How to deploy a Vue.js Jamstack application on Netlify with automatic security updates from Snyk
24. September 2020
0 Min. LesezeitFancy learning front-end security concepts while also learning how to deploy a static website on Netlify? Ready to learn how you can automatically detect and fix vulnerable JavaScript dependencies?
Jump right in.
In this article we’ll use the following:
Netlify - a platform to instantly build and deploy your sites to a global network.
Snyk.io - a developer-first security platform for open source libraries, containers, and cloud-native applications.
Vue.js - a progressive JavaScript framework.
Vuetify - a material design UI component framework for Vue.js apps.
A great way of learning new concepts is by interaction, and what better way to learn a couple of new front-end security topics than through a game of Bingo?
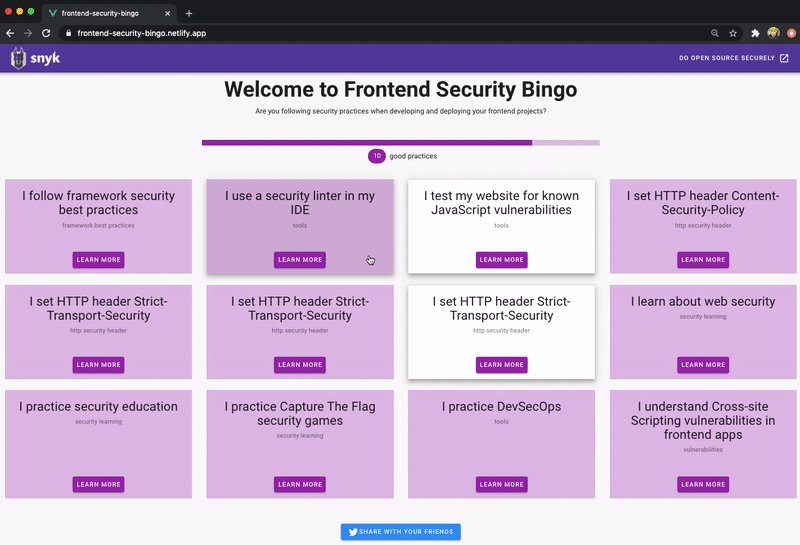
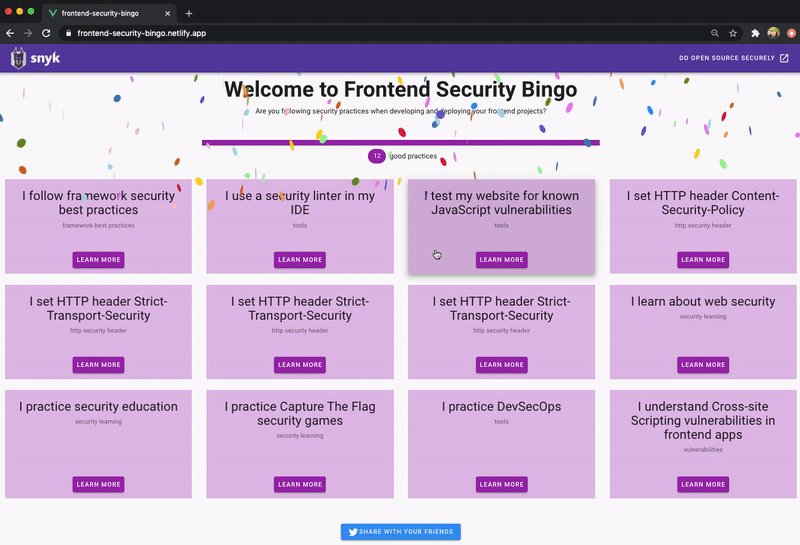
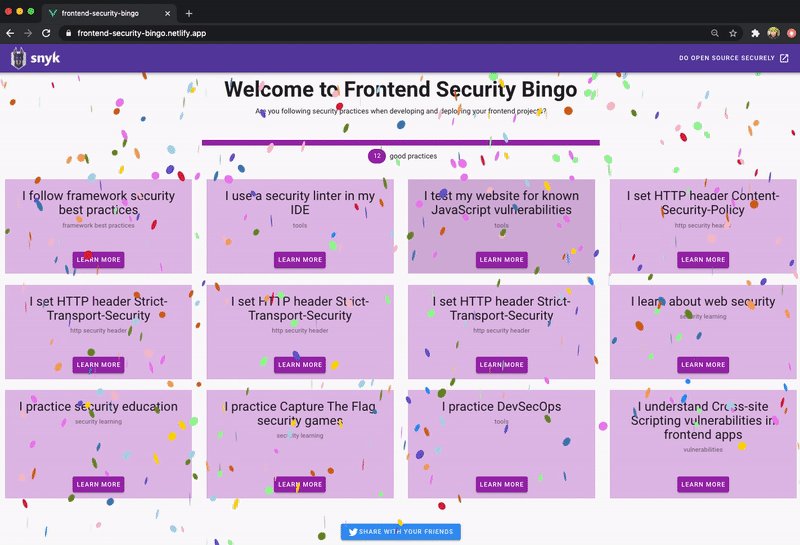
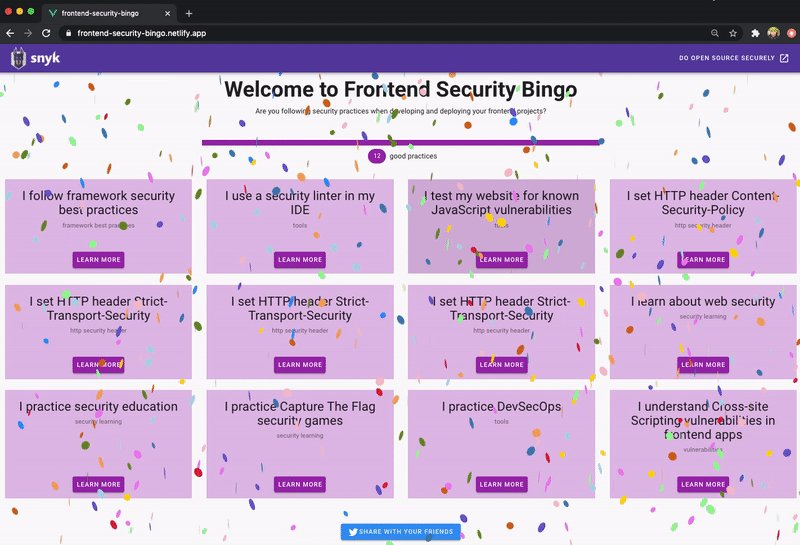
So there you have it - we’re going to deploy a game of Frontend Security Bingo.How do you win? The rules are simple: toggle all the boxes for the practices you are following in your team or your open source projects. Did you toggle all of them? You win!
Here is a screenshot of Frontend Security Bingo in action.

