Website security score explained
13 mai 2020
0 minutes de lectureSnyk launched an integration with WebPageTest that reports security insights for a website security check, along with other speed tests and performance metrics that WebPageTest provides.
If you run a WebPageTest scan, you get a security score.What is this score measuring and how are we calculating it?
What is WebPageTest?
WebPageTest is a service that runs a free website speed test from multiple locations around the globe using real browsers, providing website performance metrics that help developers tune their websites.
In order to get a security score and test website security, head over to WebPageTest, type in your website address, and hit the Start Test button—you’ll get a security score, once the scan is complete.
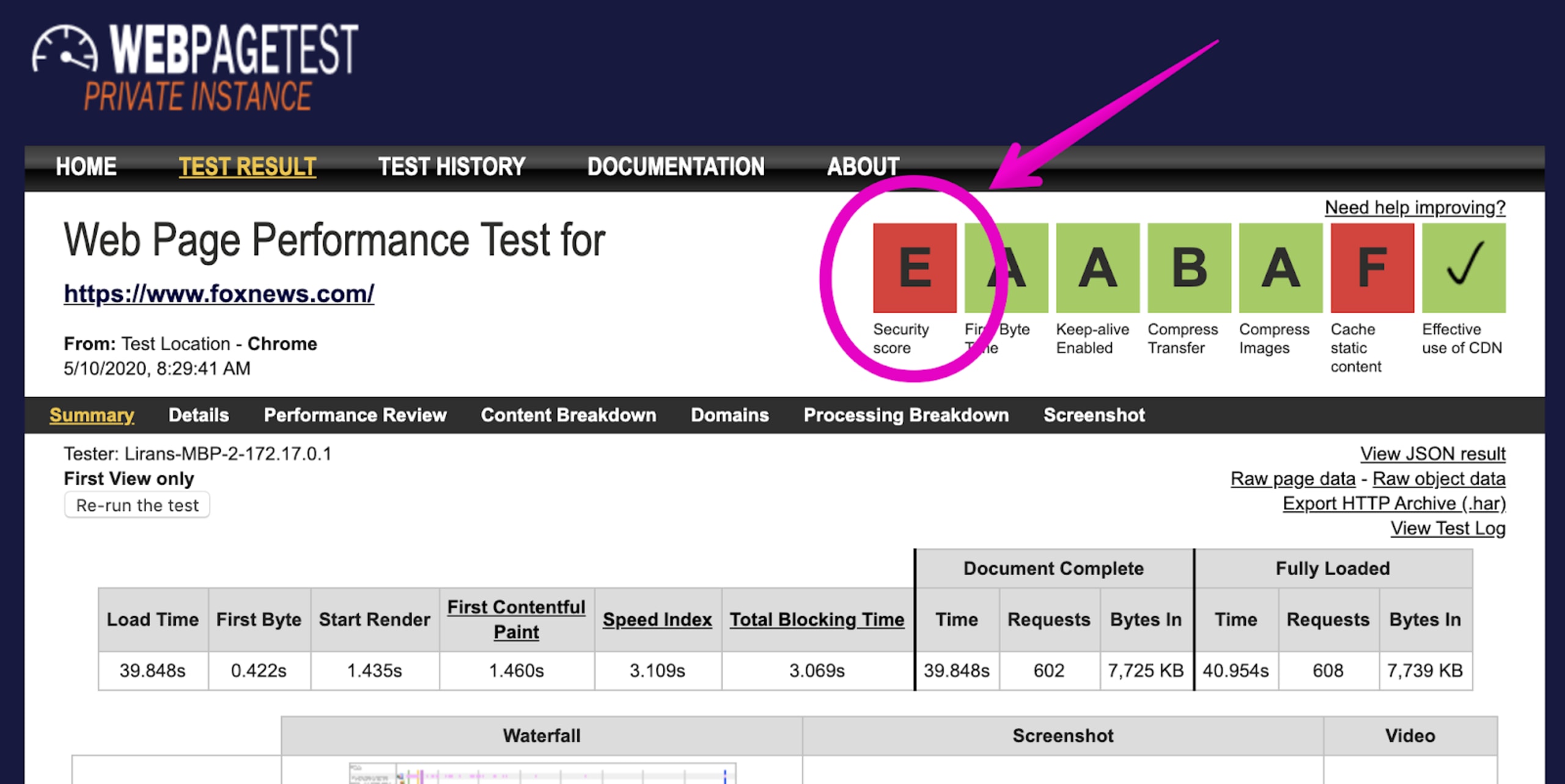
To explain the security score, I scanned the website https://www.foxnews.com and, as you can see in the picture below, that website scored a grade of E, showing that there’s much to fix:

But what exactly is the issue and why did this website get an E?
