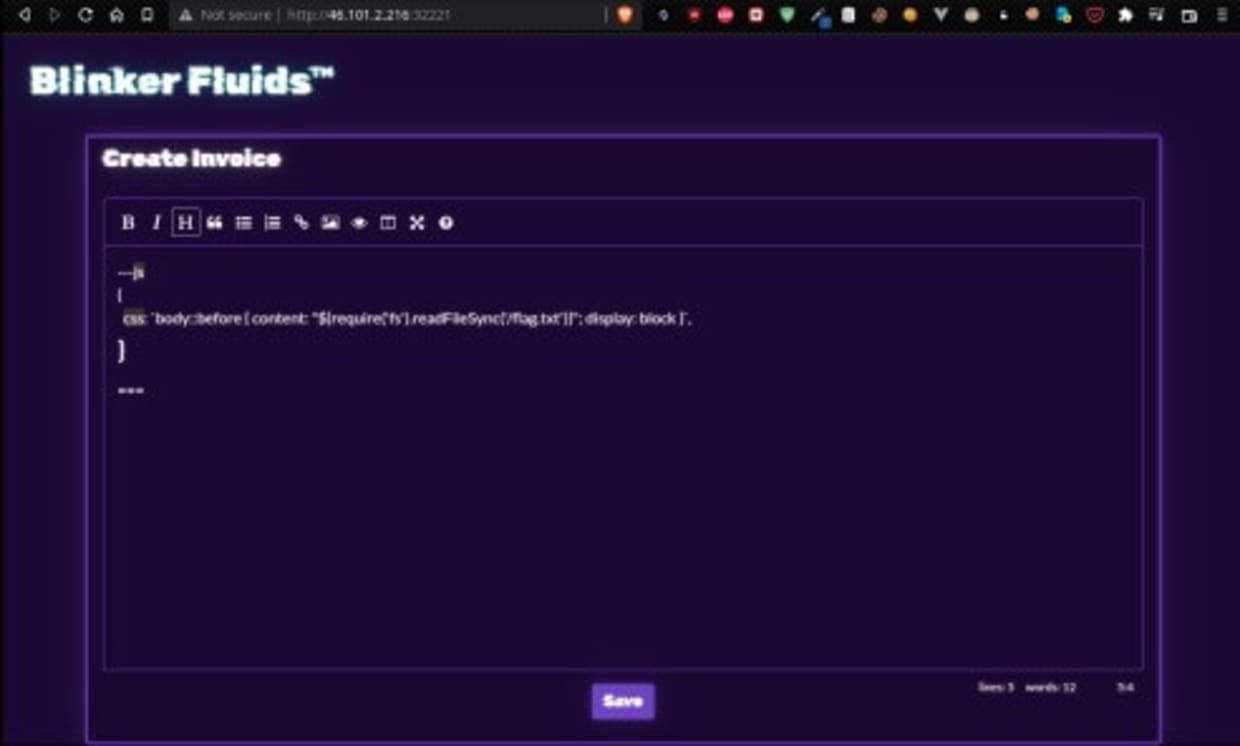
The editor for creating invoices seems to provide a WYSIWYG editor that takes input in markup language (Markdown), before converting it to a PDF.

Before we analyze anything more on the actual target host, let's download the resources provided by the challenge. Downloading and extracting the zip file, we are given the complete source code of the application, a Node application packaged as a Docker image — with the Dockerfile and package.json included.
We also see a flag.txt in the root folder. In HTB challenges, the flag generally sits at the /flag.txt path. However, the file in this zip package is just a placeholder, and not the live flag we're looking for. The HTB platform generates and rotates these flags online with their own logic. But in any case, we now know the recipe and ingredients of the BlinkerFluids app.
The actual application sits in the "challenge" subfolder. As we can see, there are a couple node libraries set as direct and transitive dependencies under the node_modules, and we can also see the static folder, which seems to be one serving the exported PDFs seen above.
Snyk Vulnerability Scan
Since we’re looking for a way to break into the application and capture the /flag.txt from the online instance, we can study the code in-depth to understand the logic. For the sake of time and space, I won't go into too much detail in this blog post.