Deploying to Netlify
To serve the static website we’re going to deploy it to Netlify, one of the preferred and optimized tools to host Jamstack websites.
With Netlify, you have two ways to deploy a website:
Connect the repository of a project from the Netlify UI. This is useful if you want to rely on a continuous deployment model where Netlify is in-sync with the progress you make in version control and always deploy the website when changes are made. The Netlify configuration, in this case, is instructed to run the build tool of your choice that creates the static website and Netlify deploys that.
Use the Netlify CLI to deploy the website right from your CLI. This is an easy and very accessible way to get started since you can trigger a deploy from a project workspace quickly on your development machine.
We’ll use the first option and deploy the Frontend Security Bingo game straight from a repository.
First off, log in or sign up to Netlify:

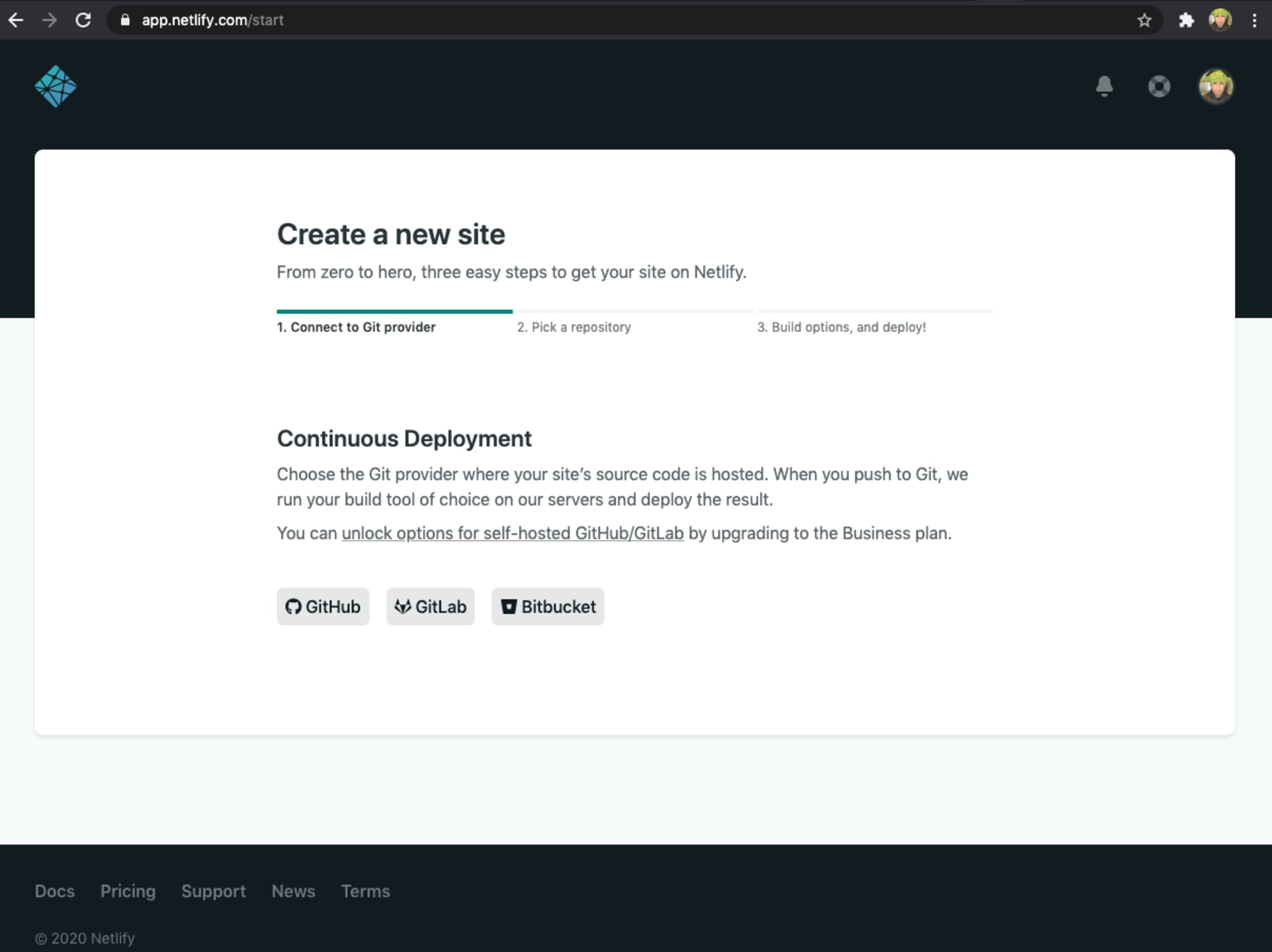
Then, import your website project’s repository from either GitHub, GitLab or Bitbucket.

In my case, it’s on GitHub so the process is:
Click GitHub
Authorize the Netlify application to have access to your GitHub account
Pick the website repository from the list
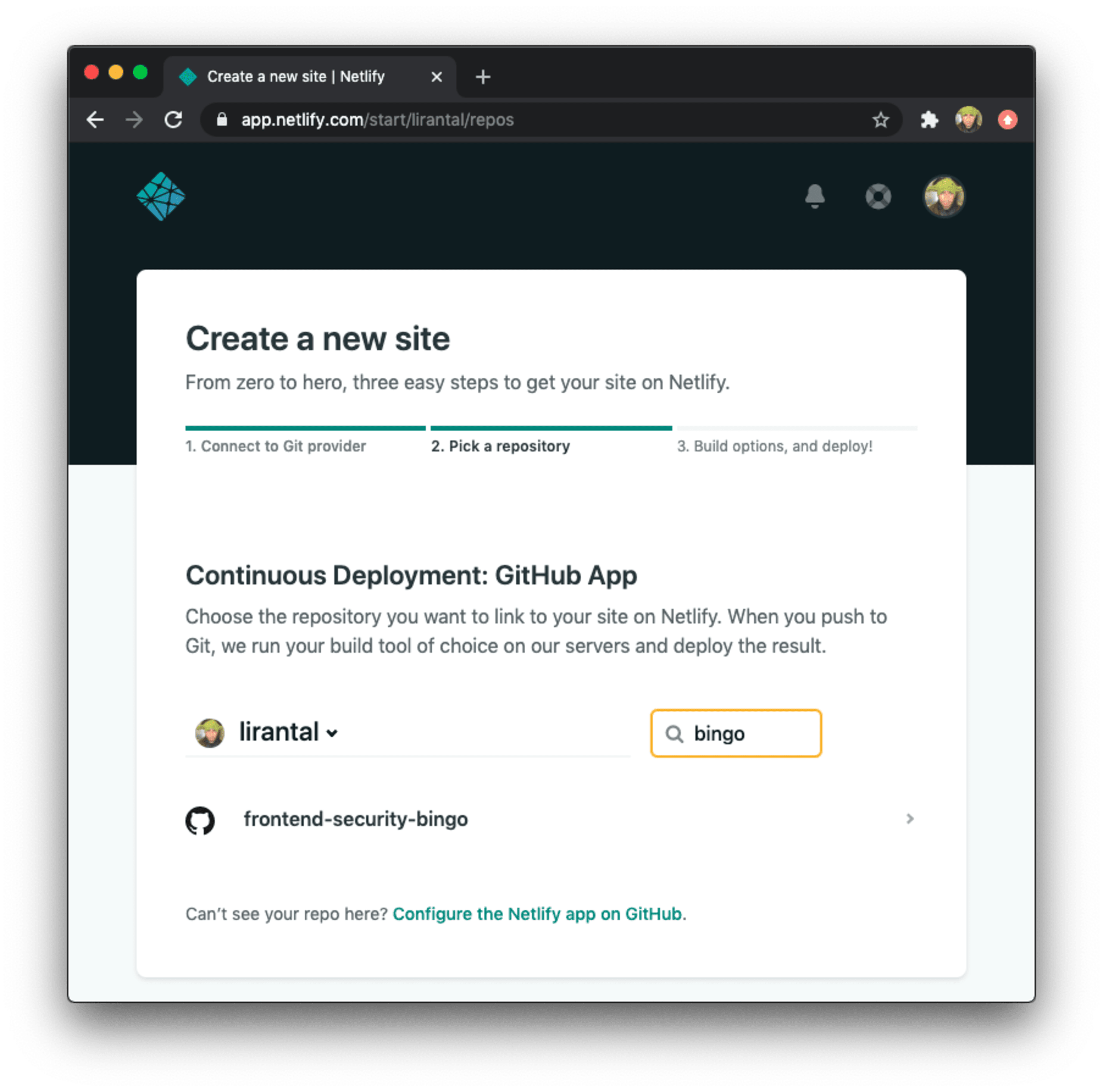
If you see a No repositories found message click on Configure Netlify on GitHub and install the Netlify app for the relevant GitHub account profile. After this, you can choose to install it on all repositories or specifically pick the website repository.
When you’re done it should look as follows and then we’re ready to get started with deploys and connecting some build plugins for it:

