New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
process.env.TOKEN is undefined #7990
Comments
|
Hello @JoseJuan81. Show us your nuxt.config.js but i think it's because you don't put it on env config in nuxt |
|
Looks like this might be an issue with the new runtimeConfig interpreting the |
|
Indeed it seems a bug in forked version of |
|
|
@danielroe I think you are right because the problem is about $ character |
|
@pi0 when I make console.log of require('dotenv').config() in my |
|
Hi @JoseJuan81. Issue should be resolved with v2.14.5. Still escaping with |
|
Hello, how do you set env at build time? |
|
@AprildreamMI You'll want to use |

Versions
Steps to reproduce
set
process.env.TOKEN =$2yr$10$tN3JmuvXZKGwi0l38A.SxUVemGrFJiyLunyqkOqOTE7LHsrSwMEmEBiin.envfileconsole.log(process.env.TOKEN) in
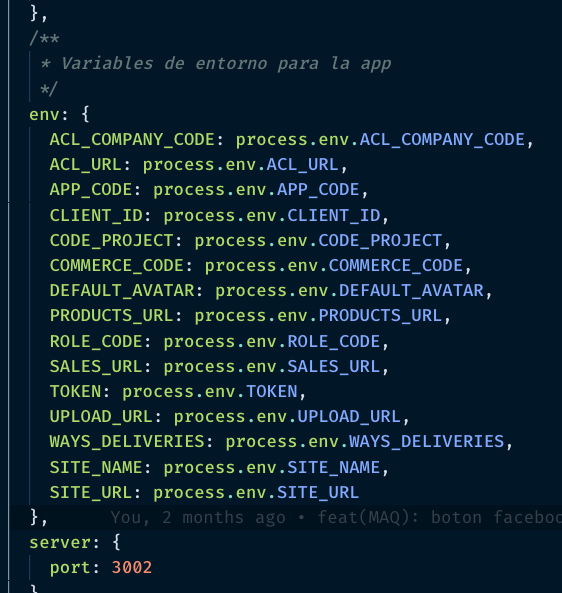
nuxt.config.js.What is Expected?
$2yr$10$tN3JmuvXZKGwi0l38A.SxUVemGrFJiyLunyqkOqOTE7LHsrSwMEmEBi

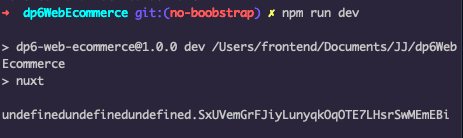
What is actually happening?
undefinedundefinedundefinedt.SxUVemGrFJiyLunyqkOqOTE7LHsrSwMEmEBi

There was no error in nuxt 2.12.2 just when I update to 2.14.3.
The text was updated successfully, but these errors were encountered: