3 Jedi-inspired lessons to level up your JavaScript security
4 mai 2022
0 minutes de lectureYou might think of Star Wars as a movie reserved for geeks, but what if I told you that there are deep life lessons that can be applied to developer security practices? Get your lightsaber ready and prepare to dive into JavaScript security!
Star Wars is an epic space-based film series written and directed by George Lucas that often needs no introduction. I’m a fan myself, and personally relate to many of the quotes shared by Jedi Knights in the movie series.
As you might have guessed, I’m a huge fan of the iconic Jedi Master, Yoda, and believe many of his teachings are profound lessons for life — and application security.
“Try not. Do or do not. There is no try.” —Yoda, Star Wars Episode V: The Empire Strikes Back
Sometimes it seems daunting to start something new, especially if it’s a bit out of your comfort zone and purview. While application security might feel that way for you, focus on getting it done rather than getting it perfected.
Should you practice secure coding reviews, or just apply dynamic security application testing? Should you use a pre-hook developer workflow to find secrets or integrate this via a GitHub app? What tools do you need to integrate security testing in your CI pipeline?
So many questions — which is why I like Yoda’s quote from the movie: “Do or do not. There is no try”. When it comes to secure coding practices, any start is a good start. It’s about layers of security (like the phrase security in depth).
Here are some practical JavaScript security tools you can integrate today with zero hassle:
Want to effectively detect and mitigate trojan source attacks in JavaScript codebases with ESLint? Check out the GitHub repository for quick installation and usage instructions for eslint-anti-trojan-source and read our blog article to learn why this is important.
You regularly work with npm and and yarn lockfiles, but have you considered that npm lockfiles can be a security blindspot for injecting malicious modules? Check out the lockfile-lint project and integrate it into your linting collection.
Have you heard about exfiltrating data from Fortune 500 companies through an open source supply chain attack called Dependency Confusion? Integrate
snyncas part of your CI to prevent such issues.Fixing open source security vulnerabilities has never been easier than with Snyk. Simply kick off the Snyk CLI via
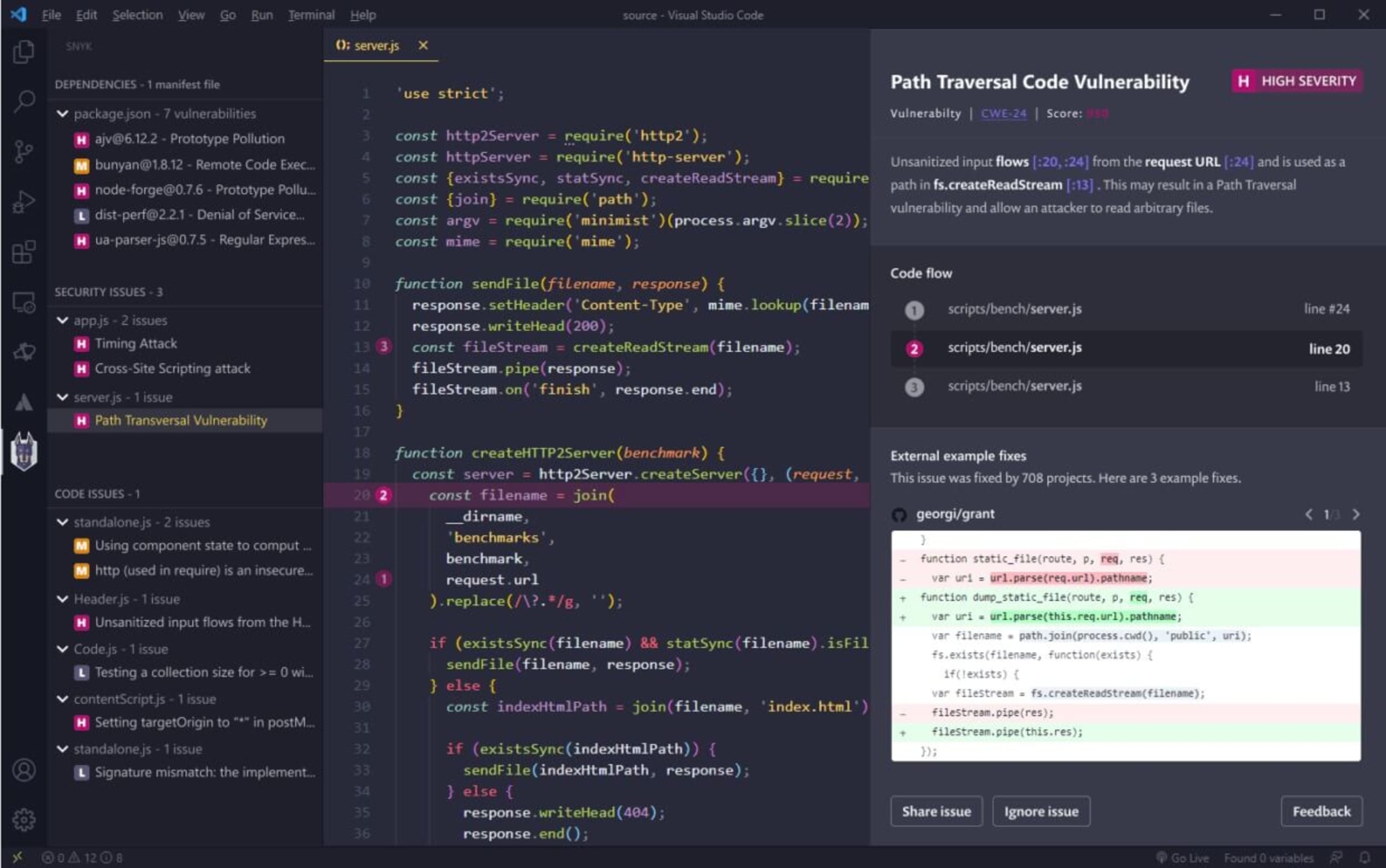
npm install -g snykand add asnyk teststep to your npm run scripts. Importing your GitHub repositories to the Snyk UI ensures you’ll get timely notifications on new vulnerabilities, static code analysis, and scans for manifest files like Terraform, Kubernetes projects, and Docker containers via theDockerfile.How about receiving information on vulnerabilities from your own code, as well as 3rd-party dependencies? The Snyk IDE extension lets you review while you code, making security effective and streamlined.

“Your eyes can deceive you; don’t trust them.” —Obi-Wan Kenobi, Star Wars Episode IV: A New Hope
Let’s face it, programming is hard. Writing code is hard. Reading code is even harder, but it’s a skill that pays off in the long run, because you read more code than you write.
As developers, we’ve trained ourselves to find specific patterns in logic and code style, which help us understand the code’s meaning and notice errors that drift from these patterns. However, we often forget to look for patterns relating to code security.
This lack of security analysis has allowed some vulnerabilities to exist for years before someone picked up on them. Last year’s disclosure surrounding a high severity vulnerability in the Linux sudo program, identified as CVE-2021-3156, is a perfect example. This vulnerability, which allows for privilege escalation to root superuser via the sudoedit -s command, existed in a popular open source project for ten years before it was found hiding in plain sight.
To avoid similar oversights, here are a few tips for ramping up security in your JavaScript projects.
Practice secure coding reviews. For advice on which aspects of your codebase to focus on, check out Trisha Gee and Brian Vermeer’s 8 security code review best practices.
As a Go developer, be sure to watch out for injection attacks and dangerous user input. In addition to these general rules, read Eric Smalling and Gerred Dillion’s practical advice on Go security best practices for more tips and tricks.
Learn how to avoid typosquatting attacks, which have been responsible for many malicious modules in the npm ecosystem.