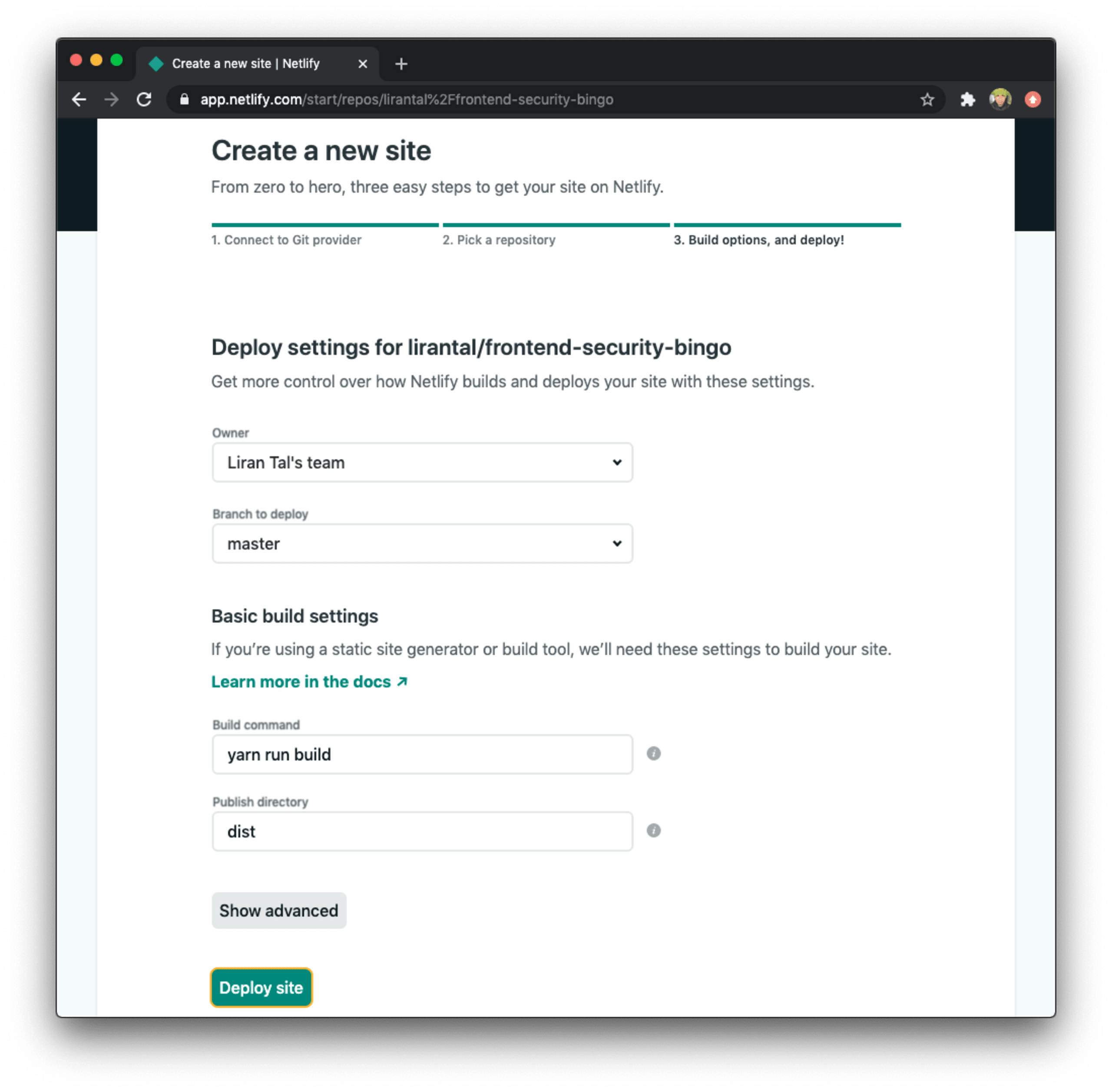
Click on the website entry called frontend-security-bingo to complete the setup and then hit the Deploy button:

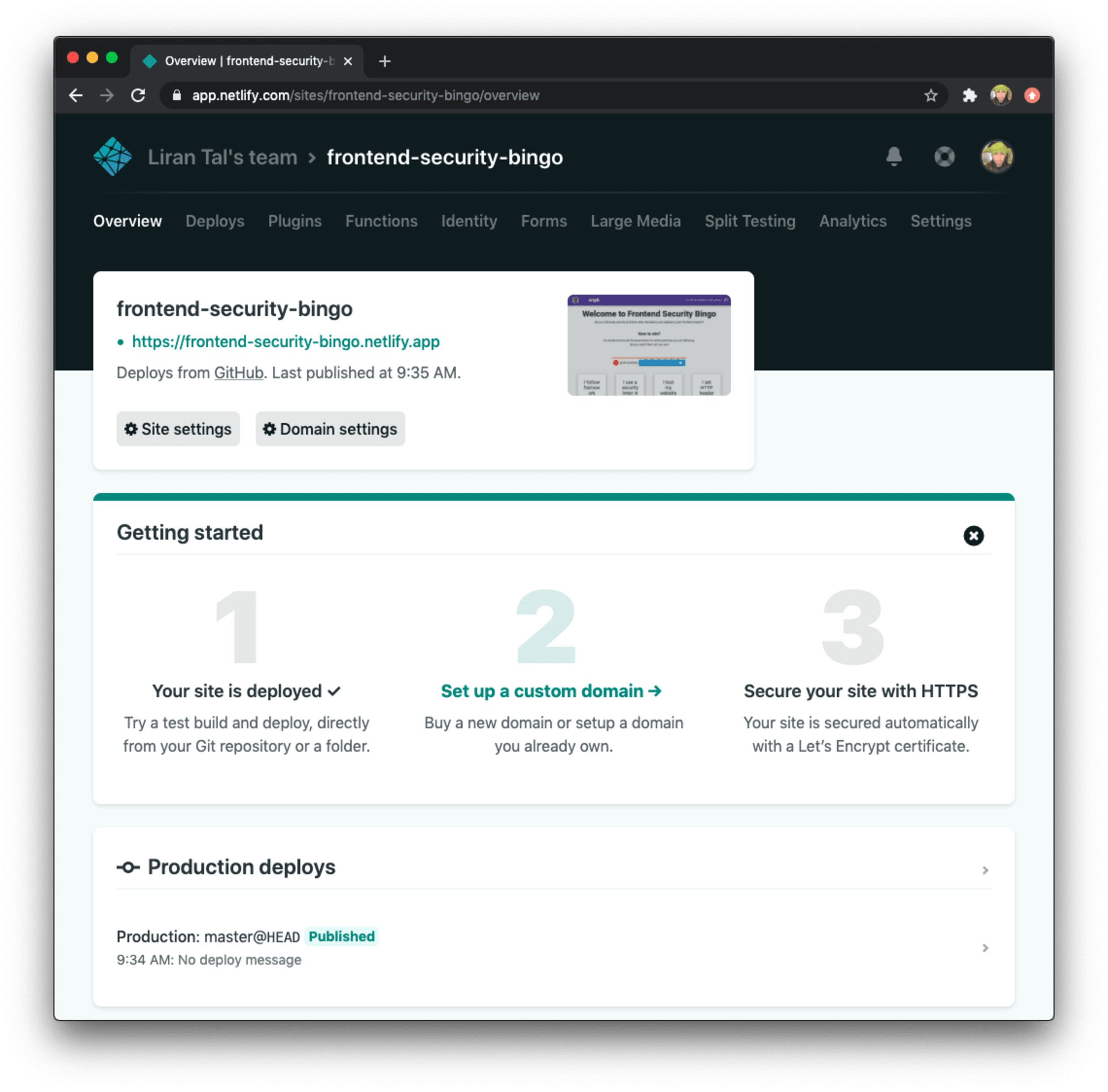
Netlify will begin by cloning the repository, installing the dependencies and building the website. When it’s done it will provide you with a temporary website URL, which you can customize.
In a matter of seconds, our Frontend Security Bingo game is made available at https://frontend-security-bingo.netlify.app.

