5 "no experience needed" tips for building secure applications
December 27, 2022
0 mins readMost developers aren't security experts. This isn't because we don't care about security, it's just that there are only so many hours in the day and features come first. Fortunately, developers don't need to be security experts to build secure apps — they just need the right tools.
In this, article I’d like to introduce you to developer security tooling from Snyk that will help you level up your skills to find and fix security vulnerabilities in the code you write and the dependencies you use. Please note that I said developer security because Snyk is a security tool created specifically for developers! Ok, let's go…
1. Find and fix insecure code right from your IDE
Despite what you may have experienced in the past, static analysis for application security can actually be fast, useful, and available right from your IDE. To us, it only makes sense that developers— who spend most of their time writing and reading code in their IDEs — should also get vulnerability insights about their code as they write.
By getting static analysis results — as well as actionable fix advice — while you write code, you save precious time. No more going back to the codebase later to apply refactoring and apply security mitigations and controls to remedy an issue. It’s the sort of context switching that we developers appreciate avoiding altogether.
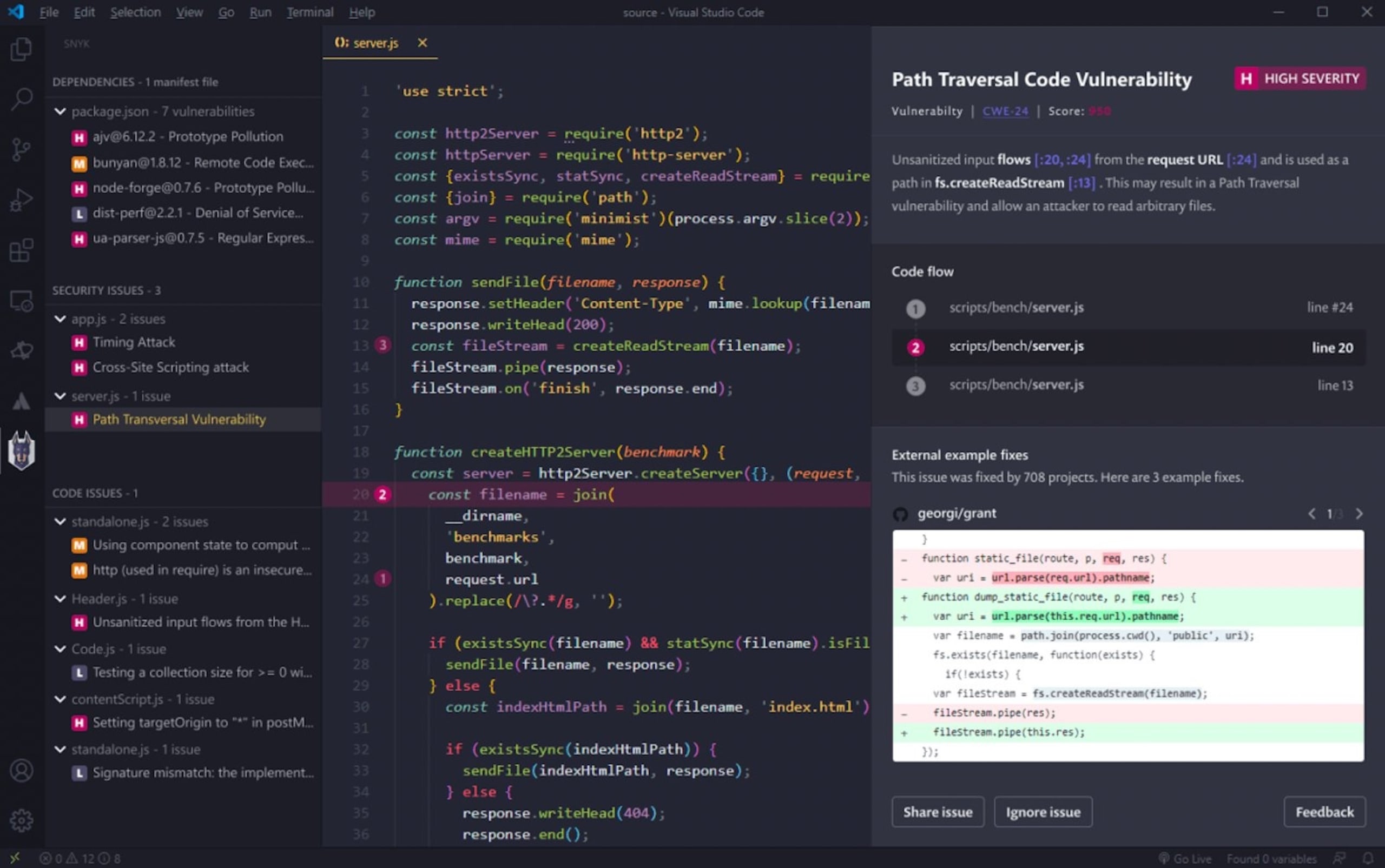
The following is a screenshot of the VS Code IDE shows the Snyk extension in action, finding open source and code security vulnerabilities:

First, it focuses on the line of code that introduces the vulnerability, showing detailed information in the right panel. In this case, it found a path traversal code vulnerability in the code path that flows through the program code (found via static code analysis). Finally, below it, it shows one of three suggested code fixes based on how similar vulnerabilities have been fixed in open source projects.
2. Add security pre-commit and CI integrations through the CLI
You might be already using ESLint or GitHub Actions with some tests before you pass pull requests. That's great! Use the Snyk CLI (npm install -g snyk) to find high severity code issues before you commit, and in your CI workflow before a merge.
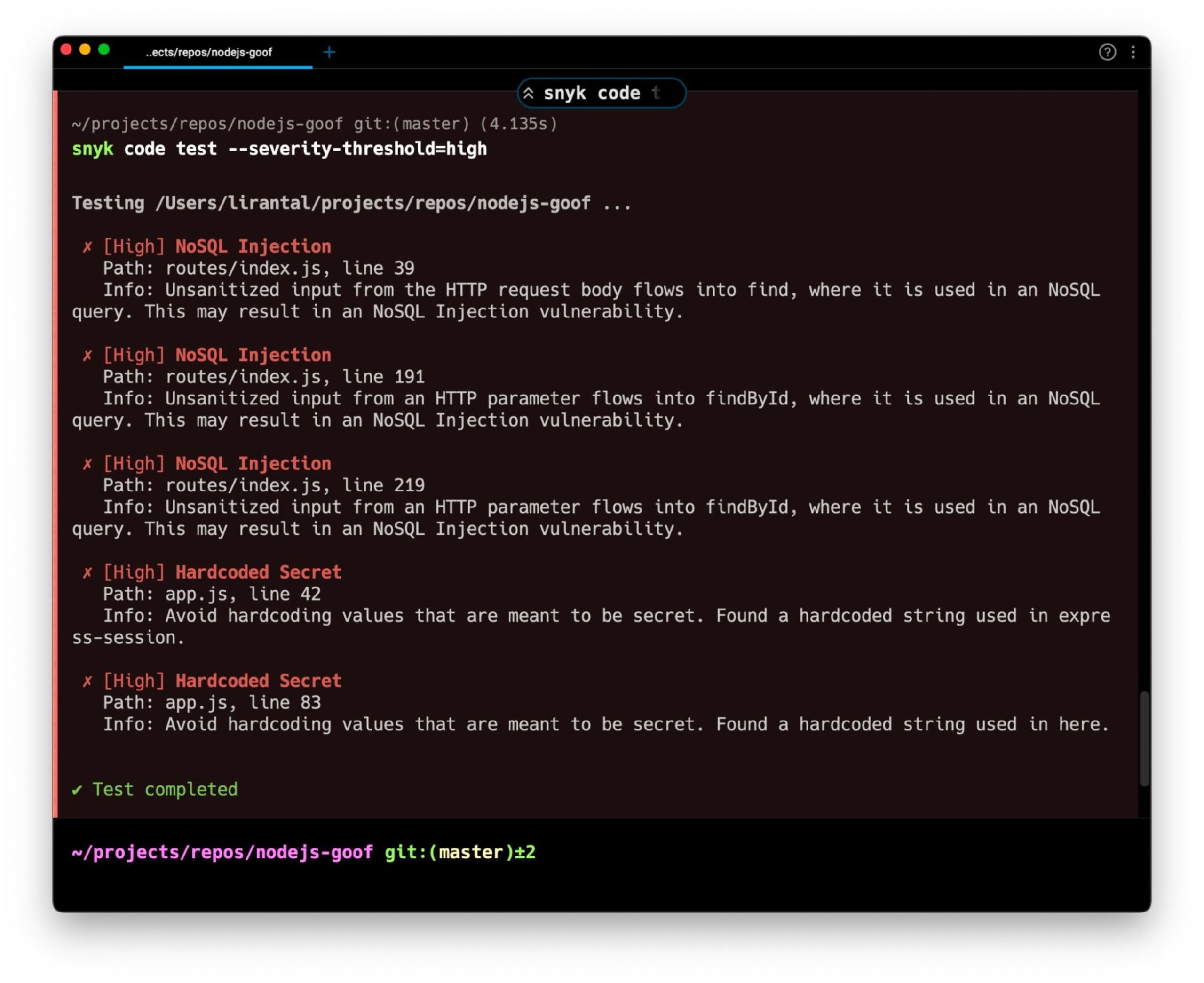
This screenshot shows Snyk scan results in a terminal from running the Snyk CLI's code test with command line flags to filter for only high severity code-related issues:

The Snyk CLI scanned using static code analysis via snyk code test and found 5 vulnerabilities. Of these, three related to NoSQL injections (a variation of SQL injection) and 2 hardcoded secrets in the application's code. And for the developers wondering how long this took, the static code security scan took under a minute to run. That's not even enough time to get a coffee.
INFO: When static code analysis is applied specifically for security, it's called static application security testing, or SAST.
3. Easily secure the dependencies of your application
The more dependencies you add, the more application's security risk increases. That’s because there are more lines of code and more software (libraries, packages, etc.), thereby increasing the potential of insecure vulnerabilities or configurations that put an application at risk.
As a developer, you essentially trade development time for security/maintenance risk by using an existing third-party library (and their associated license). This is a trade-off that most of us are willing to make, so it's important that we use tools that help us stay secure while using third-party dependencies.
To help you stay safe, the Snyk extension for VS Code will annotate the package.json file (a package metadata file used in JavaScript projects), as well as require or import statements in order to show you the vulnerability cost for any third-party npm dependencies you're using in your application.