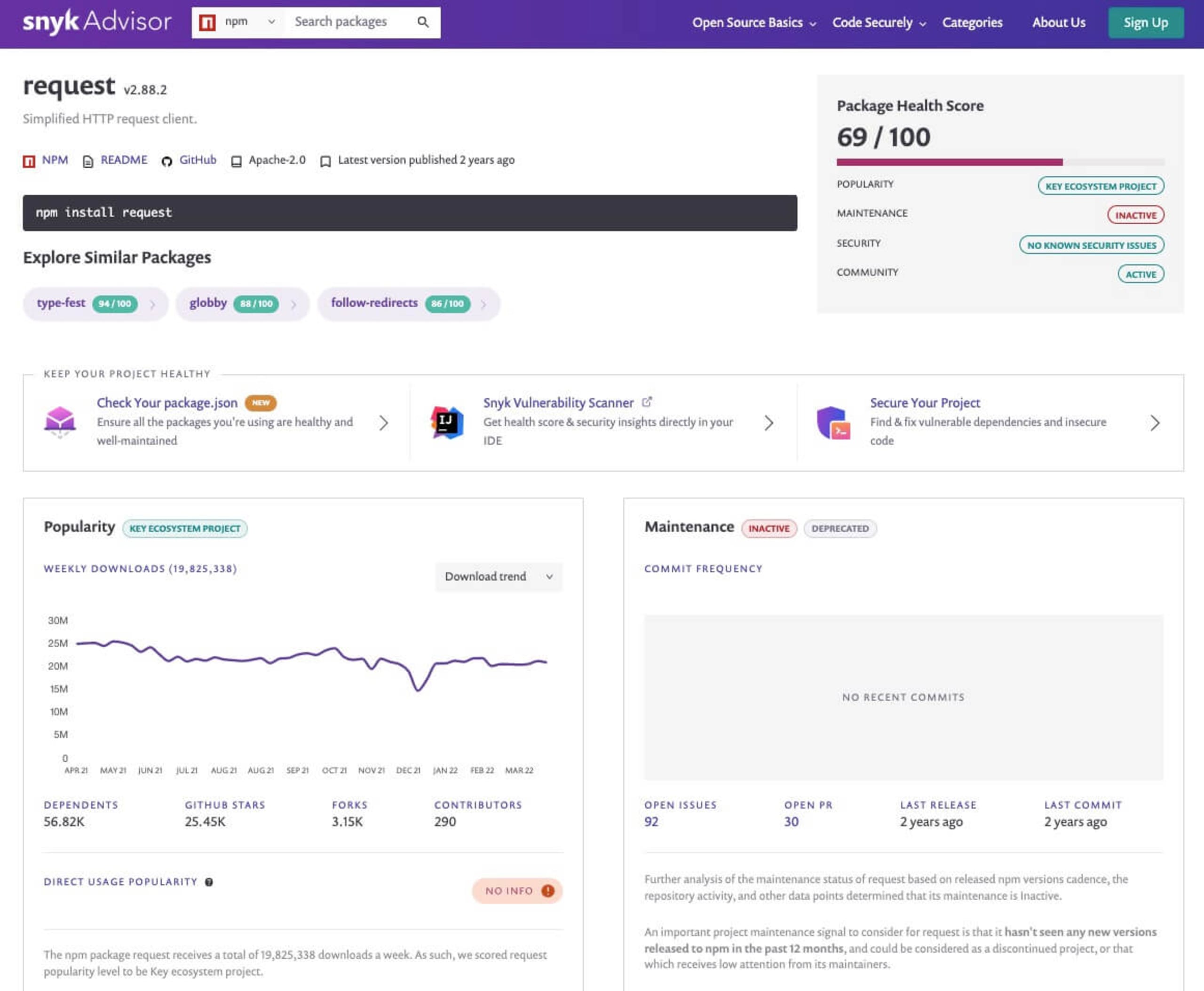
Avoid npm packages with a seemingly high popularity, but low signal health. For example, the popular
requestHTTP client for Node.js receives about 20,000,000 downloads a week. This alone might lead you to believe it’s a solid choice, but it’s been flagged as deprecated by the maintainer since the last commit and release were two years ago. Use the Snyk Advisor to learn more about package health signals and stay up to date.

“Difficult to see; always in motion is the future.” —Yoda, The Empire Strikes Back
Application security is a moving target. Software evolves rapidly, and with it, security research grows and new vulnerabilities are uncovered. As a software ecosystem grows in maturity and adoption, its chances of being noticed by security researchers increases as well. JavaScript's npm ecosystem of open source modules is a good example.