Looks like we’re done, right?
Not exactly. There is more to it.
A JavaScript security vulnerability in my website
It’s a small, static website. What do you mean I may have JavaScript security vulnerabilities in it?
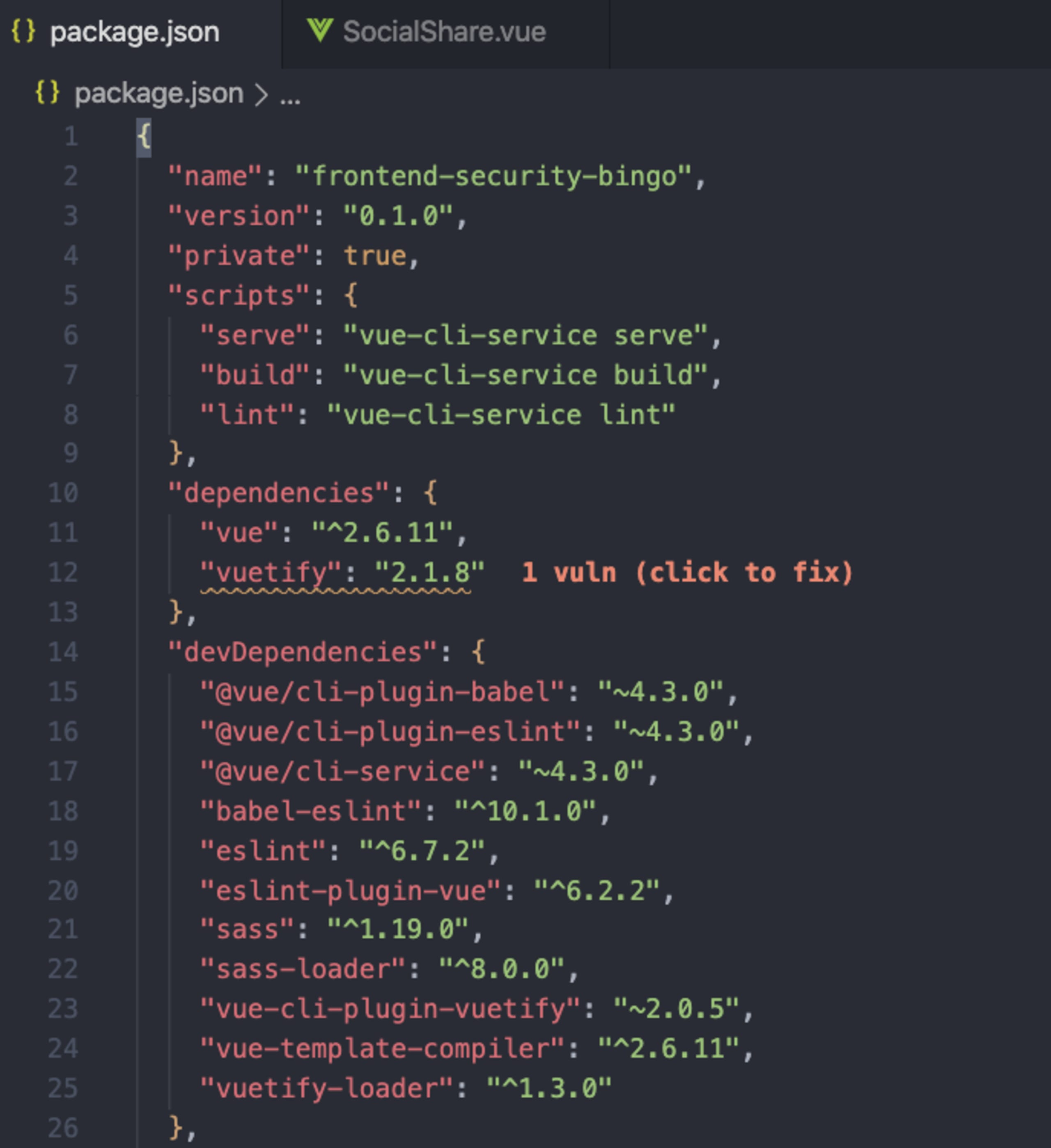
I am not even using a ton of dependencies. I literally have just two production dependencies in my project. Here’s the package.json for the website, showing an out-of-the-box scaffold, created using the Vue.js CLI when I initialized the project:

Looks like Vuln Cost (a VS Code extension I use) is letting me know that on line 12 I have a dependency in my project that carries a security vulnerability.
Do you find yourself ignoring these alerts? I realize triaging vulnerabilities can be daunting but if you adopt some tools and workflows that are more optimized for your development then this gets easier. Some benefits you get with Snyk:
Vulnerability database - all Snyk users, freemium or paid, get access to Snyk’s Intel vulnerability database. The database is curated by an experienced security research team at Snyk, maintaining the high standards of vulnerability coverage and low numbers of false positives. It includes 370% more vulnerabilities than the CVE datasets.
Monitoring - One-off scans are a great way to start with open source security but for real-world applications you’ll need to continuously monitor your project to ensure new security vulnerabilities trigger alerts and better yet, automatically create security fixes in the form of pull requests, so you remediate your vulnerabilities with a merge.
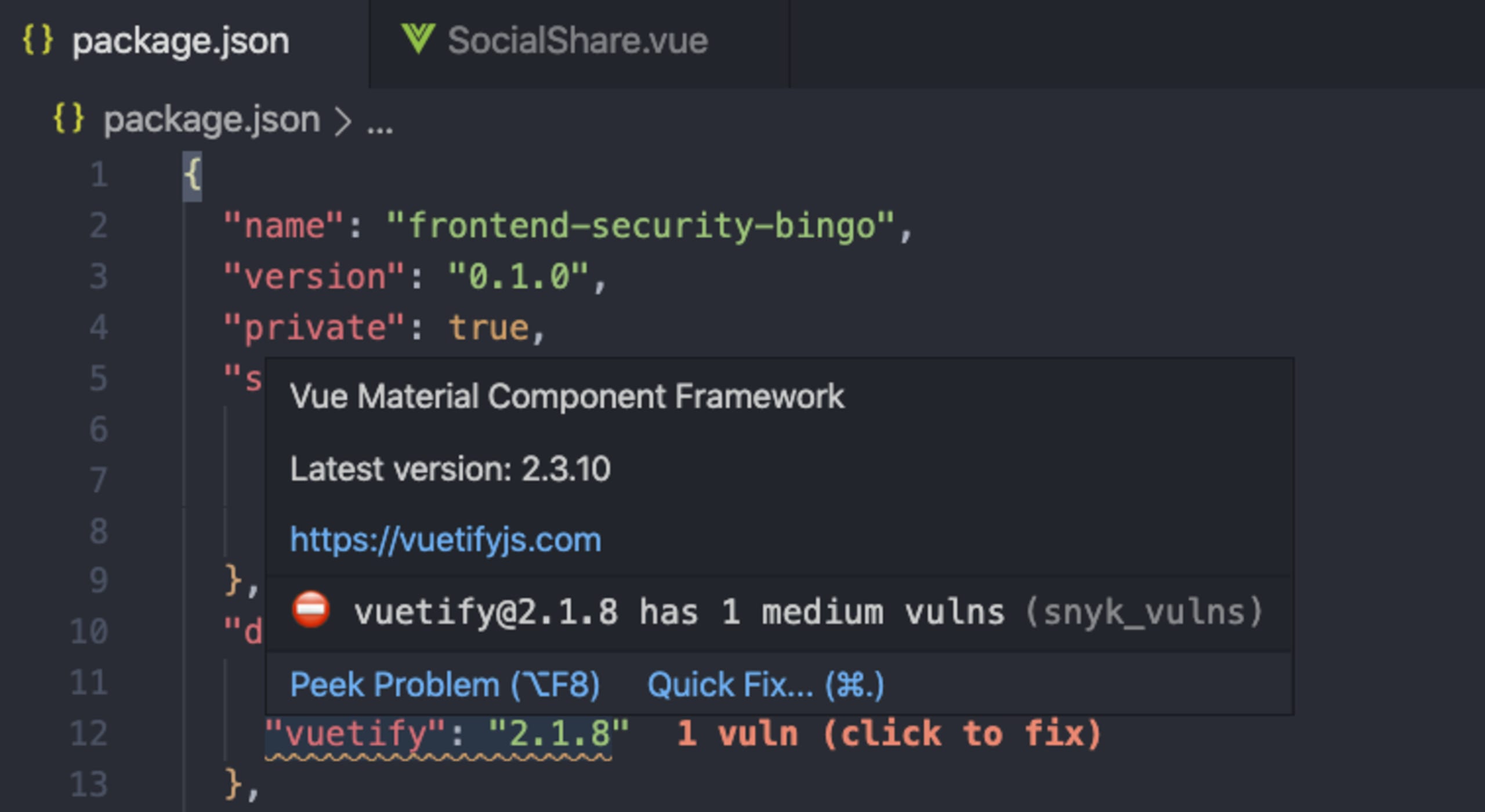
Expanding the inline linter error from Vuln Cost we can see it’s a medium vulnerability that impacts the Vuetify UI framework for Vue.js. It’s not a good idea to ignore it.

