Building a secure API with gRPC
Vitalis Ogbonna
25 de agosto de 2022
0 minutos de leituraA Google remote procedure call (gRPC) is Google’s open source version of the remote procedure call (RPC) framework. It’s a communication protocol leveraging HTTP/2 and protocol buffer (protobuf) technologies. gRPC enables a remote client or server to communicate with another server by simply calling the receiving server’s function as if it were local. This makes communicating and transferring large data sets between client and server much easier in distributed systems.
Like other RPC systems, gRPC defines a service. It specifies its methods and return types using protobuf — a Google serialization and deserialization protocol — to enable the easy definition of services and auto-generation of client libraries. gRPC uses this protocol, currently on version 3, as its interface definition language and serialization toolset.
For most modern applications, gRPC is an excellent choice for its outstanding support of all data types. It’s best suited for heavy data, like streaming data, and could be overkill for simple applications where large data transfers are of little concern.
This article will demonstrate how to use gRPC via a client and server-like communication between two Node.js applications. We’ll also highlight some safety measures when using gRPC as the communication mechanism in your services.
Tutorial prerequisites
The tutorial requires you to have OpenSSL and Node.js (version 4.0 or later) installed on your PC. Having a basic understanding of Node.js and JavaScript is essential. You will also need to ensure that your working environment has administrative privileges.
Setting up the Node.js project
First, to set the application’s folder structure, create a folder called event-app-node-grpc and initialize a Node.js project using npm by typing the following commands:
Having initiated your application, build out the following folder structure for the application. You can access the complete working code used in this tutorial on GitHub:
Installing packages
From the terminal, navigate to the root directory of your application. Install the following packages using the npm install command, as shown in the following code snippet:
Let’s go over the packages you just installed in the above code snippet:
Expressis your application HTTP server.@grpc/grpc-jsis a gRPC library for Nodejs. It enables us to create a gRPC service in the Node.js runtime.@grpc/proto-loaderis a package needed to load protobuf files for use with gRPC. It uses the version 3 package ofprotobuf.js.
After installing the packages above, open the package.json file and add the following extra configurations to the scripts tags as shown in the code snippet below:
These additional configurations shown in the code snippet above are for the application’s runtime configuration and SSL certificate generation. When these configurations have been added, your updated package.json file will look similar to the code snippet below:
The code snippet above shows the updated package.json file after the addition of the application runtime configuration and SSL certificate generation commands to the scripts tag.
Defining the protocol buffer
This tutorial illustrates how to use gRPC in a simple event tracking application. This demo application takes event details and saves them in an in-memory database while allowing the event data to be updated, fetched, and deleted.
In gRPC applications, the service interface and required payloads are in a protobuf file to enable communication between different applications. protobuf files have a .proto extension, as illustrated in our project setup schema.
Now, in the root directory of your application, create an events.proto file and add the following code to it. You can look at the project structure schema we defined earlier for reference.
In the above proto definition code snippets, the following happened, we first specified the protocol buffer version using the syntax = "proto3" definition followed by the protocol service definition.
Next, in the protocol event service description, we created a service named EventService. We then created rpc functions within this service alongside their required parameters and expected return values. You can define as many services as your application needs, but, for simplicity, we only define one.
We also defined the data types for the rpc function in the EventService definition and the return values from the gRPC unique field numbering system. This describes the number of bytes used during encoding. You can see more details in protobuf’s official documentation.
Creating the gRPC server
Following our folder structure above, create a server folder in the root directory of your application, then create an index.js file in this server folder. Paste the following code snippet into your newly created server/index.js file:
In the above code snippet, we imported the events.proto file we previously defined as the variable PROTO_PATH, and loaded it using the protoLoader library loadSync method. We then saved the proto definitions in the eventsProto variable, which stores all the proto definitions.
Next, add the following code snippet right after the eventsProto variable in the server/index.js file defined earlier.
In the above code snippet, we required the node:crypto package and its function randomUUID, which is used for generating random unique strings for our event IDs. Since we are using an in-memory database for this tutorial, we’ll define it as an array to store our list of events, and then set up our server instance by calling a new grpc.Server method.