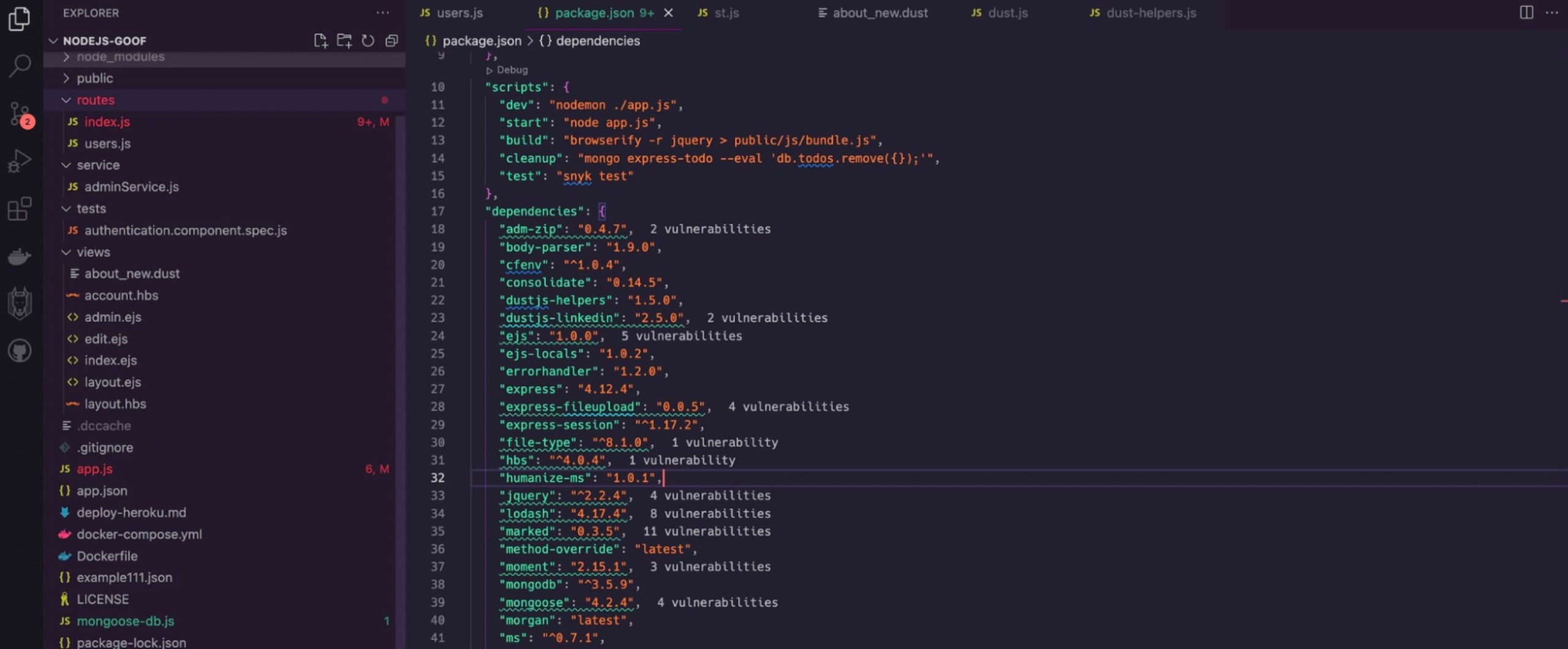
This is a screenshot of the VS Code IDE again, this time focused on a package.json manifest file that is found in JavaScript projects:

This dependency manifest file for JavaScript projects is managed by the npm package manager. Snyk’s VS Code extension annotated the code lines in the IDE, showing that the imported third-party, open source dependencies have vulnerabilities that should be addressed.
4. Be careful to not use vulnerable code from StackOverflow (or similar)
Use Snyk's online code checker to paste code snippets into and scan them for insecure code before you use that in your own application! This free tool currently works for Python, JavaScript, Go, Java, PHP, and more.
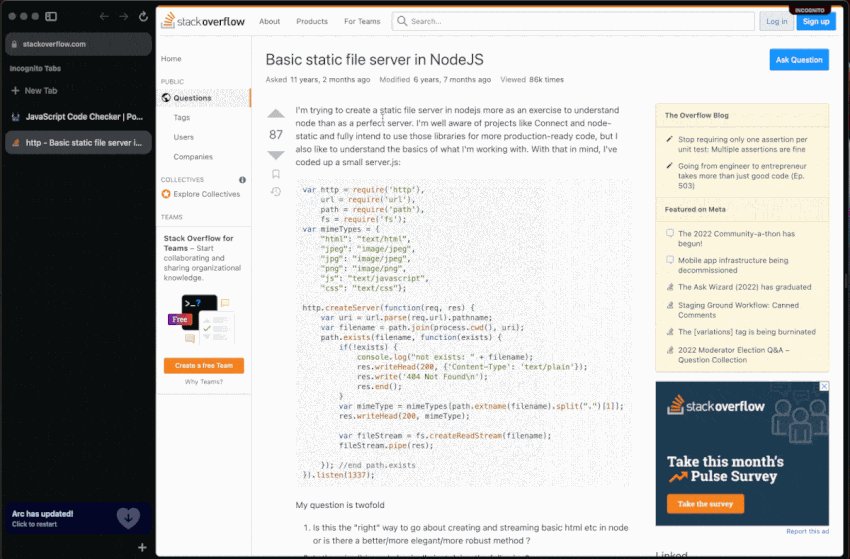
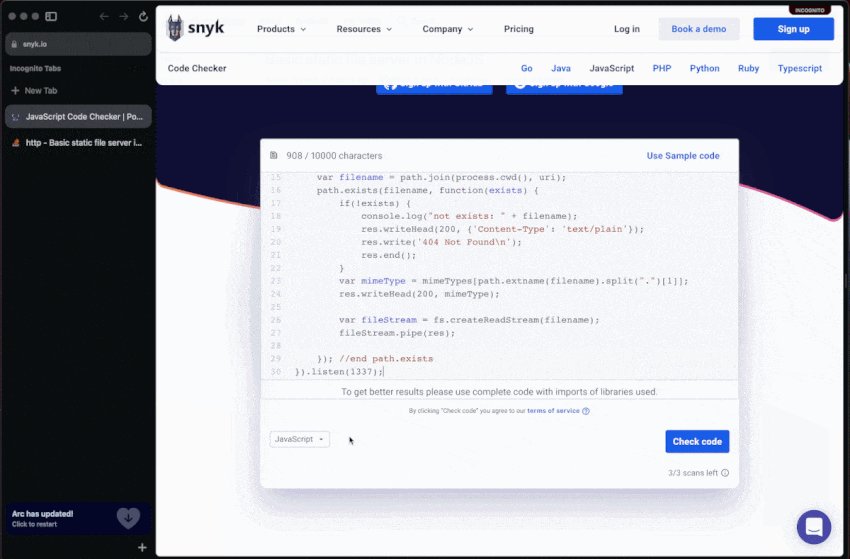
In the video below, you can see how a popular StackOverflow question provides code that is helpful to build basic static HTTP file servers in Node.js. However how do you know this code is secure enough for you to copy, paste, and run it?

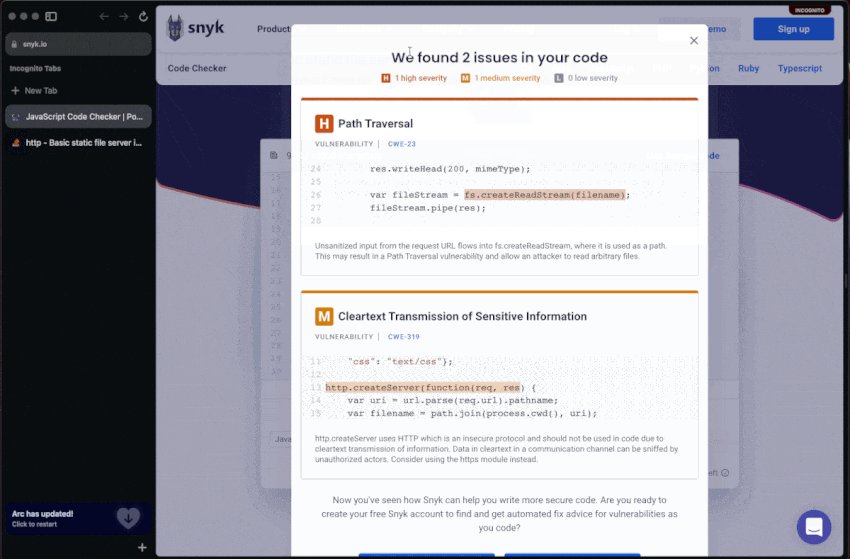
If we paste that same code snippet for the static file servers into Snyk’s code checker and scan it for security issues in JavaScript code we find that there are 2 problems, one of which is a high severity path traversal vulnerability.