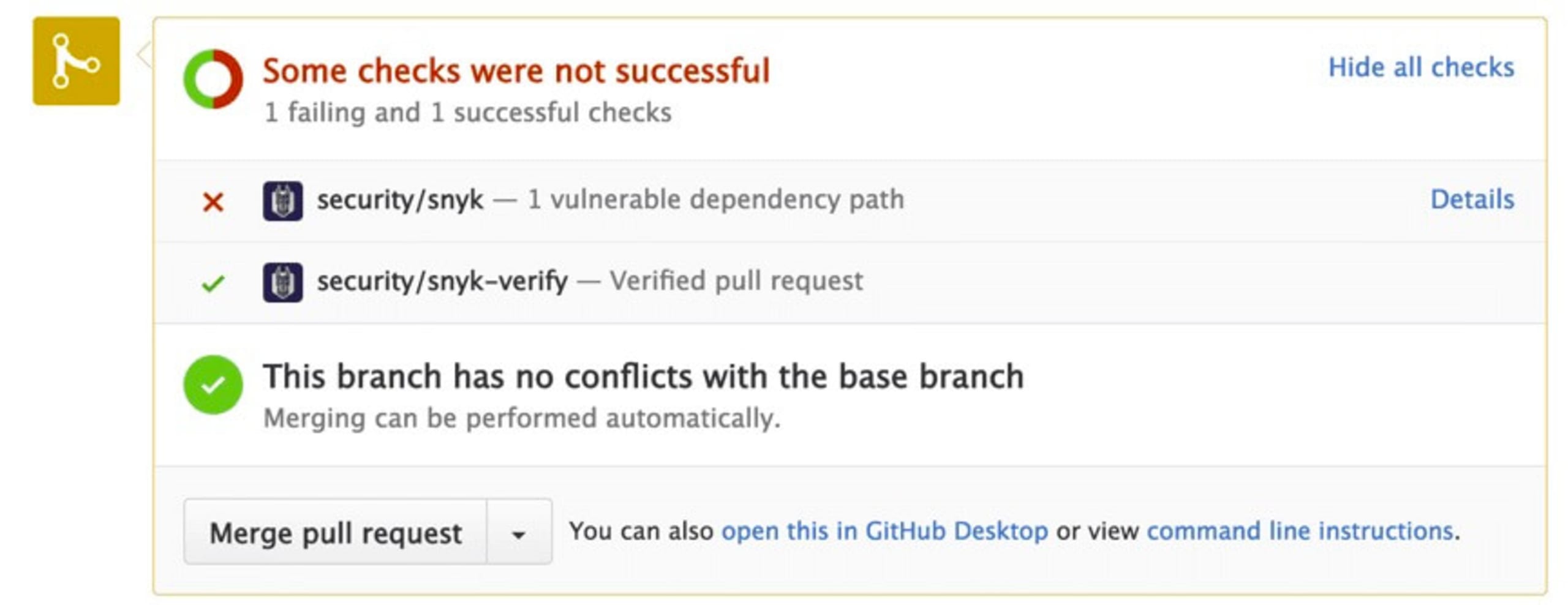
Why integrate Snyk into your git repository? You may have cleaned up all of the security vulnerabilities that impact your code base today, but keeping track of all the future CVEs and security vulnerabilities is impossible. Thankfully, Snyk can help. Once your source code repository is connected to Snyk, it is monitored with a daily scan that alerts you when new vulnerabilities arise. If there’s a recommended fix, Snyk will automatically open a pull request to your repository. The only thing you need to do to mitigate the risk is review the code change and merge.