Are you up for a quick challenge?
The live website at https://frontend-security-bingo.netlify.app/ includes this unfixed JavaScript vulnerability from Vuetify. Can you find it?
Hint: it’s a JavaScript Cross-site Scripting (XSS) vulnerability that is impacting versions of Vuetify older than 2.1.9. More details on the public Snyk vulnerability database. Head over to Snyk’s security resources to learn more about Cross-site scripting vulnerabilities and how prevalent we find them to be even in web applications developed in 2020.
Let me walk you through this vulnerability.
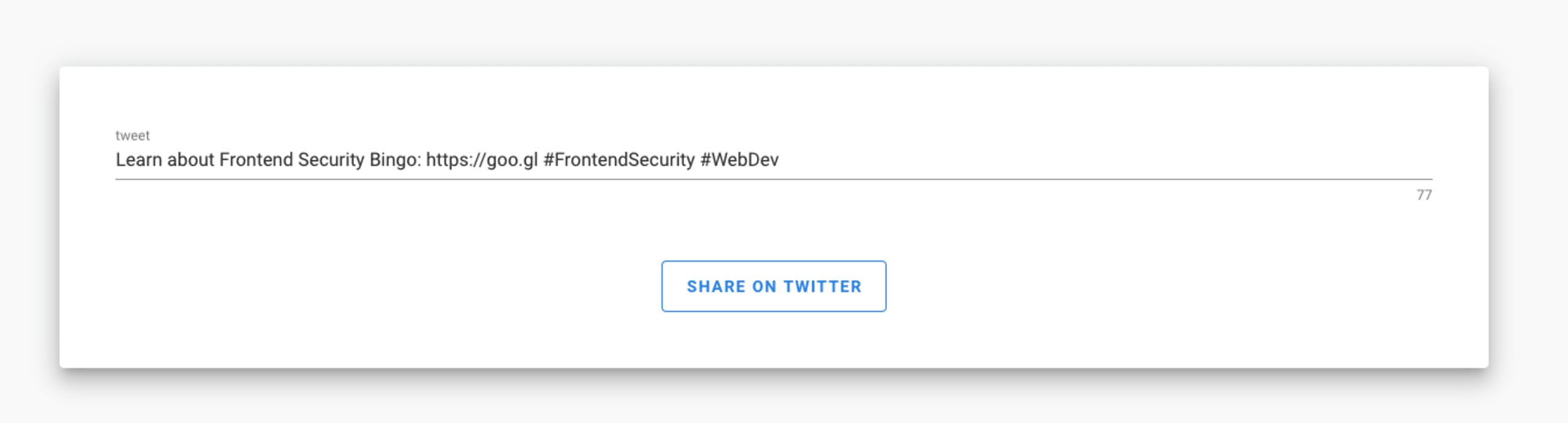
At the bottom of the Frontend Security Bingo website, you’ll find a box to share this website via Twitter. The text field element allows you to customize the tweet before posting it:

This text box uses Vuetify’s **error-messages** slot to show an error message
In the component’s code we wire up the error handling logic using the **tweetErrors** array and the **shareTwitter()** method.
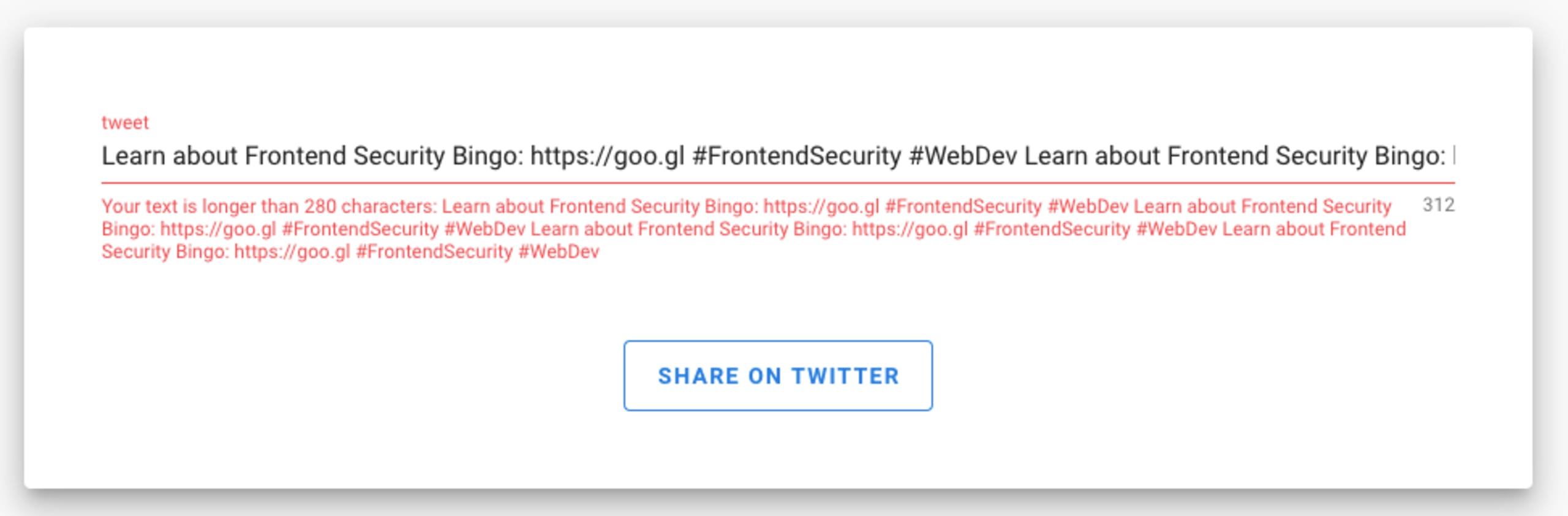
If the text is longer than 280 characters, we set the error. It looks like this:

