Finding and fixing exposed hardcoded secrets in your GitHub project with Snyk
25 juin 2024
0 minutes de lectureSnyk is an excellent tool for spotting project vulnerabilities, including hardcoded secrets. In this blog, we'll show how you can use Snyk to locate hardcoded secrets and credentials and then refactor our code to use Doppler to store those secrets instead. We'll use the open source Snyk goof project as a reference Node.js boilerplate application, so feel free to follow along with us.
Getting started with the Snyk goof project
Get started by forking the Snyk goof project to your GitHub account. This example project is full of vulnerabilities that we can spot with Snyk.
Next, create a free Snyk account by going to the Snyk login page and signing in with your GitHub (or other preferred provider) account.

You'll need to allow Snyk to access the email address linked to your account. Snyk uses this email to send you important information, including security notifications and reports, for your imported projects.
If you haven't used Snyk before, you'll also need to configure your access settings to enable Snyk to scan your projects regularly and automatically generate Fix Pull Requests for your repositories. This requires granting additional permissions from your GitHub account.
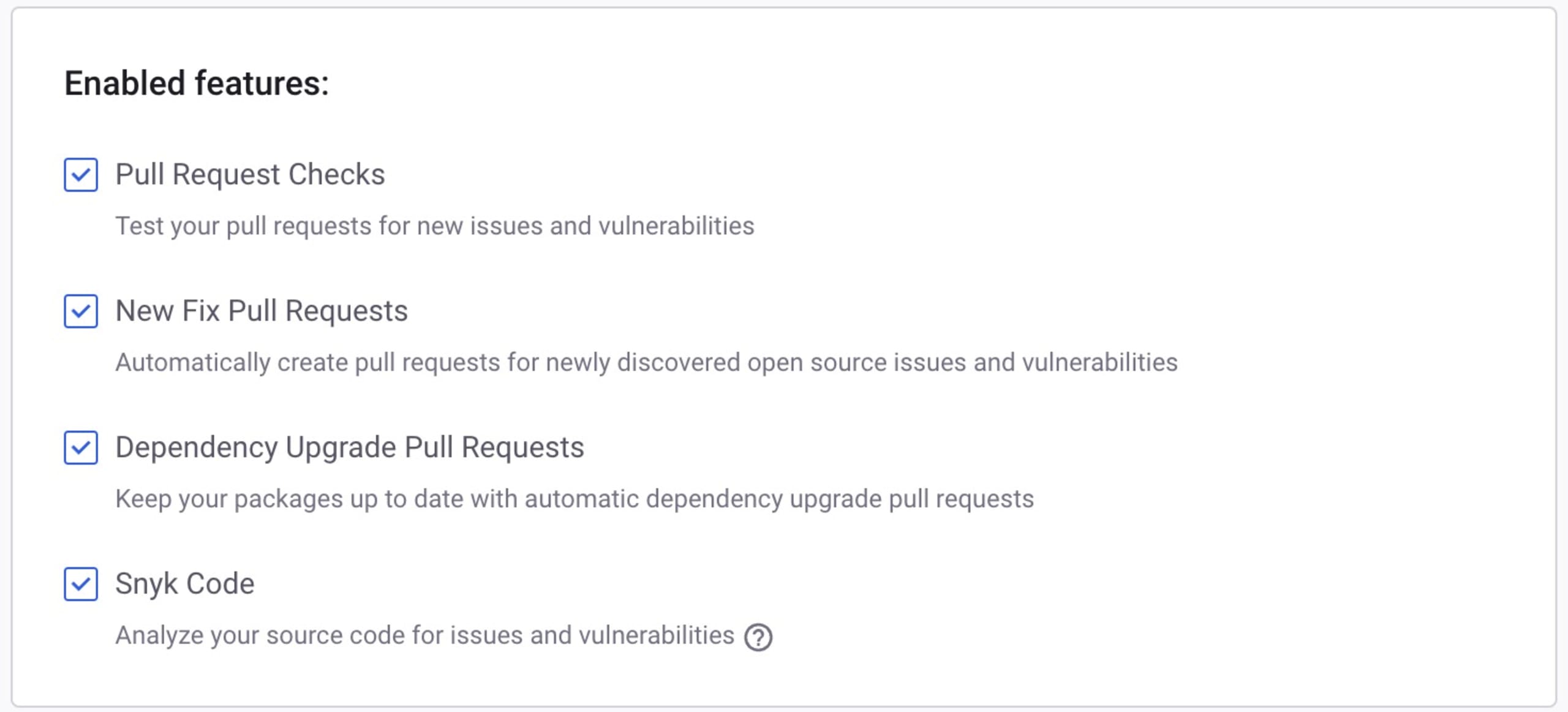
Select GitHub as the source of your project's code (or wherever your code lives). You can then accept the default settings, as shown in the screenshot below, to use all of the recommended Snyk features. You can disable these permissions if you choose, but this will prevent you from utilizing Snyk's more advanced and beneficial Fix Pull Request features that automate security fixes and dependency upgrades.