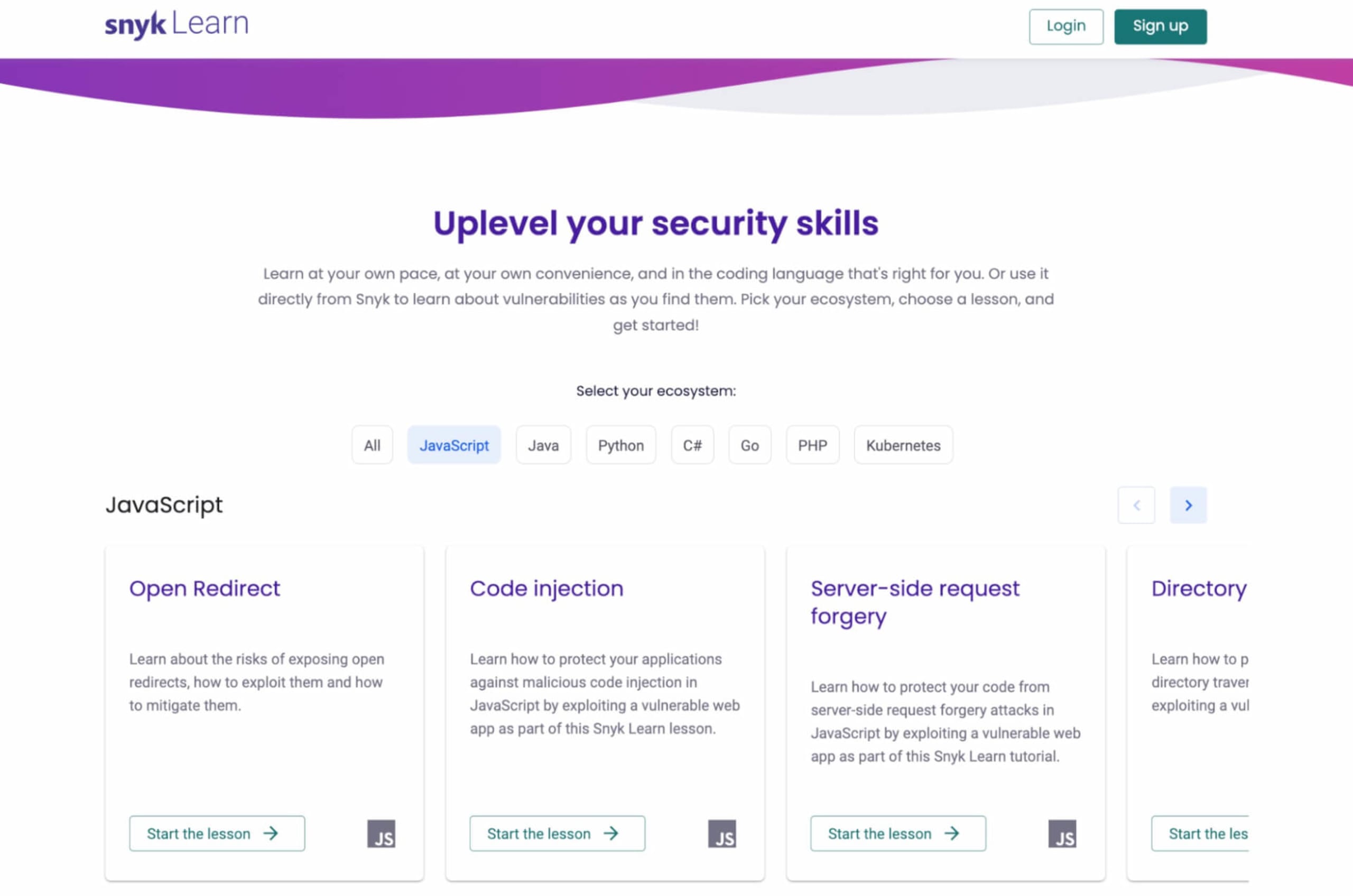
Prototype pollution wasn’t common five years ago. Today however, we frequently see impacted JavaScript projects due to the prototypical inheritance characteristics of the ECMAScript standard. Our inability to foresee new vulnerabilities, and lack of free time, makes staying on top of security concepts a challenge. Thankfully, the Snyk Learn resource hub is here to help. Completely free, with no required sign-up, Snyk Learn is entirely dedicated to byte-sized teachings about application security concepts. You can even choose lessons based on your preferred language ecosystem, whether it’s Java, JavaScript, Python, or others.

To conclude, I wish you a happy May the 4th, and may the force be with you!