We are basically looking for vulnerabilities in either the custom code that was written, or any of the direct or indirect (transitive) dependencies.
Now, the Snyk CLI allows us to do both. If you haven’t installed Snyk, you can do so by running:
or any other preferred way as documented on the Snyk CLI install page.
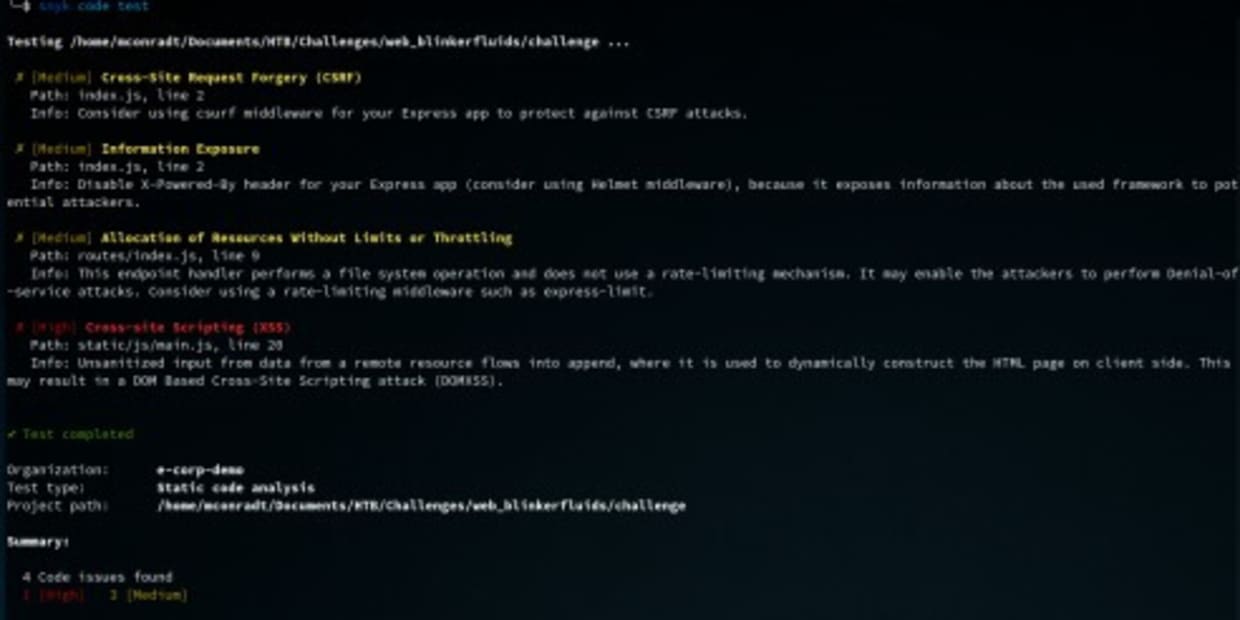
Inside the challenge subfolder, we first run a SAST test on the custom code:
giving us the following results:
While we do see a couple vulnerabilities, even a high severity one, there isn't anything we could leverage — XSS doesn’t really help us in this case. So, let's continue with a SCA test.
As part of an SCA test, Snyk analyzes the manifest files of a project (in case of Node.js, it's the package.json and package-lock.json).
While we only have 5 direct dependencies in the package.json, there are actually a total of 371 when we include the transitive dependencies, as we can see from the package-lock.json. That's a lot of vulnerabilities to check manually. Let’s run:
We get the following results:

Now, this looks better. We can ignore the ReDoS issues, as causing a service outage would not help us get access to the platform. But the critical Remote Code Execution (RCE) in the md-to-pdf issue looks very promising, exactly what we need. We can assume that the md-to-pdf is the helper library used to convert the invoice markdown into a PDF.