5. Never stop learning
As developers, keeping up with the pace of rapid innovative technology is a daily effort but a worthy investment. Similarly, keeping your secure coding skills sharp is as important. Head over to Snyk Learn and take an interactive lesson about application security:

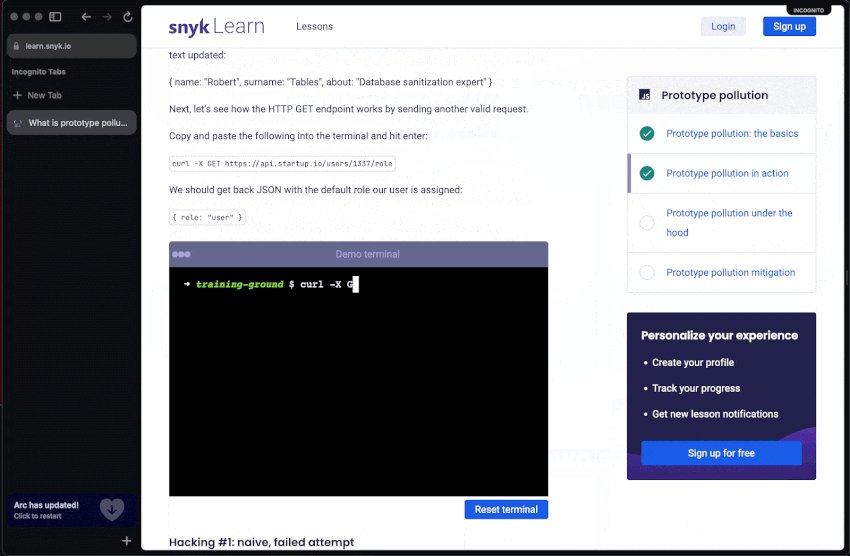
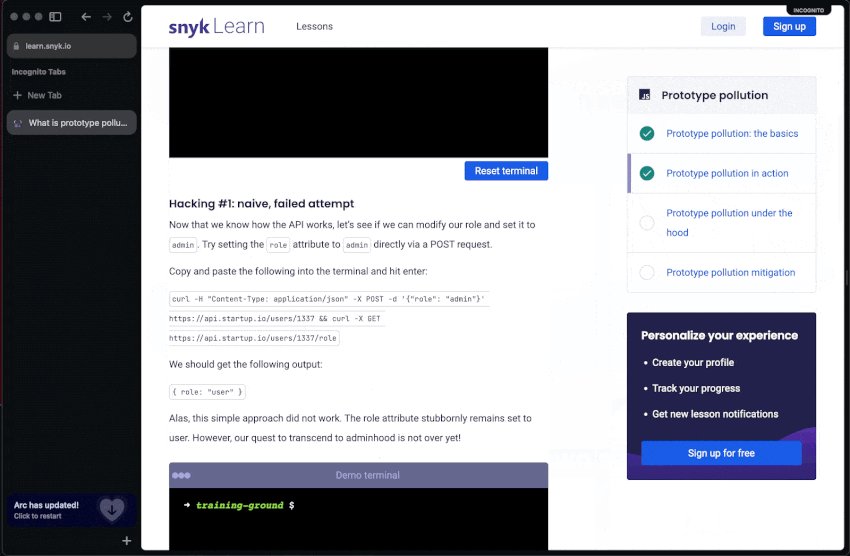
Snyk Learn is a free educational web resource that allows you as a developer to consume application security skills and training based on hands-on, interactive, and bite-sized lessons. It features lessons for all of OWASP Top 10 risks and includes specific security lessons such as code injection, open redirect, prototype pollution, and more. It even provides language and ecosystem-specific guides geared for Java, Python, JavaScript, Go, PHP, and more.
I highly recommend installing the VS Code Snyk extension and allocating time to get up to speed with security topics with Snyk Learn.
Improve your secure coding skills
Free, high quality developer security education when and where you want it.