What if text for the tweet included HTML elements that include JavaScript?
Go ahead and include the following text as part of the tweet text and then click on the share button:
Did you get the alert pop-up?
Congratulations. You’re a hacker! :-)
However, not so great if you’re unaware of this vulnerability. As described by the vulnerability page for Vuetify’s XSS:
Affected versions of this package are vulnerable to Cross-site Scripting (XSS) via the
error-messagesarray. Note: If you are not using HTML for the props rules, messages, hint, success-messages or error-messages, you are not affected by this issue.
It’s a publicly known security vulnerability which means attackers have easy access to this knowledge and can weaponize it against you.
How do I deploy websites and keep security in shape?
Glad you asked!
You can, and should, run third-party security scans before you deploy your website, and what’s an easier way of doing that than using a Snyk plugin right there on the Netlify build?
Netlify’s Plugin ecosystem allows you to connect plugins that can run and extend your build process with more actions.
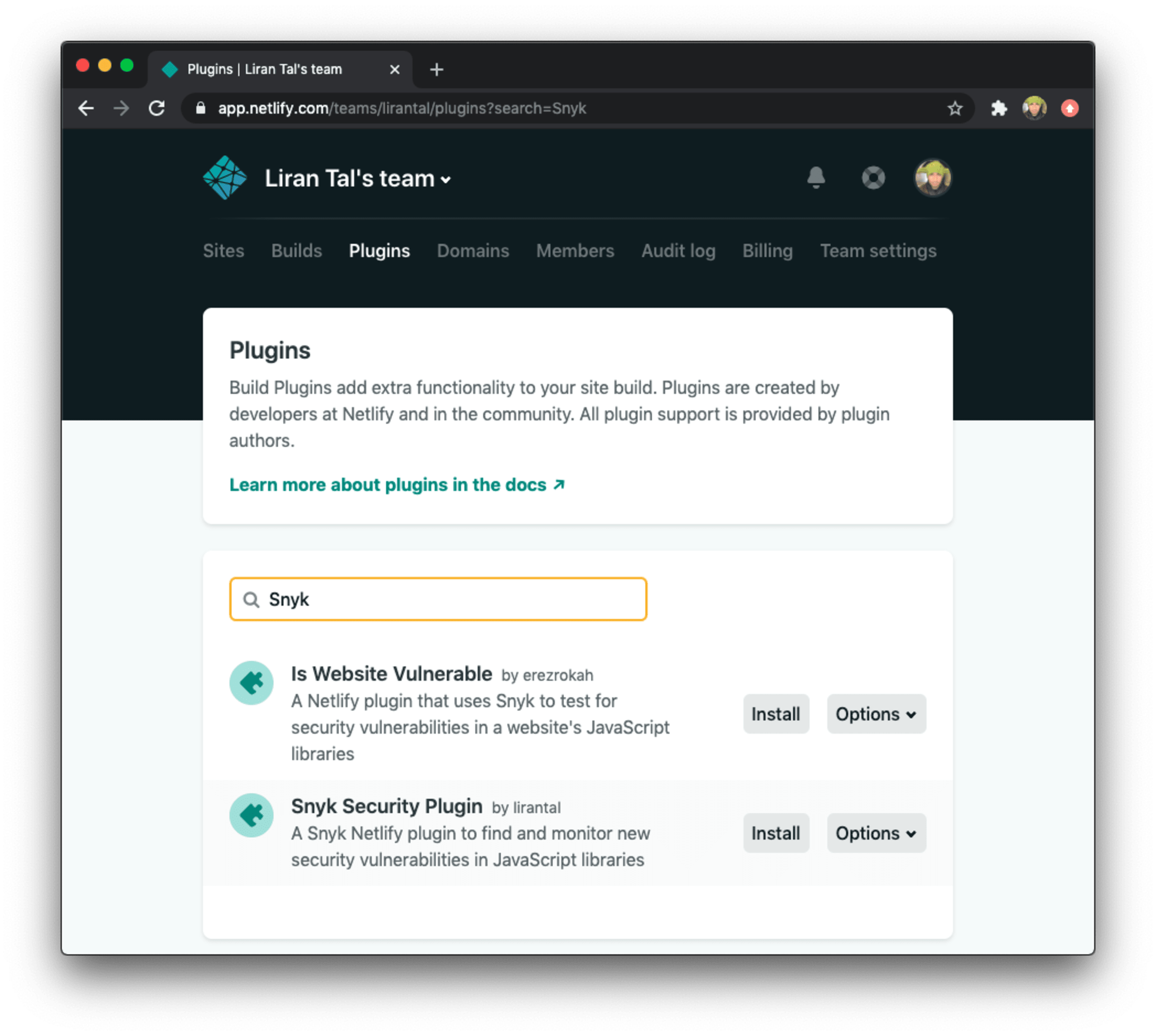
Let’s search and add the Snyk plugin to our website:

To get security results we will need a developer API token so we’ll need to head over to Snyk.io and get one. On the homepage, click on the top-right QUICK START button and login with your preferred identity profile. I highly recommend GitHub so it can also send you Pull Requests for security fixes automatically as well as dependency upgrades for outdated versions.

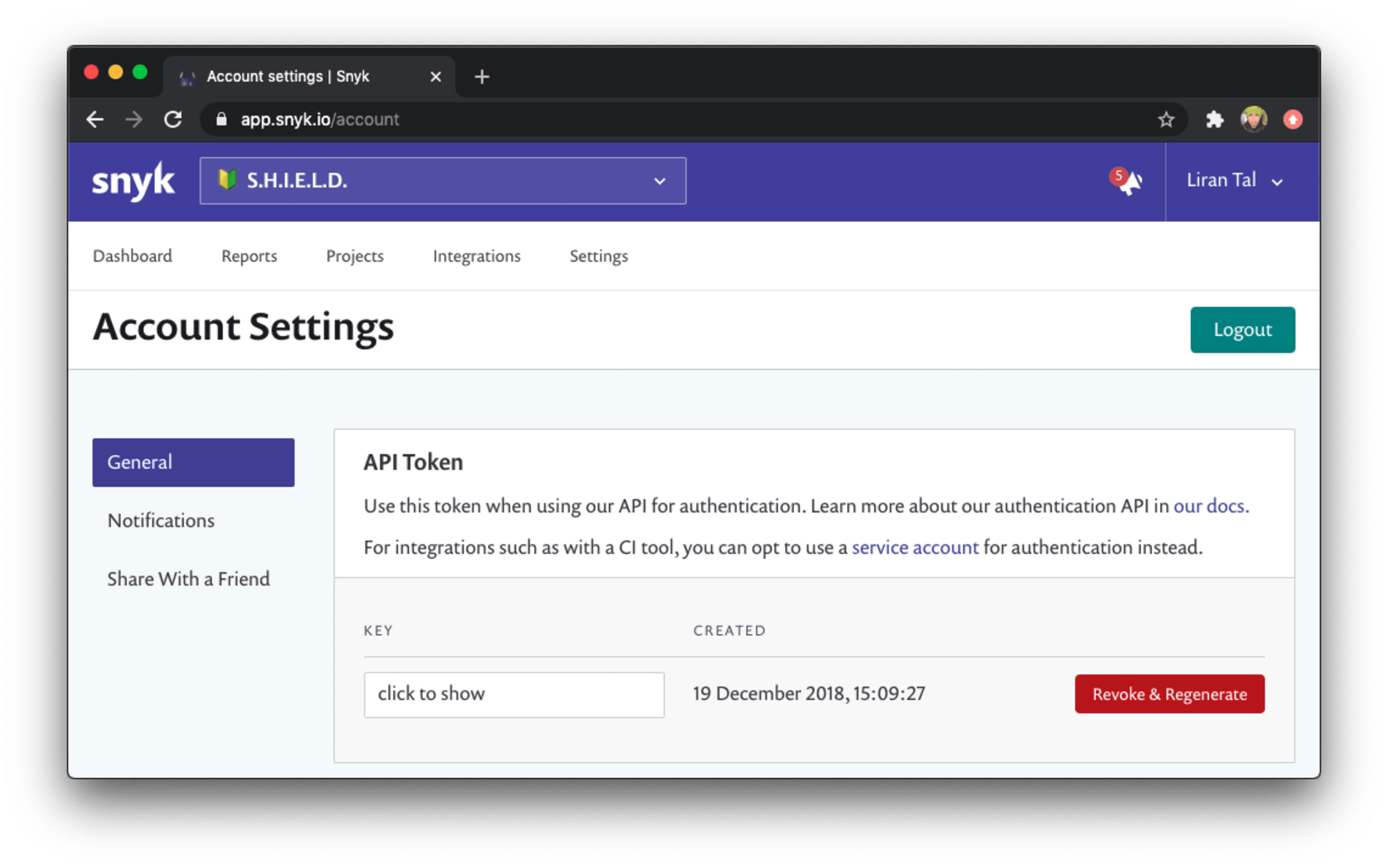
You’ll then find your API token on the general Settings page for your account:

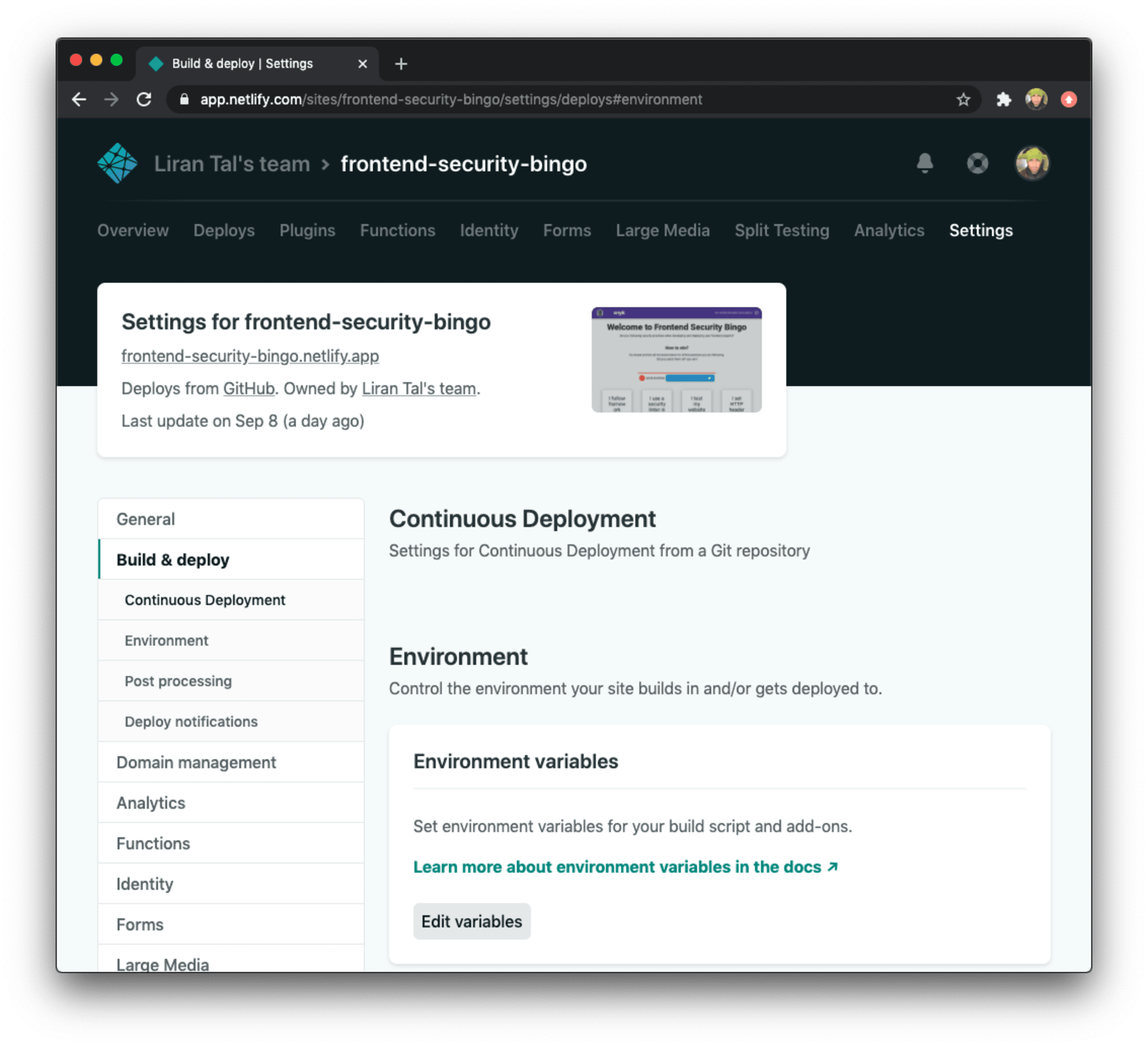
Once you grab the API token from Snyk we can add it as an environment variable for the Netlify build process. You can find the build settings on Netlify in the site’s general Settings page, in the Build & deploy menu on the left side-bar:

