Fetch the Flag CTF 2022 writeup: Moongoose
Jason Lynch
2022年11月10日
0 分で読めますThanks for playing Fetch with us! Congrats to the thousands of players who joined us for Fetch the Flag CTF. And a huge thanks to the Snykers that built, tested, and wrote up the challenges!
As a Snyk employee, I had the opportunity to join my teammates in a "beta test" of Snyk’s 2022 Fetch the Flag competition. We had a lot of fun solving these challenges together and I, personally, learned a lot from the experience. This is a writeup about a challenge that I particularly enjoyed: Moongoose.
Challenge
If you believed they put a goose on the moon
This challenge starts at a cryptic, moon-and-goose-themed login page. In order to get to the flag, we'll need to exploit multiple vulnerabilities: directory traversal, NoSQL injection, and some tricky Javascript behavior. Just like any other CTF challenge, our first step is to find an entrypoint.
Walkthrough
Finding an entrypoint
The first thing you may have noticed was that the name of this challenge, "Moongoose", is only one letter away from "Mongoose" — which is the name of a popular node.js MongoDB framework. Could that be a hint towards a solution? Let's see if we can confirm that suspicion.
First, let's navigate to the challenge and gather some initial impressions. We see:
A login form
A signup form
Two whimsically-spinning images of a moon and a goose
A cool star field background
Anything that takes user input is a reasonable place to start analyzing, so we'll focus on the login and signup forms first.

Trying out a few different combinations of usernames and passwords in each form yields us two different error messages:
When both username and password are filled out, we get:
{ "☾ 𓅬": "invalid moongoose!" }When one or both of those fields are missing, we get:
{"☾ 𓅬":"invalid moongoose: geese have credentials"}
Strangely, we see the same behavior for both the login and signup forms. Let's open up the network panel in our browser's developer tools to see if we can get a better idea of what's going on.

I'm using Firefox in these screenshots, but the same principles apply to every major browser.
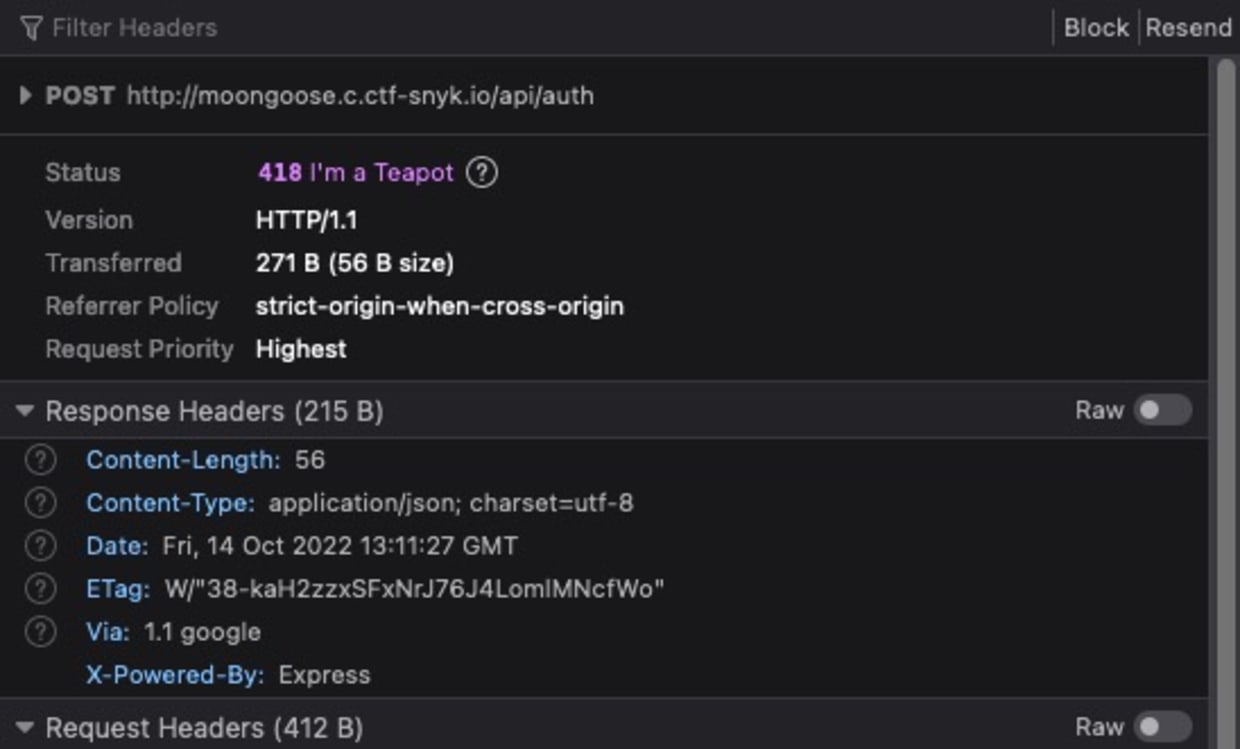
By observing the network traffic, we can see that both forms make the same POST request to the api/auth endpoint. So, it doesn't matter which one we use. One of the response headers from these requests stands out:
For those who are not familiar with that name, Express is a very commonly-used Node.js web server framework. In our role as attackers, this is a potentially valuable piece of information. We now know (or at least strongly suspect) the language, the runtime, and the framework of this server. While this doesn't confirm that the server uses Mongoose and MongoDB, it is a datapoint in favor of that intuition.