Next, select the Snyk goof project from the list of your GitHub repositories to add it as a project to your Snyk account.

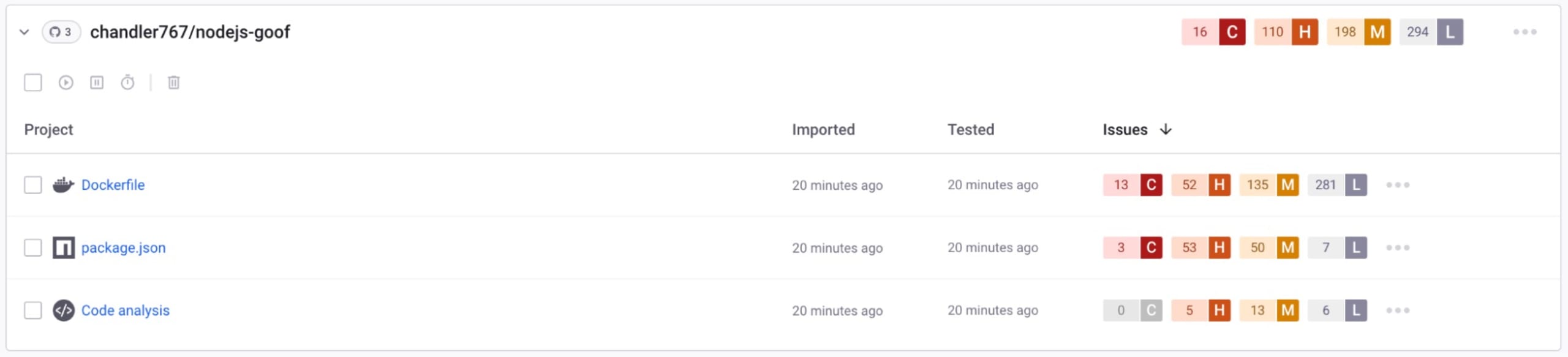
To construct a dependency graph, Snyk will analyze the `package.json` manifest file in the goof Node.js project. This graph will include both the direct dependencies that the goof project incorporates and the transitive dependencies on which those direct dependencies depend. The process continues to build a complete dependency graph. Snyk then compares these dependencies against its vulnerability database and generates a comprehensive report.

There are quite a few issues in the goof project. Snyk can help you fix many of these by upgrading the direct dependencies to a vulnerability-free version or patching the vulnerability. We will take a closer look at the code analysis and see the hardcoded secrets we need to fix.
Fixing secrets pushed to GitHub
Go to the Code Analysis view and filter by Use of Hardcoded Credentials and Hardcoded Secret.