Click on Edit variables and add a new variable with the name SNYK_TOKEN and the API token itself in the value for this entry.
That’s it!
Now any security vulnerabilities detected in the package dependencies, that are needed to build your website, will fail the build- so you can quickly fix them first. Snyk will give you very clear guidance on how to remediate the vulnerabilities and which packages need to be upgraded.
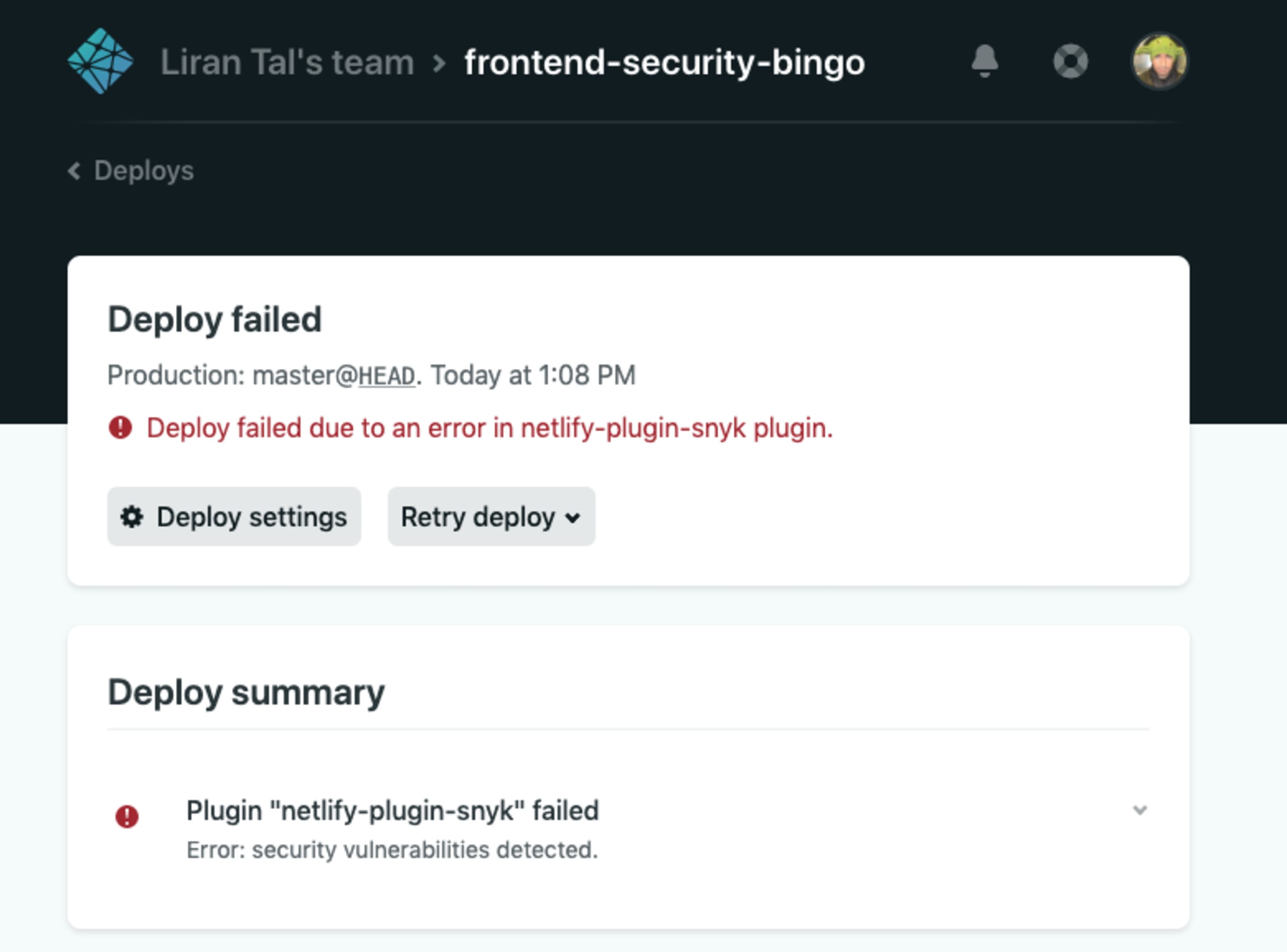
Let’s see how a failed build looks in my project. First, the general deploy status shows that the build has failed due to the plugin, giving us insights into what is the cause for the deploy failure:

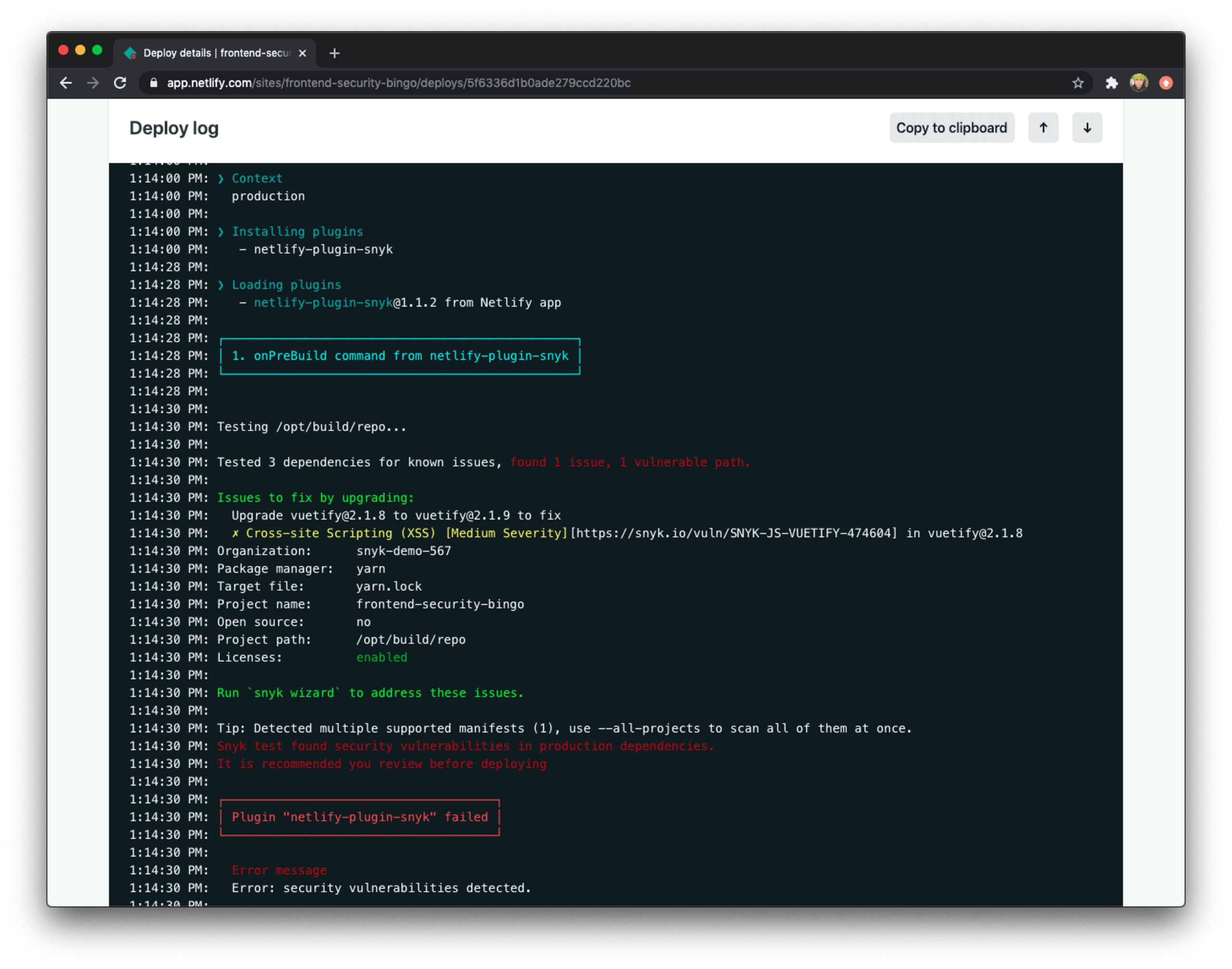
As we scroll down the page for the logs we can clearly see the error pointed out by the Snyk plugin - it prevents us from deploying this website build due to a Cross-site Scripting security vulnerability in vuetify:

Thanks to the Snyk plugin, the Netlify build process stopped. It found the exact security vulnerability in Vuetify that we used to inject a malicious JavaScript code via a Cross-site Scripting vulnerability, due to the vulnerable Vuetify version in our dependency tree.
What if there’s a new security vulnerability for a dependency you use but you didn’t run a website build for a long time now? No worries, Snyk has your back! Not only will Snyk run every time a build is run, the Snyk plugin will also monitor the project using Snyk’s platform to run daily tests. If there’s a new security vulnerability for one of your dependencies, you’ll get a notification.
What’s next?
If you’re using Vuetify, be sure to scan your dependencies for security vulnerabilities, and fix it. Tip: if you connect your repository to Snyk, it will automatically open pull requests to fix it, and monitor it for future vulnerabilities, just in-case you’re not scanning or deploying regularly on your own.
Get started with Snyk’s Netlify build plugin
Get an API Token on Snyk and add your repositories to begin monitoring and fixing them
Capture the Flag: Der Snyk Workshop
In unserem On-Demand Workshop erfahren Sie, wie Sie Capture the Flag Challenges erfolgreich abschließen.