If we follow that hypothesis and we assume that MongoDB is used in the login flow, then perhaps we could try a MongoDB injection with the api/auth endpoint. This is a query injection that I got from the incredibly helpful book.hacktricks.xyz:
In MongoDB's query syntax, $ne is an operator that matches when a field does not equal the given value. In SQL, this would look like:
If we assume that this endpoint queries MongoDB for a user where username = X and password = Y, this injection would equate to saying: "give me the user where username is not null and password is not null." In theory, this query would match any valid user. Let's open up our terminal and try this out with cURL:
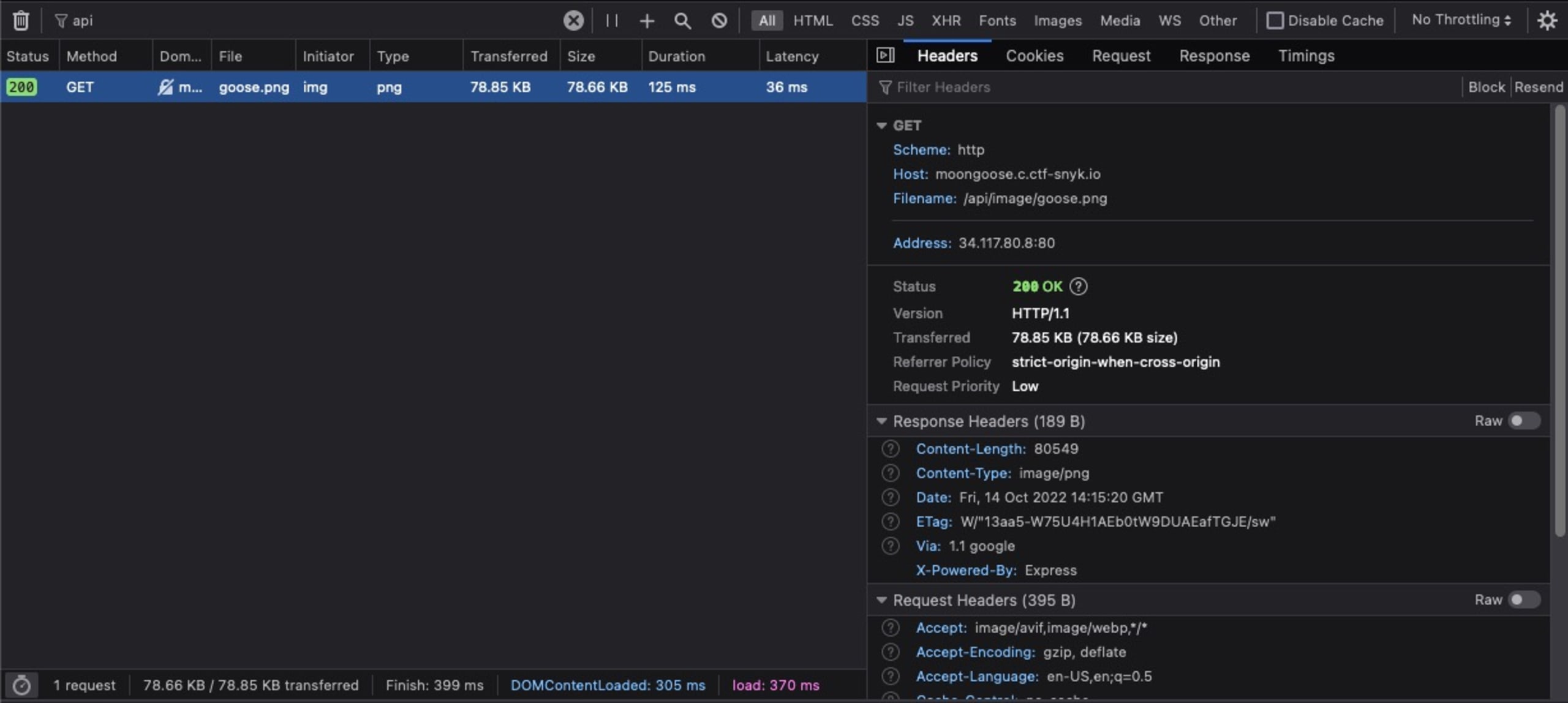
Looks like it won't be that easy! Let's switch back to the browser and, with our network tab still open, look for other API endpoints that we can try to exploit. In this screenshot, I've reloaded the page and then filtered the network traffic to requests that contain api in the path.