We need to fix several secrets. First, add these secrets to Doppler.. This will prevent the secrets from accidentally being exposed, centralize where our secrets are managed, and allow us to configure different secrets for our development and production environments. So, we'll never need to worry about pushing them to GitHub again.
Clone the Goof project with Git to make the necessary code changes. Then, follow the steps in the Goof Project README to run the project locally.
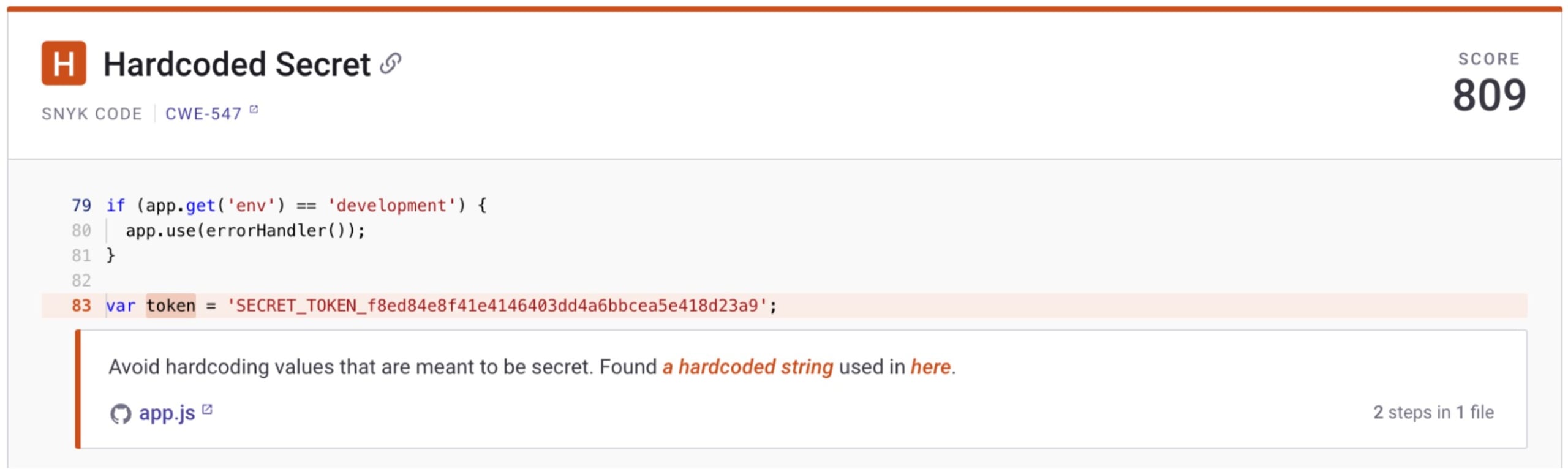
We'll start our fixes with a hardcoded token in the `app.js` file:

Open `app.js` in your preferred code editor and locate the token variable. Copy the token, and we’ll head to Doppler to create a free account.

In your Doppler account, create a new project named `Goof`.

You'll see environments created by default. Add all secrets to the Development > Dev config. Now, you’ll be able to update the secrets in all branched configs. Click the Development > Dev config and then Add First Secret.

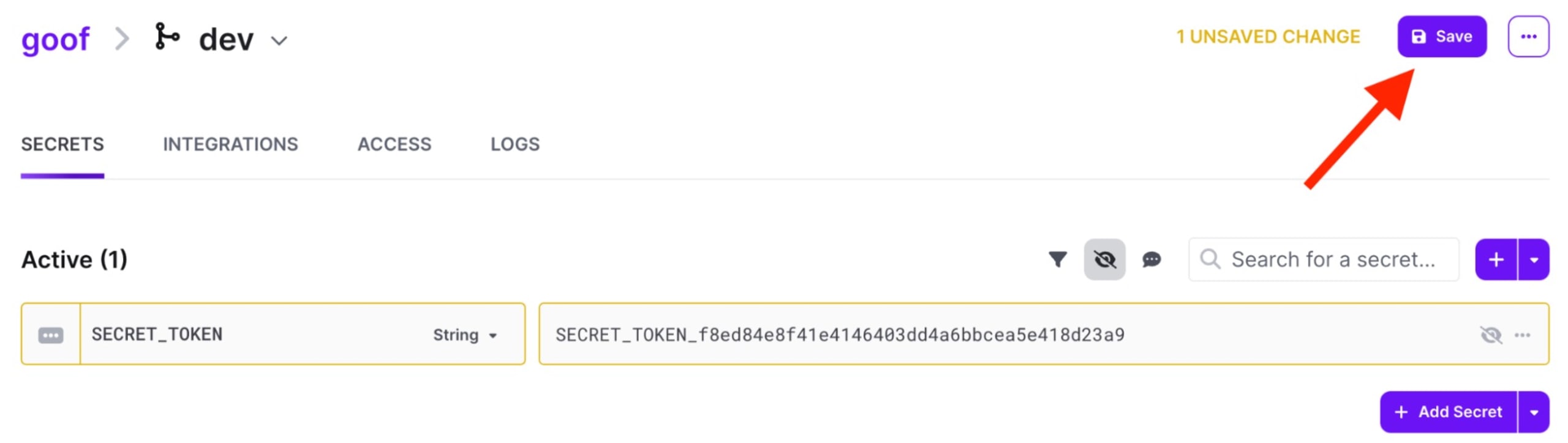
Create a secret named `SECRET_TOKEN` with the value from where it is hardcoded. Then click save.