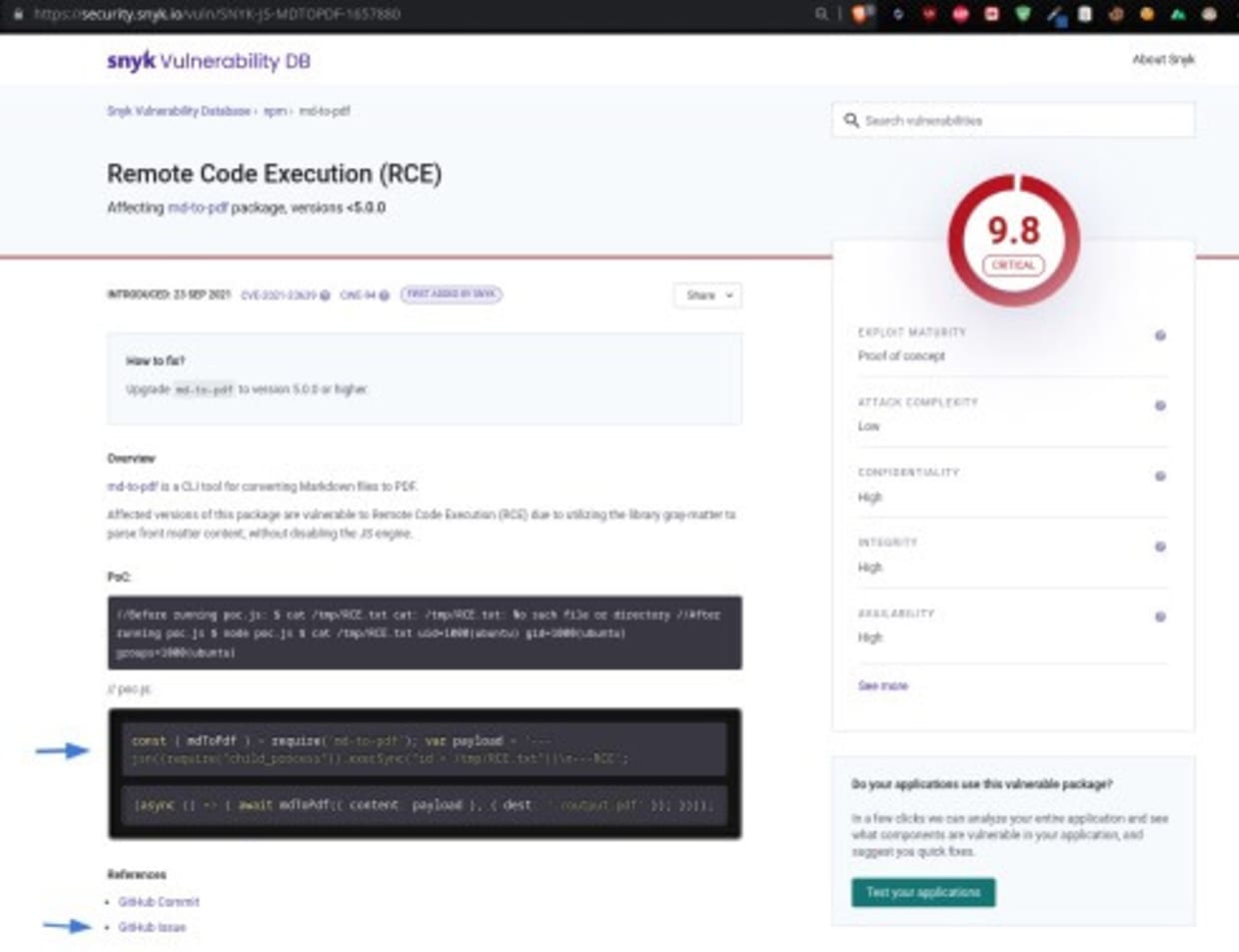
Here we can really see the power of Snyk. It analyzed the project dependencies in seconds, points out the vulnerabilities, and even provides a link to the Snyk Vulnerability Database — including an exploit PoC as well as links to the original issue report:

This information will help with the exploit, but it's worth noting that Snyk's report also provides a recommendation for how to fix the issue, as you can see from the above screenshot, so it's really actionable advice.