Next, we will register the application services. To do this, add the following code snippet. Place it right after the server variable in the code snippet above:
In the code snippet above, we called the addService method on the gRPC server instance to register the application services, which was basically a create, read, and update operation on the events.
To allow the application server to start, paste the following code snippet right after the addService method from the above code snippet.
Creating the gRPC client
Following our folder structure above, create a client folder in the root directory of your application, then create two files in the client folder you just created: an index.js file and an app.js file. Paste the following code snippet into the client/app.js file.
In the code snippet above, we imported the proto definitions we made earlier, loaded it with protoLoader, hooked up the grpc client to the server application’s IP address, and exported the event service using the variable name client. We also attached an SSL certificate to the client for authorization and encryption of client-server communications.
Then, in the client/index.js file, paste the following code snippet:
Taking a look at the code snippet above, we imported event-service from the client/app.js file. Then we configured an express server with simple endpoints to manage the creation, update, fetch, and delete events by remotely calling the server application using gRPC techniques.
Test the server and client applications
At this point, we can test our work to make sure we’re on track.
The server
Navigate to the root directory of the project using the terminal and then run the following commands:
The server application should be live on http://localhost:50051:
The client
Open a new terminal window, navigate to the client folder from the root directory of your application, and then run the following commands:
The application should be live on http://localhost:50050:
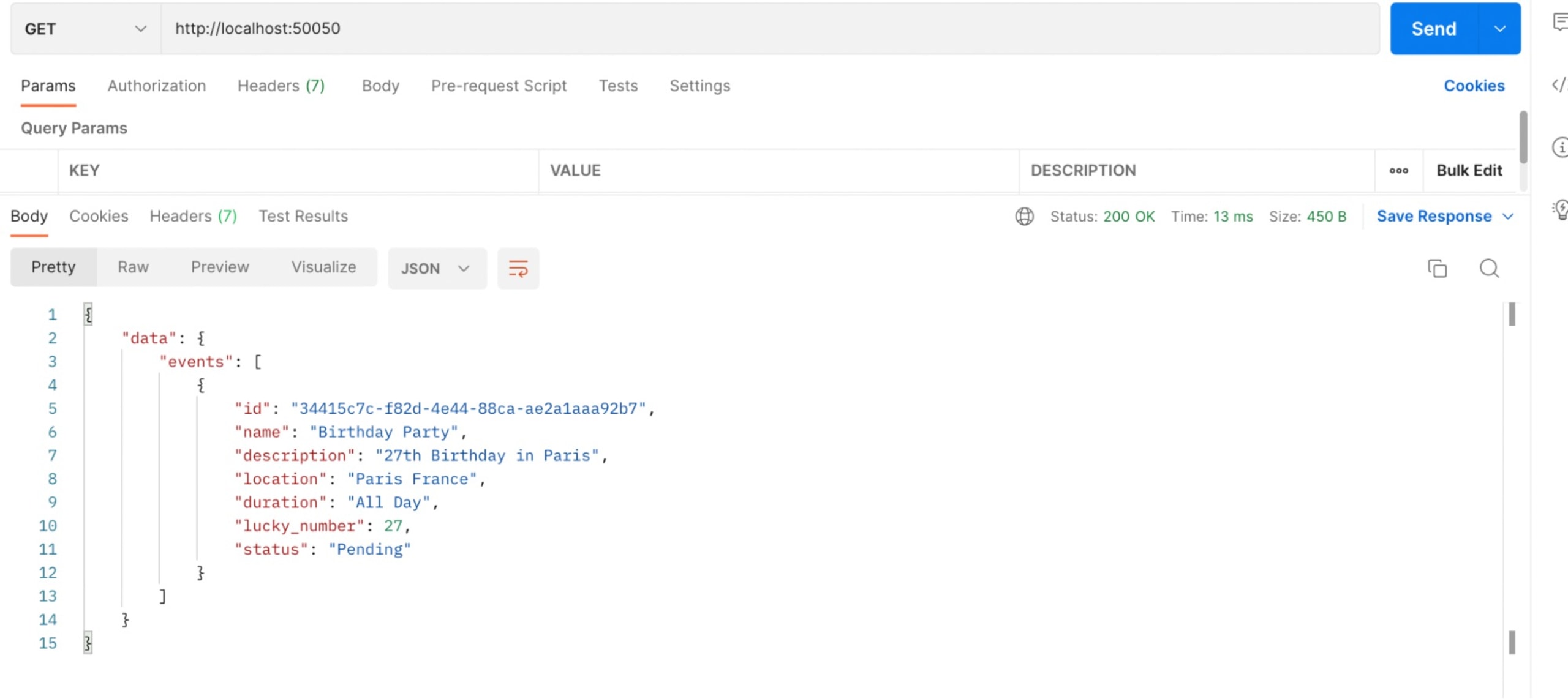
To test, navigate to localhost:50050 on your browser or use an API testing tool like Postman. You should see the default event we initially added to our events array. Your response should be the same as the screenshot below:

Authenticating and securing the gRPC API
The gRPC protocol supports various authentication mechanisms, making it easy to adapt to new and existing systems. We can implement authentication in gRPC client-server communications using recommended mechanisms like SSL and TLS with or without Google token-based authentication. We can also build custom authentication by merely extending the built-in authentication function in gRPC.