We see that the goose image is loaded from a call to /api/image/goose.png. Just like the /api/auth endpoint, this response also contains the X-Powered-By: Express header. We can likely assume that this same server is being used to serve static files. Let's see what happens if we try to request a different file, like package.json:
That response is a big, red flag. It looks like:
The server is attempting to open the file we specified from disk
The application code probably lives in
/app
We don't know yet whether this server uses a library or some custom code to serve static files. But, we can try a common static file server vulnerability: directory traversal. The summary of this exploit is that we're going to use ../ to request a file from the parent directory of where the images are stored. Notice that we have to URL-encode the slash (%2f), because otherwise our request would be interpreted as /api/package.json:
We've finally confirmed our original suspicion that this server uses the mongoose MongoDB library. We can also see that the main server code lives in server.js. Let's try fetching that next:
Success! Let's dissect this server to figure out how to advance to the flag.
Authentication system analysis
These are the sections of server.js that make up the authentication system:
There's a lot to unpack here, so I'll summarize my key takeaways:
MongoDB is not used in the authentication system.
This code disregards the
usernameand only compares a hash of thepasswordagainst a hard codedADMIN_HASHvariable.This password is hashed using bcrypt, which is very computationally-intensive to brute force.
Once you've successfully authenticated, the server generates a random token and adds it to the global
SESSIONSobject. The token is returned to the client as anAuthorizationheader. That header can then be sent by the client to endpoints that use therequireAuthenticationmiddleware.
Flag endpoint analysis
In order to fetch the flag, we'll need to:
pass the authentication check
provide the right value for
flagin the request body
By requesting the models/user.model.js file with our directory traversal exploit, we can see that Flag is a Mongoose model and that this Flag.find() call will query MongoDB for entries where name = <flag>.
The /api/flags handler does not do any sanitization or validation on the request body. So, it looks like we can retry our MongoDB injection from earlier in place of the flag name. But first, we'll need to get past the requireAuthentication() middleware.
Putting it all together
As we pointed out earlier, it's unlikely that we'll be able to brute force the ADMIN_HASH in any reasonable amount of time. Can we trick the server into thinking we're already authenticated?
Let's look at the function that validates the session token:
The weakness in this check is that it assumes that the SESSIONS object only contains session tokens. But, JavaScript's prototypal inheritance means that the SESSIONS object is initialized with some hidden, non-enumerated properties. We can get a list of those properties by running this statement in either a Node.js REPL or in the Console tab of our browser's developer tools:
If we're right, we should be able to use any of these properties as our session token and pass the checkToken() function. After combining this with our MongoDB injection, our final request looks like this:
The response to this request contains the entire contents of the flag collection — including the actual flag!
Moongoose caught!
This challenge demonstrated a variety of vulnerabilities. We used directory traversal to obtain the server code. We took advantage of JavasScript's prototypal inheritance to bypass the authentication system. And finally, we used a MongoDB query injection to remove any guesswork from the /api/flags endpoint. This application was written to be vulnerable, but these types of vulnerabilities also happen in the real world. If you'd like to learn more about different types of vulnerabilities, how they're exploited, and how to protect against them, Snyk Learn is an excellent, hands-on resource.
Want to learn how we found all the other flags? Check out our Fetch the Flag solutions page to see how we did it.
脆弱性の自動検出および修正
Snyk は、コード、依存関係、コンテナ、およびクラウドインフラのワンクリック修正 PR と対策アドバイスを提供します。