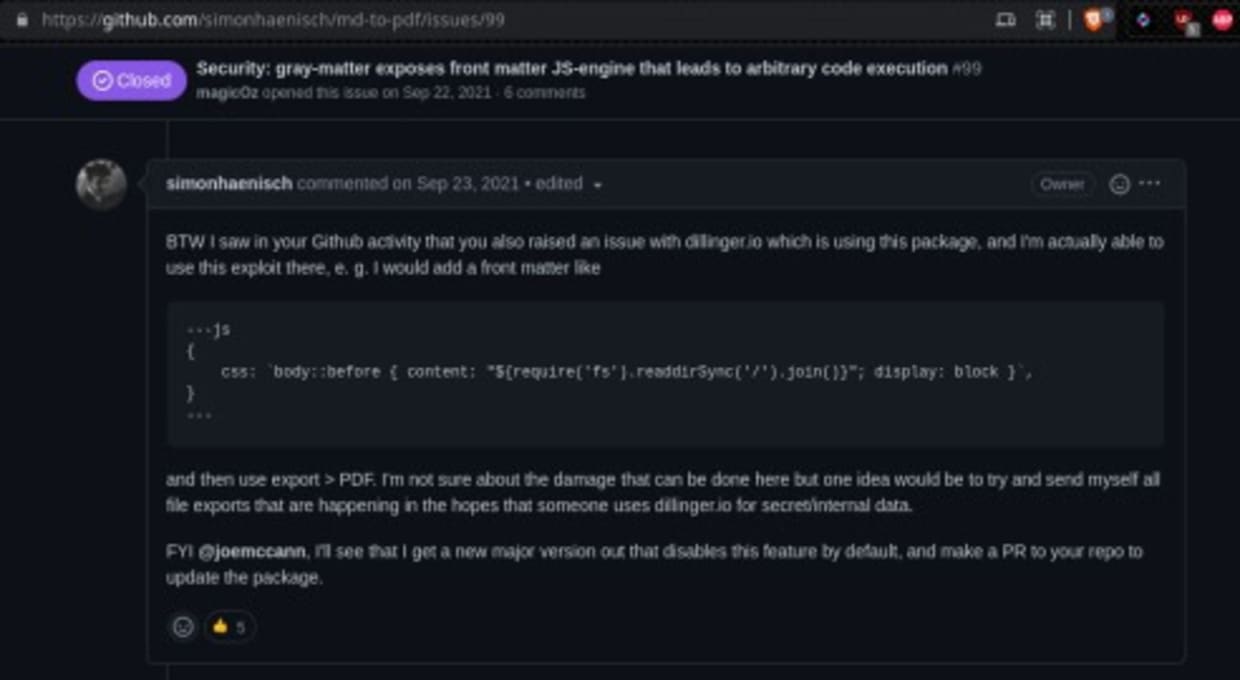
But since we're now in the role of the attacker, let's check out the original Github issue for more information.
As pointed out in the Github issue, the problem is the library gray-matter (used by md-to-pdf to parse front matter) exposing a JS-engine by default. This essentially runs eval on the given Markdown, allowing any arbitrary Javascript to be executed by anyone in control of the Markdown content.
We can see the original PoC and also further down in the comments a slightly modified PoC.

This PoC attempts to list and print a directory. Since we're interested in the content of the flag sitting at /flag.txt, we leverage this with a slight modification, reading the content of the flag file:
Pasting this code in the invoice generator and hitting save will provide us with a PDF that holds the flag we're after.



Submit this flag and the challenge is solved. Off to the next one :)
Become a CTF champion with Snyk
Hack The Box challenges are a fun way to learn about vulnerabilities and their exploitation. Snyk helped us solve this Hack The Box challenge by quickly analyzing application dependencies, and pointing out a critical RCE vulnerability with information on how to exploit it. It also provided information for the application developer on how to remediate the issue.
Save the date: Snyk will be hosting "Fetch the Flag CTF" on November 9. Make sure to register and join the fun with 16 challenges waiting for you.
脆弱性の自動検出および修正
Snyk は、コード、依存関係、コンテナ、およびクラウドインフラのワンクリック修正 PR と対策アドバイスを提供します。
About the Author
Mathias Conradt is an entrepreneur and cybersecurity professional with a software engineering and pre-sales background, a Snyk Ambassador, and the DevSecCon Germany Chapter Lead. He is also a CTF Player. Check out his personal website here.