By default, gRPC comes bundled with the following authentication mechanisms:
SSL and TLS to authenticate the server and encrypt the data exchanged between the client and the server
ALTS (a mutual transport and authentication protocol engineered by Google) to secure RPC communications for applications running on the Google Cloud Platform (GCP)
Generic token-based authentication mechanism to attach metadata-based credentials to requests and responses
We’ll implement authentication using SSL for this tutorial, as earlier highlighted in the tutorial introduction, then we will modify our code in the client/app.js and server/index.js files to accommodate this new development.
Generate an SSL certificate with OpenSSL
First, let’s generate an SSL certificate using OpenSSL. This process will require that you have OpenSSL. It also requires that you have permission to execute bash scripts. These are essential inorder to avoid permission errors.
In our folder structure, create a scripts folder and then create a file called generate-certs.sh in it. Paste the following code snippet into that file:
The above code generates the SSL certificates needed to establish a secured and encrypted connection between the server and client application. When it executes, it creates a certs folder, generates the SSL certificates for the server and client using OpenSSL, and then saves them in the certs folder. To learn more about these configurations and what they do, check out the OpenSSL website.
Generate an application SSL certificate with npm
Now use the script to generate an SSL certificate for your application by running the following commands in the terminal in the application’s root directory.
This creates a certs folder that contains the generated SSL certificates.
Note that some admin privilege is required. If you encounter a permissions error when trying to run the script, use the following commands to give the script the execute privilege, and then try again.
You should have the following output on your terminal:
Updating the client/app.js and server/index.js files
So far we have generated the SSL certificates needed to authenticate our gRPC APIs. Now we’ll proceed to modify the client/index.js and server/index.js files in order to work with these generated certificates.
In the updated client/app.js file shown below, we introduced the fs module to help us read the generated certificates, and we then used those certificates to create gRPC SSL credentials. Finally, we applied those credentials to the gRPC service.
We also introduced the fs module In the updated server/index.js file shown below to help us read the generated certificates. We then used those certificates to create gRPC SSL credentials and applied those credentials to the server.
Running the server and client applications
We’ve successfully implemented an event management solution using gRPC specifications. To test the endpoints, start the application from the terminal by working through the steps below.