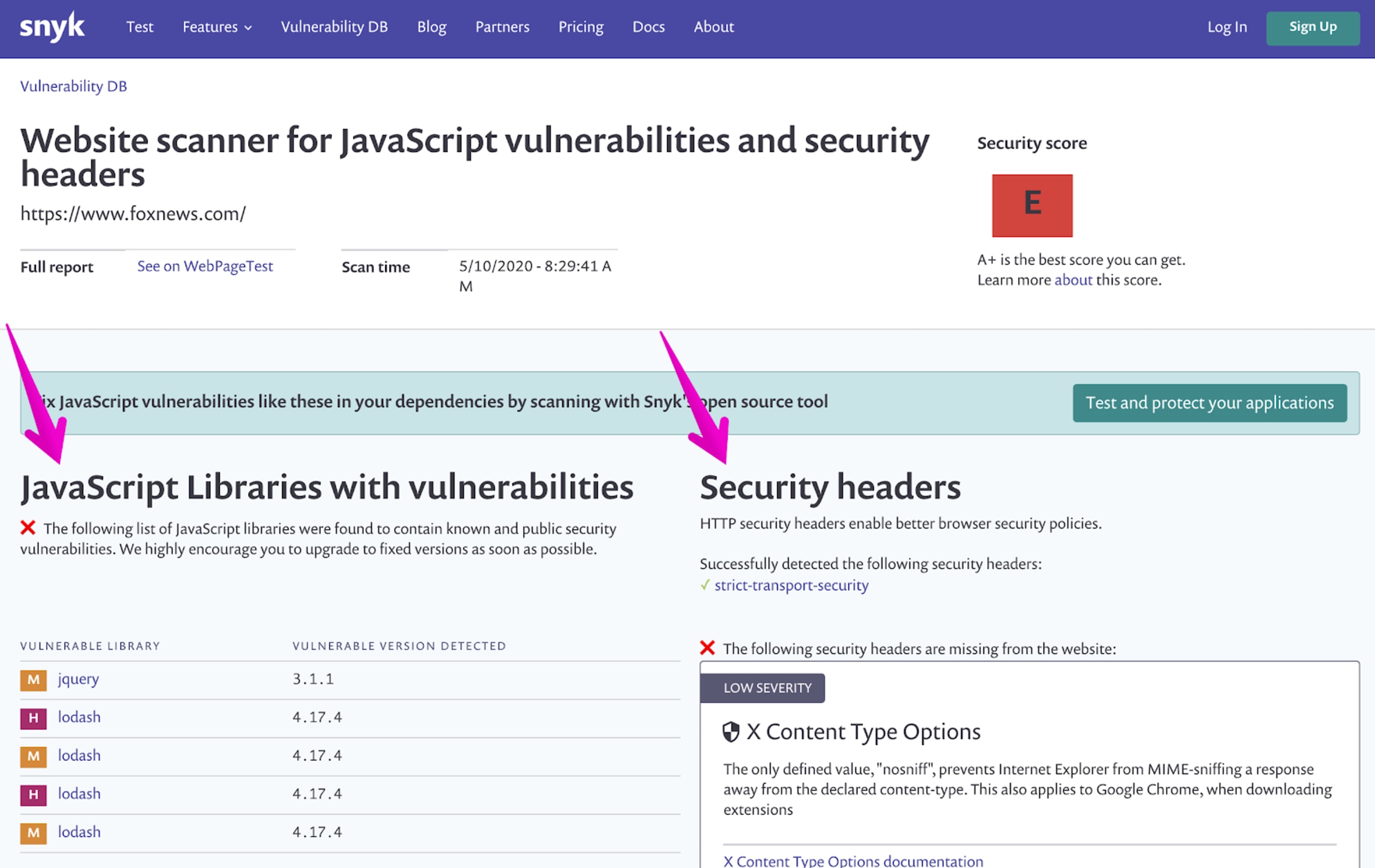
If you click on the score you’ll see more detailed results of the issues on the Snyk results page:

As you can see, the scores are based on two core metrics:
Vulnerable versions of JavaScript libraries which were detected on the page and pose a potential security threat.
Security headers, in which we check which HTTP security headers have been set for the website, and those which are missing but recommended to turn on.
Website security check
What does it mean when a website is not secure?
Before we jump into how we calculate the score, let’s elaborate on the metrics that we measure on the page:
HTTP security headers
In the above picture showing the detailed results on the Snyk page we can see that one HTTP security header was used, strict-transport-security—read more about this on the MDN developer pages. Yet the website we tested lacks the following security headers:
X-Content-Type-Options
X-Frame-Options
Content-Security-Policy
X-XSS-Protection
Vulnerable JavaScript libraries
The second part of the test results page shows a list of JavaScript libraries that were detected on the website and their versions have security vulnerabilities. Some of the vulnerabilities we found are a prototype pollution in jQuery and another prototype pollution in Lodash.
How do we score a website security scan?
The highest grade you can get is an A+ and the lowest is an F. The grades are composed based on the following score:
A+ for a score equal to or higher than 95
A for a score equal to or higher than 75
B for a score equal to or higher than 60
C for a score equal to or higher than 50
D for a score equal to or higher than 29
E for a score equal to or higher than 14
F for a score equal to or higher than 0
The scores are calculated based on the formula that Scott Helm has put together for https://securityheaders.com. The formula is public and includes a factor that lowers the score for any JavaScript vulnerabilities that are detected.
Security headers are scored as follows:
Content-Security-Policy adds 25 points
X-Frame-Options adds 20 points
X-XSS-Protection adds 20 points
X-Content-type-options adds 20 points
Strict-transport-security adds 25 points, only if the website tested is on HTTPS
Any JavaScript vulnerabilities detected on the page will lower the overall score as follows:
When at least one library is found vulnerable:
high severity vulnerabilities, drop the score to 70
otherwise:
every medium severity vulnerability drops the score by 25 points
every low severity vulnerability drops the score by 20 points
If you don’t already have a Snyk account, sign up for free and use Snyk to scan open source dependencies, such as npm packages that you use to build your web applications and ensure you are free of security vulnerabilities. Snyk monitors and will also send you alerts as well as automatically open pull requests to fix the issues.
Cap sur la capture du drapeau
Découvrez comment résoudre les défis de capture du drapeau en regardant notre atelier virtuel à la demande.