Now that we've added the secret to Doppler, we can use it in our code. Replace the hardcoded token value with an environment variable. We'll use the Doppler CLI to inject secrets into our application. Your code should look like this:
The Doppler CLI provides access to your secrets in every environment, from local development, CI/CD, staging, and production. It is a lightweight binary available for every major operating system, package manager, and Docker.
Follow the steps to configure the Doppler CLI for your system from the Doppler CLI installation page. In Doppler, access to a project's secrets is scoped to a specific directory in your file system. This allows you to fetch secrets for multiple projects on a single machine.
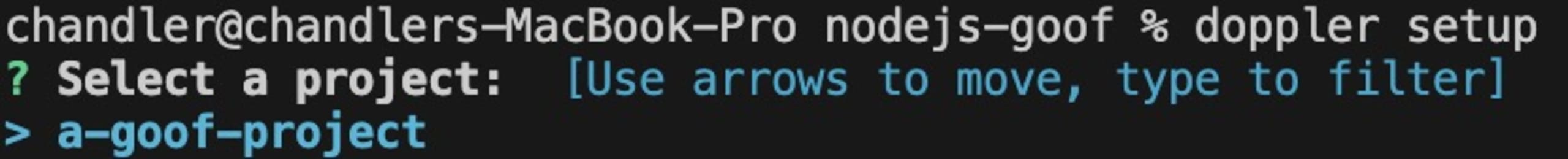
In your terminal, navigate to the directory of the Goof project and set up Doppler.
Select the goof project.

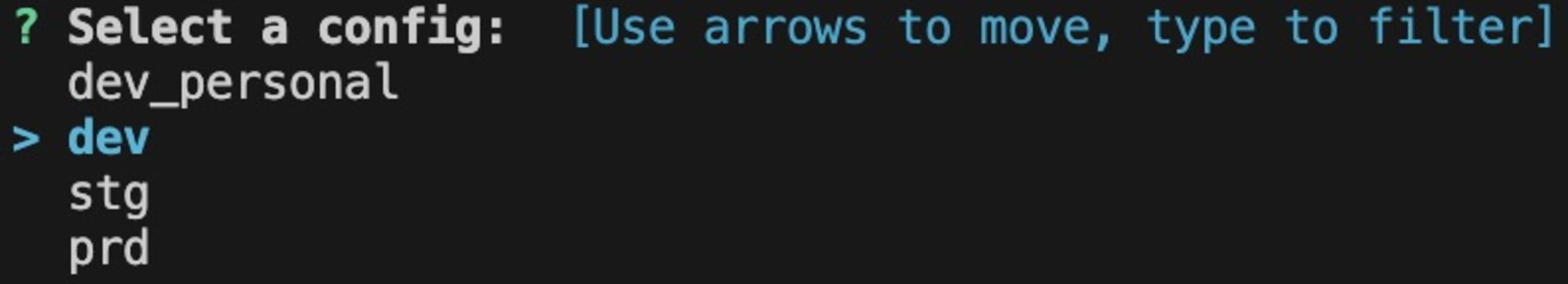
Select the dev config:

You can use your secrets by appending the `‘doppler run’` command when you start your application. This command will inject your secrets into your application's environment.
Remember to add all of your secrets and set up your configs to reflect your application and team needs. You may also be interested in automatic application restarts when you edit secrets.
Protecting secrets with Snyk and Doppler
Snyk and Doppler are great examples of developer tools that work better together. Start integrating Snyk and Doppler today and experience firsthand how these powerful tools can streamline your development process. See Snyk and Doppler in action to take the first step toward a more secure and efficient workflow.