The server
Navigate to the root directory of the project using the terminal and run the following commands:
After running that, the server application should be live on http://0.0.0.0:50051:
The client
Open a new terminal window, navigate to the client folder from the root directory of your application, and then run the following commands:
After running that, the client application should be live on http://localhost:50050:
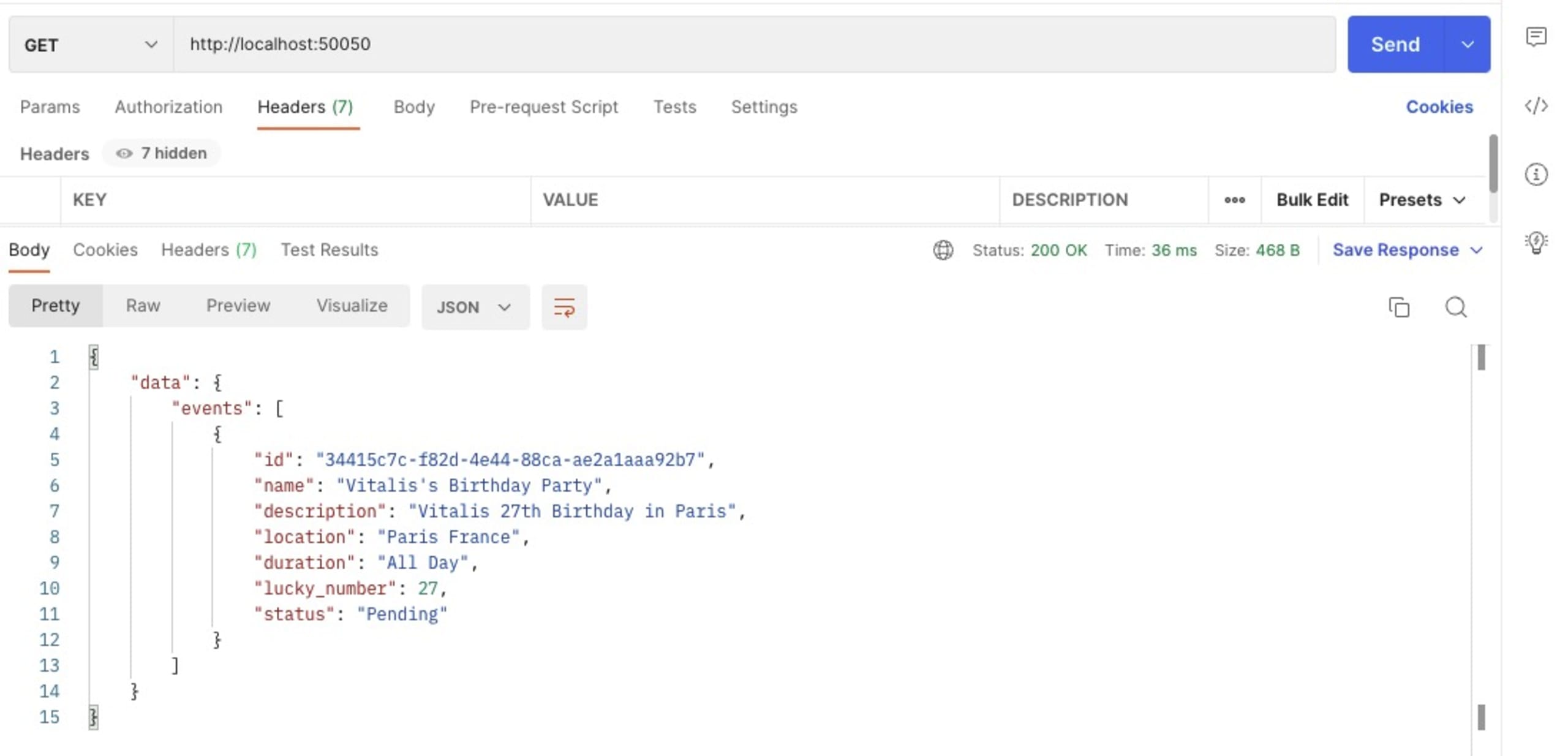
To test the application, navigate to localhost:50050 on your browser or use an API testing tool like Postman. You should see the default event we initially added to our events array. Your response should be the same as the screenshot below:

You can proceed to test other endpoints added to the application to ensure everything works as expected.
You built a secure API with gRPC!
In this tutorial, we built a simple API in gRPC using Node.js, noting its operating concepts alongside its numerous advantages, like HTTP/2 and SSL/TLS for end-to-end authentication and encryption to improve API security.
Despite these advantages, gRPC also has weaknesses, ranging from limited browser support, its non-human readable data format, steep learning curve, and poor edge caching support. But regardless of these limitations, gRPC is the best option for communication between internal microservices, thanks to its unmatched performance and multilingual nature. The gRPC protocol is impressive, and has gained a significant level of adoption in the industry since its initial release in August 2016. It’s bound to continue to grow.
There are many other things you can do with gRPC. The example in this tutorial is just the tip of the iceberg of what gRPC offers. You can review the documentation to expand your domain knowledge on gRPC to enhance your application communication processes and strategies for maintaining gRPC security.